Hexo 部落格教學文系列:
[教學] 使用 GitHub Pages + Hexo 來架設個人部落格
[教學] 我的第一篇 Hexo 文章 - 使用 hexo-admin 後台管理工具
[教學] 撰寫 Hexo 文章 - Markdown 語法大全
[教學] Hexo 資料夾/檔案架構、佈景主題修改介紹
[教學] Hexo 筆記 - Next 主題升級、客製功能及樣板編輯全記錄
[教學] APlayer:為 Hexo 部落格加入個人音樂播放器
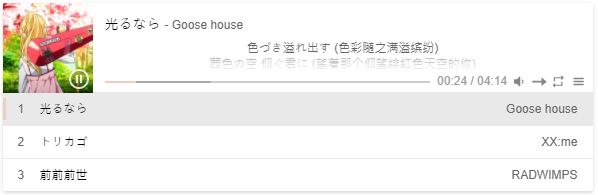
筆者架設 Hexo 部落格有兩大原因,一是可以整理自己撰寫過的文章;而另外一個原因是,透過 APlayer 套件,我可以將自己常聽的音樂放到部落格,打開瀏覽器的時候就能收聽,且因為是瀏覽器直接播放,在電腦或手機平板都支援。Aplayer 具有音樂播放器的基本功能如:上/下一曲、音量調整(行動裝置無)、隨機/循環/單曲播放,同時支援專輯圖片和動態歌詞的顯示,功能十分強大:

在介紹如何加入 APlayer 到部落格之前,先說明如果要加入一首歌到播放器,必要或非必要的要素:
- 基本資訊(必要):歌名、歌手
- 音樂檔案(必要)
- 音樂的專輯封面(非必要)
- 動態 LRC 歌詞(非必要)
再來,筆者將以 Next 主題為示範,教學如何將 Aplayer 新增到 Hexo 部落格中。
Aplayer 音樂播放器安裝
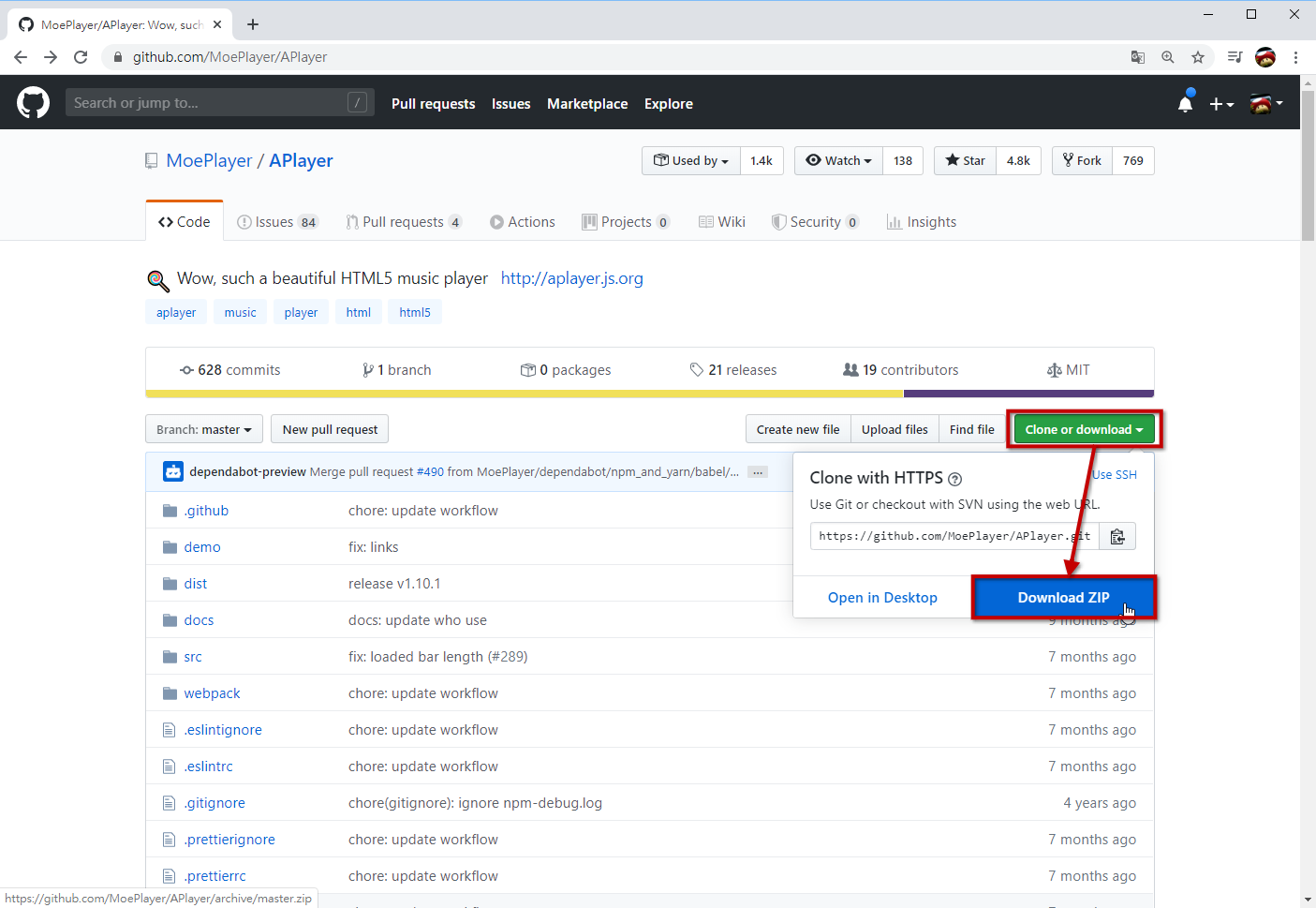
首先到 Aplayer 的 GitHub 網站,點選綠色的”Clone or download”,然後點選 Download ZIP。

