Hexo 部落格教學文系列:
[教學] 使用 GitHub Pages + Hexo 來架設個人部落格
[教學] 我的第一篇 Hexo 文章 - 使用 hexo-admin 後台管理工具
[教學] 撰寫 Hexo 文章 - Markdown 語法大全
[教學] Hexo 資料夾/檔案架構、佈景主題修改介紹
[教學] Hexo 筆記 - Next 主題升級、客製功能及樣板編輯全記錄
[教學] APlayer:為 Hexo 部落格加入個人音樂播放器
本章節將介紹本地端 Hexo 部落格的資料夾架構,讓使用者能更清楚地知道哪些資料夾和檔案的用途是什麼,或是要客製化部落格或修改文章時該怎麼做。此外,Hexo 部落格的內建主題為 Landscape,說實在並不太好看;而官方提供了數百種的佈景主題供使用者來更換,讓自己的部落格能和其他人與眾不同。
Hexo 資料夾/檔案架構
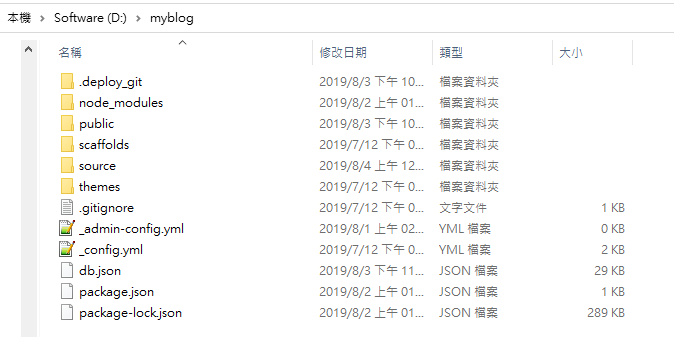
我們打開電腦裡 Hexo 資料夾後,可以看到以下架構(資料夾以粗體顯示,這裡僅列出重要的架構):

myblog(根目錄)
├─ .deploy_git
├─ node_modules
├─ public //暫存的 push 資料夾(cmd 輸入 hexo g 會產生該資料夾,輸入 hexo cl 則會被刪除)
├─ scaffolds
├─ source //這個資料夾的所有檔案都會 push 到網站上
├─ _discarded //“已刪除”的文章會放在這裡(不會 push)
├─ _drafts //“未發布”的文章會放在這裡(不會 push)
├─ _posts //“已發布”的文章會放在這裡
├─ about
└─ index.md //撰寫部落格的[關於]頁面
└─ categories
├─ themes //放置佈景主題的資料夾
└─ landscape //內建佈景主題 Landscape
├─ layout, scripts… //有能力者可以修改主題樣板、增加功能等
└─ _config.yml //修改佈景主題設定
└─ _config.yml //部落格的通用設定,例如:部落格名稱、網址設定等
注意事項:
- source資料夾和public資料夾的關係就相當於「source資料夾 -> 原始碼」和「public資料夾 -> 執行檔」,因此在public資料夾新增、修改資料是沒有用的,因為執行
hexo cl指令又會被刪除掉了;所以要新增檔案或修改文章務必在 source資料夾 執行。
根目錄 _config.yml 修改教學
PS. 以下文件為 Hexo 3.9.0 版。yml 檔案的註解符號為「#」,參考資料 配置 | Hexo
Site 部分為設定網站最基本的介紹和說明參數。
1 | # Hexo Configuration |
URL 部分可以到 [教學] 使用 GitHub Pages + Hexo 來架設個人部落格 - 專案名稱和部落格網址的關係 這章節查看更詳細介紹。
1 | # URL |
Directory 和 Writing 部分一般來說不用更動。
1 | # Directory |
Home page setting 部分可以設定首頁一頁要顯示幾篇文章,或是關閉分頁功能。
1 | # Home page setting |
Category & Tag 部分比較重要,和文章標題一樣分為「給人看的」和「給網址看的」兩種,例如「給人看的」可以設定中文,而「給網址看的」則設定成英文。
1 | # Category & Tag |
Date / Time format 和 Pagination 部分一般來說不用更動。
1 | # Date / Time format |
更改主題在這裡修改,請輸入 /根目錄/themes/ 內的”資料夾名稱”。
1 | # Extensions |
部署至網路相關設定,可以到 [教學] 使用 GitHub Pages + Hexo 來架設個人部落格 - 設定部署至 GitHub 的資訊 這章節查看更詳細介紹。
1 | # Deployment |
更換主題:以 Stun 主題為例
官方提供了數百種的佈景主題供使用者來更換,這裡筆者也隨便選了一種主題:Stun,來示範要如何更換主題以及主題的個人化設定。
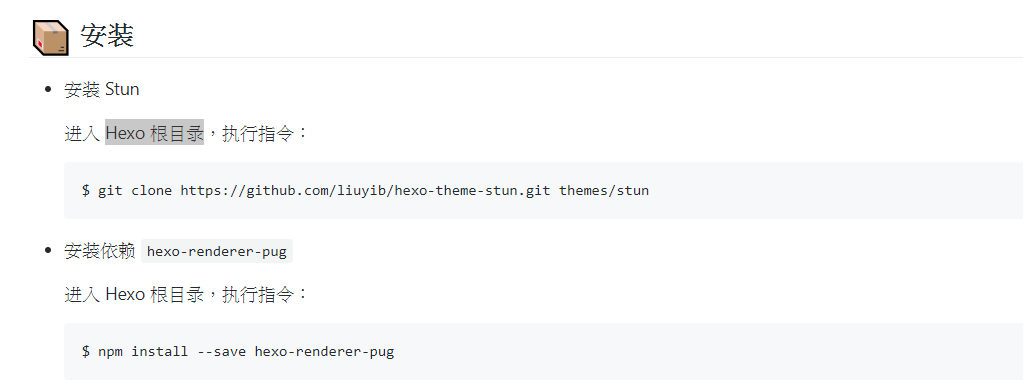
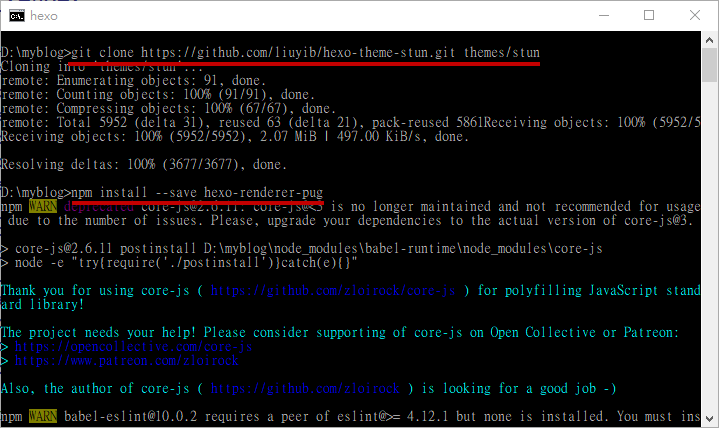
首先照著 Stun 主題頁面的要求,在 Hexo 根目錄,輸入以下指令

1 | git clone https://github.com/liuyib/hexo-theme-stun.git themes/stun |

接著要在根目錄_config.yml 檔案修改 theme 那行為 stun 主題。
1 | # Extensions |
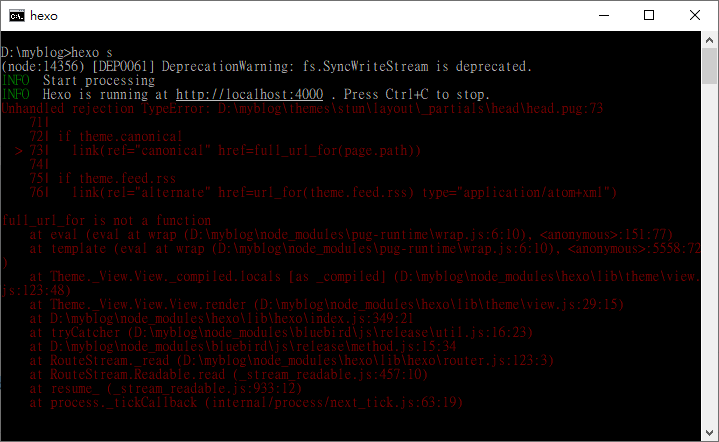
更改完主題後,就能輸入以下指令,在本地端 http://localhost:4000/ 就能看到新的主題了。
1 | hexo cl //清除之前建立的靜態檔案 |
只不過筆者遇到了full_url_for is not a function的錯誤訊息:

查了一下是因為 hexo 的版本太低(要 4.0.0 以上版本),這時候筆者建議兩種方法,第一種是換主題,第二種是部落格砍掉重練(重新安裝 hexo,然後再把文章、config 檔案移植過來),砍掉重練這部分筆者有空會再寫一篇文章。因為使用升級的方式可能有版本相容性問題,而且更新上也不是這麼容易,理由詳見下方附錄。
如果選擇第二種方式,那就會看到 Stun 佈景主題的部落格:

可是外觀看起來醜醜的,這是因為每個主題也會有 _config.yml 的設定檔可以客製化的緣故!