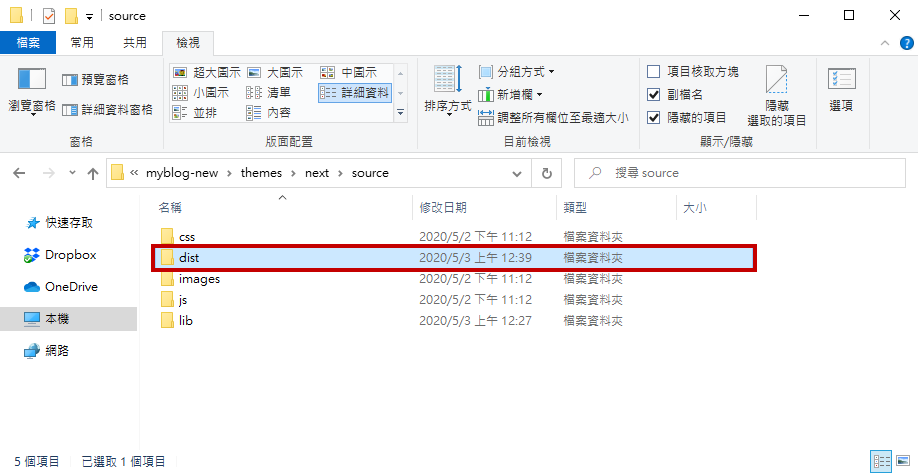
打開壓縮檔後,我們只要裡面的 dist 資料夾(裡面有四個檔案),把它放到 /根目錄/themes/next/source/dist/ 路徑下。

接著我們要在 dist 資料夾中,手動新增名為 music.js 的空白檔案。比較簡單的方式為,先把同路徑下的 APlayer.min.js 檔案再複製一個出來,接著更名為 music.js,然後用 notepad++ 打開把 music.js 裡面的東西全部刪除即可。
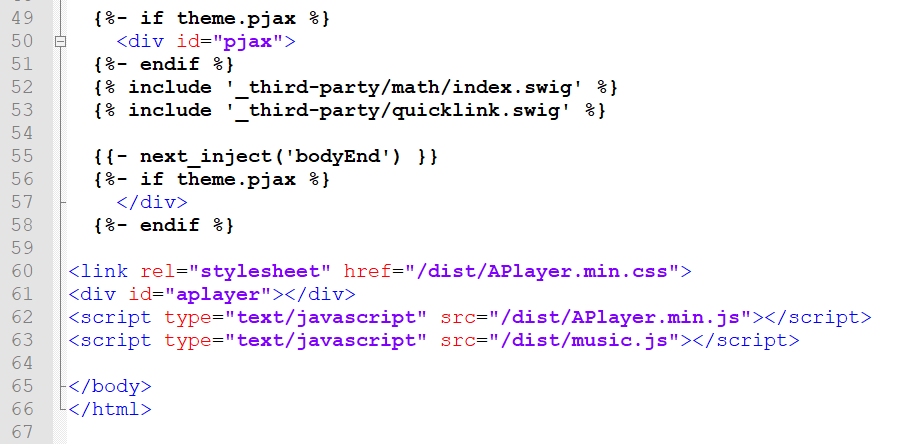
新增完 music.js 後,還要到 /根目錄/themes/next/layout/_layout.swig 檔案,加入以下內容:(新增於倒數第二列</body>前即可)
1 | <link rel="stylesheet" href="/dist/APlayer.min.css"> |

以上步驟完成後,APlayer 就算安裝完畢了。
新增音樂教學
music.js 新增
在 /根目錄/themes/next/source/dist/ 路徑下的 music.js 檔案,新增以下內容:
1 | const ap = new APlayer({ |
以上有許多參數設定,可以至 APlayer 中文文檔 查看,也可以參考下面說明:
1 | fixed: false //是否開啟吸底模式,也就是將音樂播放器吸附於畫面底部 |
接著,audio是以陣列儲存,每個 { } 之間都是一首歌的資訊;其中,name 為歌曲名稱、artist 為歌曲演出者、url 為歌曲網址、cover 為專輯封面之檔案位址(選填)、lrc 為動態歌詞之檔案位址(選填)。若要再新增一首歌,則在 } 後加入 , 然後再新增以下資訊即可。