佈景主題 _config.yml 修改教學:以 Stun 主題為例
以 Stun 主題為例,在 /根目錄/themes/stun 內會看到 _config.yml 檔案,我們打開來修改它:
PS. 由於每個佈景主題的 _config.yml 檔案皆不同(無法直接取代使用),這裡只會節錄一些比較重要的修改設定,請善用 Ctrl+F 搜尋。
設定首頁分頁介面,例如要不要打開 categories, tags 分頁等,要打開就是把”#”註解拿掉。
1 | # --------------------------------------------------------------- |
瀏覽器分頁左方的小 logo,16x16 代表圖片為 16x16 像素。
1 | favicon: |
像夜間模式就是此佈景主題比較獨特的功能。
1 | # Night mode |
網站介面的尺寸大小。
1 | # The layout for sidebar and content of site. |
網頁分為 header, body, footer 三個區塊,以 header 為例,若要修改背景圖片,enable 要設定為 true,url 可以放網址或資料夾路徑,也就是 source 資料夾下的路徑(詳見附錄)。
1 | # The header of site. |
language 的地方要加上 zh_TW。
1 | # Creative Commons 4.0 International License |
側邊欄設定,包含作者頭像,邊欄置於右方還是左方等。
1 | # The sidebar of site. |
剩下就是一些文章細節/樣式、留言工具、網站流量分析等設定,這裡不多做贅述。