注意:若格式新增錯誤,有可能會有報錯,無法產生部落格檔案的問題發生。如果不幸產生錯誤,除了復原操作外,記得檢查上一首歌曲資訊底部的 } 和下一首歌曲資訊前面的 { 之間是否有 , 逗號分開,且最後一個 } 後不能有 , 逗號。
1 | audio: [ |
產生音樂檔案 url
※ 音樂檔案請自行準備,這邊僅教學如何產生出音樂 url。
(2024/12 更新) 2024 年初 google drive已經不支援直接 preview 音樂檔案了,以下作法已不適用
既然 Hexo 部落格是用免費的 Github 架設了,那音樂的儲存平台當然也不用花半毛錢!**筆者這邊使用的是 Google Drive 來當音樂儲存平台,建議另外辦一個新的 Google 帳號來使用比較保險,15 GB 的空間應該是非常足夠來存放音樂。**
PS. 筆者之前也使用過 Dropbox 來建立音樂 url,但是很容易就超過分享(下載)限制了;而 Github 當然也是一個選擇,不過也有之前提到的流量問題,因此也不適合,最終還是採用 Google 雲端硬碟。
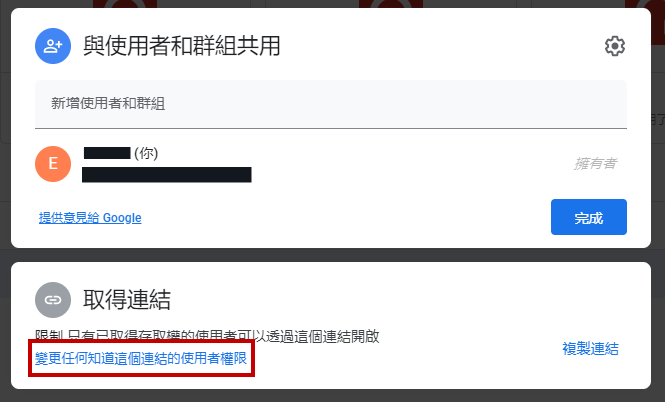
首先把音樂檔案(.mp3 或 .flac 都支援)丟到 Google 雲端,然後對該檔案點右鍵 -> 共享,預設會是「限制 只有已取得存取權的使用者可以透過這個連結開啟」的權限,這時候我們要點選”變更任何之這個連結的使用者權限“按鈕來更改存取權限,如下圖:

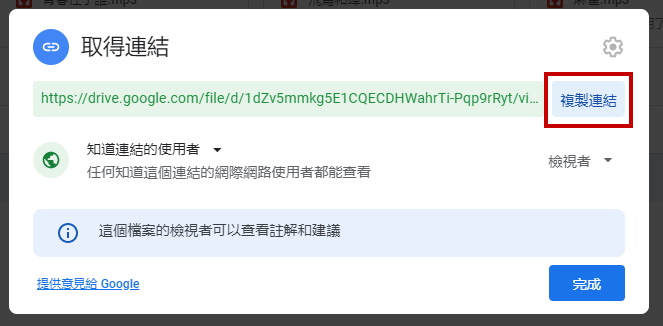
這時候權限會變更為「任何知道這個連結的網際網路使用者都能查看」,接者按一下”複製連結”,然後按下完成。

複製下來的連結為下,我們只要粗體紅字的檔案 ID 就好,也就是兩個斜線之間的一長串亂碼:
https://drive.google.com/file/d/1dZv5mmkg5E1CQEBDHWahrTi-Pqp9rRyT/view?usp=sharing
接著將亂碼取代下方網址的 [ID] 處,這個舉動是為了要將從雲端硬碟複製的 URL,變成能直接下載的檔案連結:
https://drive.google.com/uc?export=download&id=[ID]
變成 ▼
https://drive.google.com/uc?export=download&id=1dZv5mmkg5E1CQEBDHWahrTi-Pqp9rRyT
最後在 music.js 貼上該音樂的 url 處就算完成了,如果不要額外加入專輯圖片和動態歌詞,照理來說音樂就要能正常於 APlayer 顯示及播放。
[選擇性] 產生專輯封面
專輯封面主要可以到兩個地方去抓:
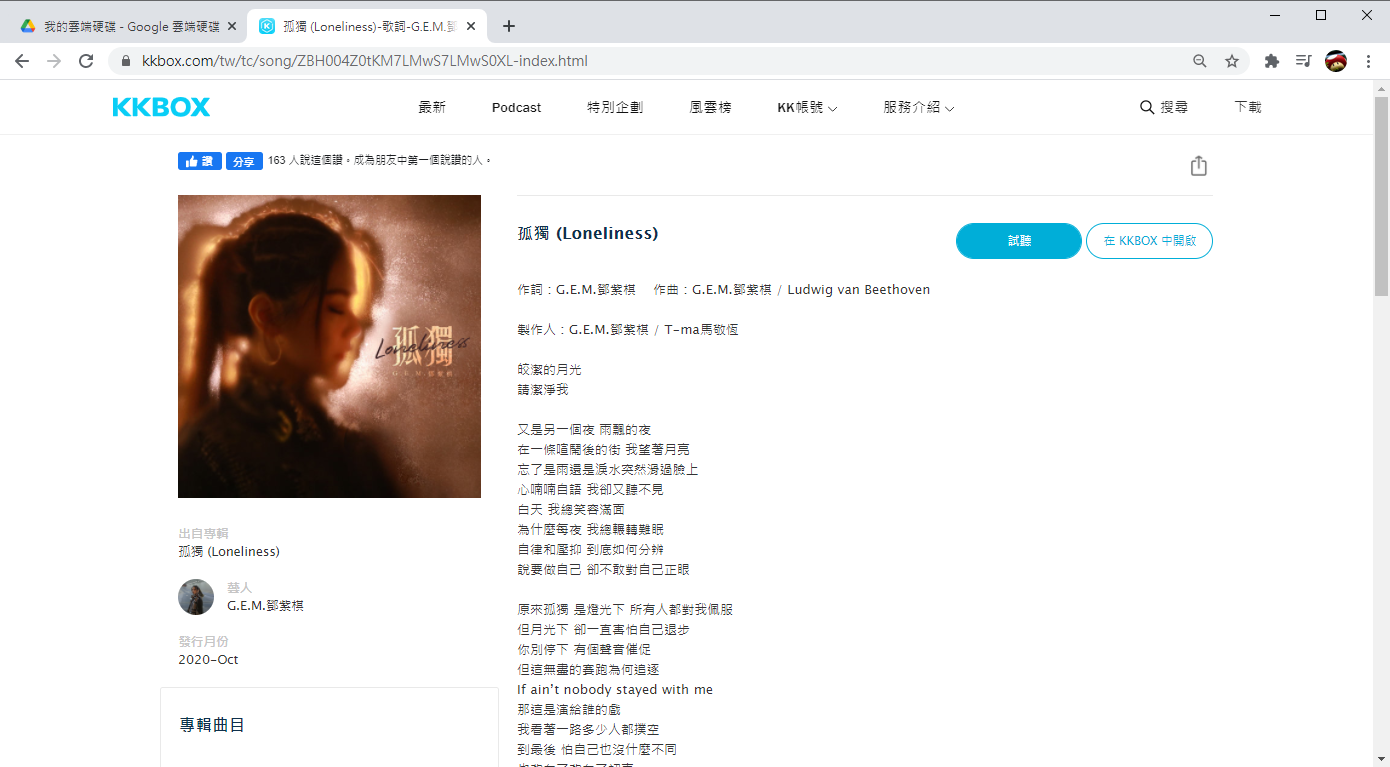
- KKBOX:直接 Google 搜尋 “歌名 + KKBOX”,通常就能找到該首歌的 KKBOX 頁面,然後對專輯圖片點右鍵存檔即可。

- AlbumArtDownloader:一套會從各大網站找尋專輯圖片的軟體。
下載下來的圖片,筆者習慣命名為 [歌曲名稱.jpg],然後將它丟在 /根目錄/source/music/cover/ 資料夾中。資料夾怎麼分類可以自訂,但要確保在 /根目錄/source/ 下即可。最後一樣在 music.js 的 cover 欄位填入 /根目錄/source/ 路徑下的資料夾路徑,例如:/music/cover/兩隻老虎.jpg。
[選擇性] 產生 LRC 動態歌詞
動態歌詞是整個新增每首歌流程中,最麻煩的地方,因為常會遇到網路上找的 LRC 動態歌詞,歌詞有延遲個半秒一秒,這時候就要手動去調整歌詞時間軸。動態歌詞用以下兩種方法去抓:
- 魔鏡歌詞網
- Google 搜尋 “歌名 + 動態歌詞” 或是 “歌名 + LRC”
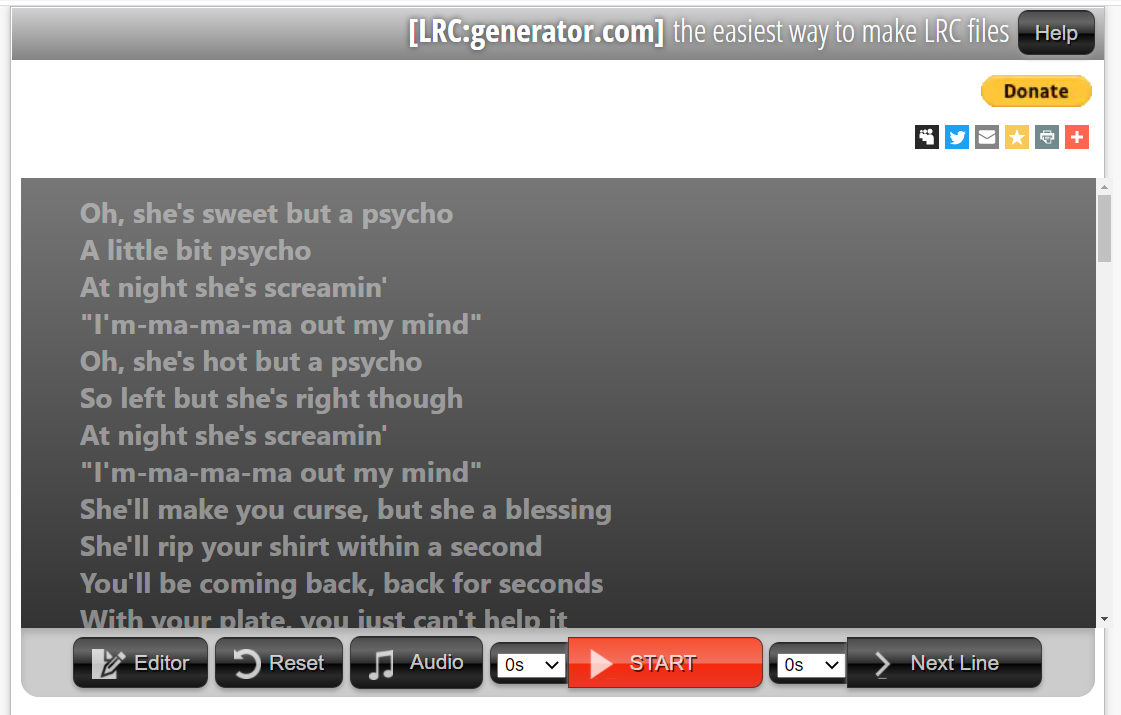
如果還是找不到動態歌詞,最後的方法就是先準備好歌詞,然後到 LRC:generator 這個網站手動製作出來,方式是貼上歌詞和讀取電腦中的音樂檔案,然後音樂輪到下一行歌詞時按一下 “Next Line” 用這個方法去記錄時間軸。

如果是從魔鏡歌詞網找來的動態歌詞,把它複製下來貼到 notepad++,更改檔名為 .lrc 檔案,筆者習慣命名為 [歌曲名稱.lrc],然後將它丟在 /根目錄/source/music/lyrics/ 資料夾中。資料夾怎麼分類可以自訂,但要確保在 /根目錄/source/ 下即可。最後一樣在 music.js 的 lrc 欄位填入 /根目錄/source/ 路徑下的資料夾路徑,例如:/music/cover/兩隻老虎.lrc。
最後筆者會檢查動態歌詞時間軸的精準度,這時候要先用 hexo s 架起本地端部落格,透過 APlayer 直接播放音樂,同時檢查動態歌詞有無問題,如果有問題就直接用 notepad++ 修改該音樂 LRC 檔案的時間軸,修改完後按下 Ctrl+S 儲存,瀏覽器按下 F5 重新整理就能看到更新後的 APlayer 播放器了,如此不斷循環直至檢查完成。
總結
最終整理一下本文重點,首先是新增一首歌需要的東西:
- 基本資訊如歌名、歌手(必要)
- 音樂檔(必要),檔案上傳到 Google 雲端硬碟
- 音樂的專輯封面(非必要),圖片檔放到
/source/music/cover資料夾 - 動態 LRC 歌詞(非必要),LRC 檔放到
/source/music/lyrics資料夾
新增歌曲詳細流程(筆者習慣的方式,順序可換):
- 準備音樂檔案(mp3、flac 等)、歌曲名稱和歌手名稱。
- 打開
/themes/next/source/dist/music.js,新增一個歌曲欄位,先把 url 以外的欄位先填好。欄位範例:
1 | { |
- 上傳音樂檔案至 Google 雲端,對該檔案點選右鍵 -> 共用,變更權限為「知道連結的使用者」,複製連結後按下完成。
- 複製該連結的 ID 段,貼到 https://drive.google.com/uc?export=download&id=[ID] 的 [ID] 處後,再將整段網址貼到 url 欄位。
以下為加入專輯封面和動態歌詞(非必要)之動作:
- 找尋該首歌的專輯圖片,更改為 [歌名.jpg],放到
/source/music/cover資料夾。 - 找尋該首歌的動態歌詞,建立檔案為 [歌名.lrc],放到
/source/music/lyrics資料夾。
6-1. 如果找不到該首歌的動態歌詞,到 LRC:generator 手動製作出來。 - 用
hexo s架起本地端部落格。 - 播放該音樂,確認動態歌詞沒問題;如果有問題(歌詞延遲),用 notepad++ 進行修改歌曲 LRC 檔後儲存,瀏覽器 F5 重新整理後重複執行第 8 點步驟。