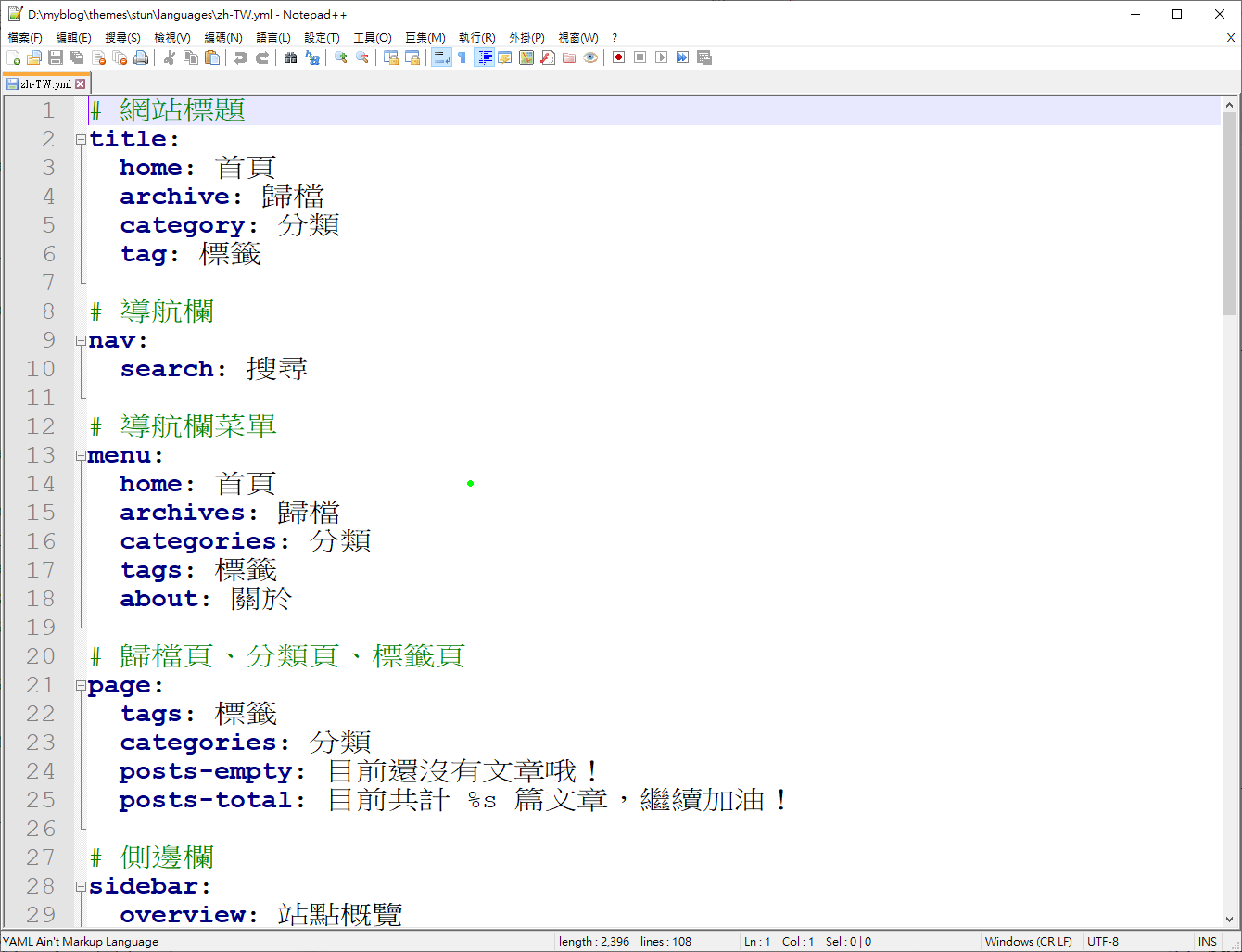
不過這個主題除了英文(en),剩下只有簡體中文(zh-CN)一種語言,因此使用者必須到 /根目錄/themes/stun/languages/ 的路徑複製 zh-CN.yml 檔案,然後更名為 zh-TW.yml,最後再把裡面的簡體改成繁體(可以使用這個繁簡轉換網站),並修飾語句(例如下圖的 12 行就可以把”菜單”改為”目錄”):


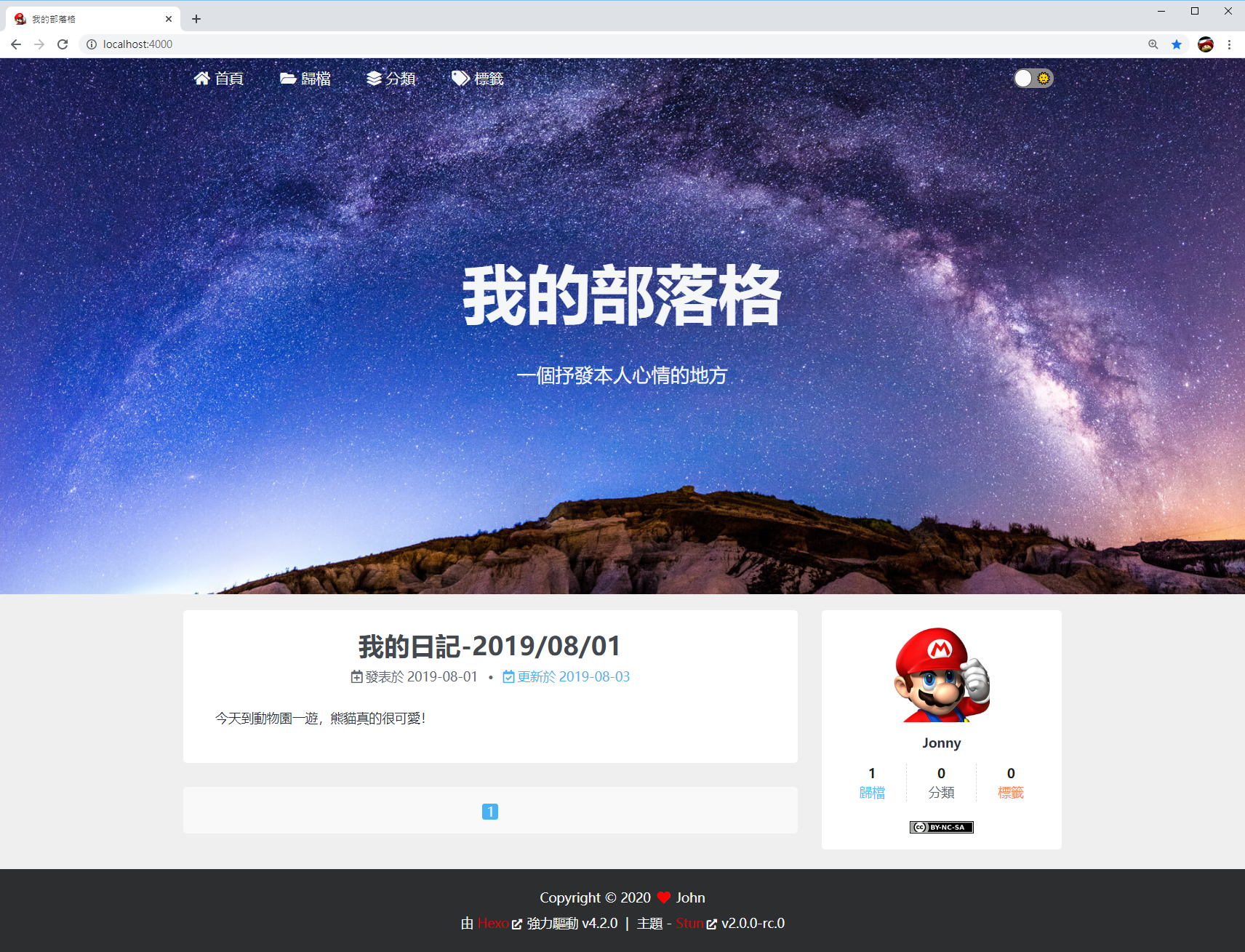
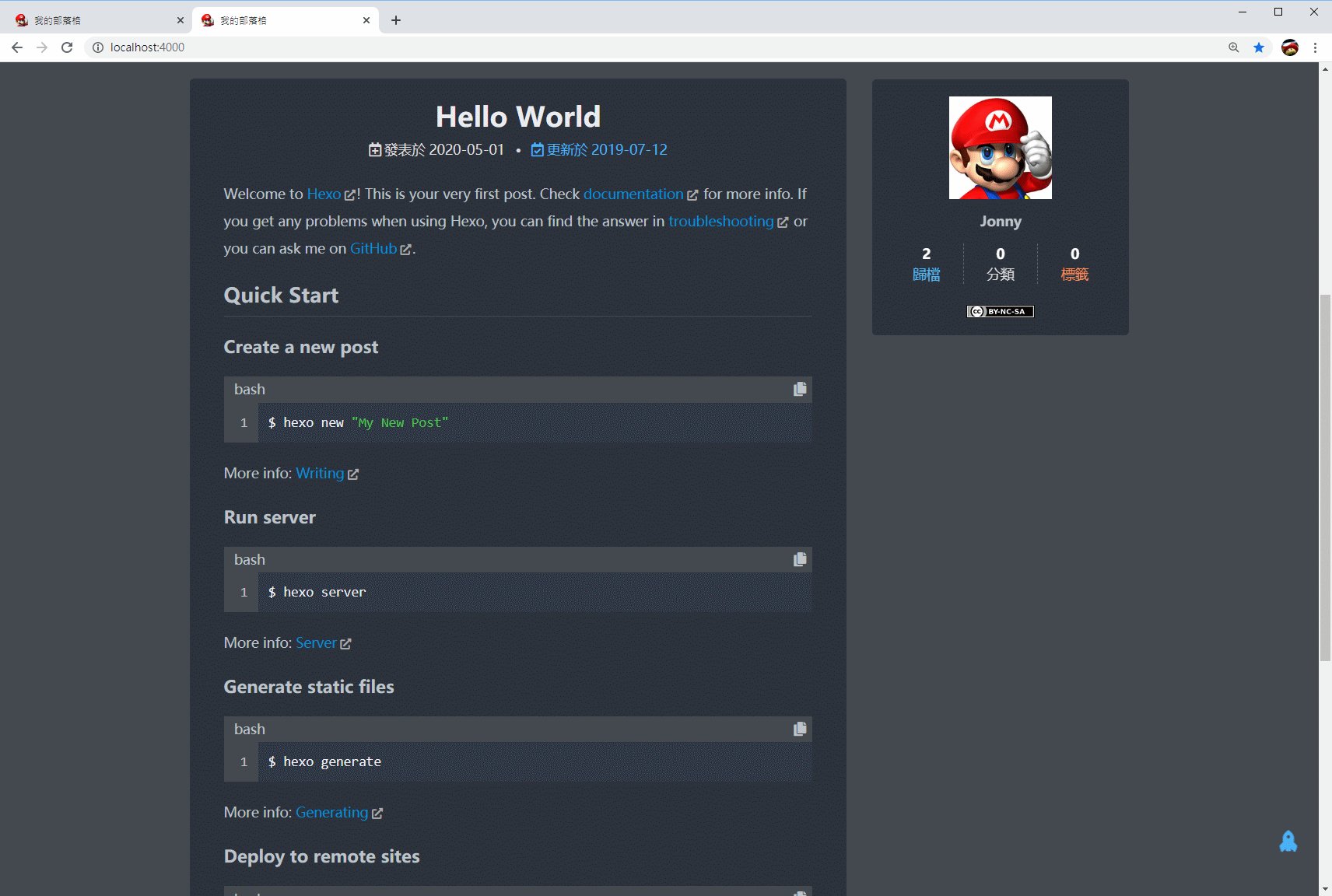
最後可以看到修改後的佈景主題,好看多了!

還有夜間模式的切換功能也很潮!

附錄:實用教學
為何不建議直接升級 Hexo 版本?
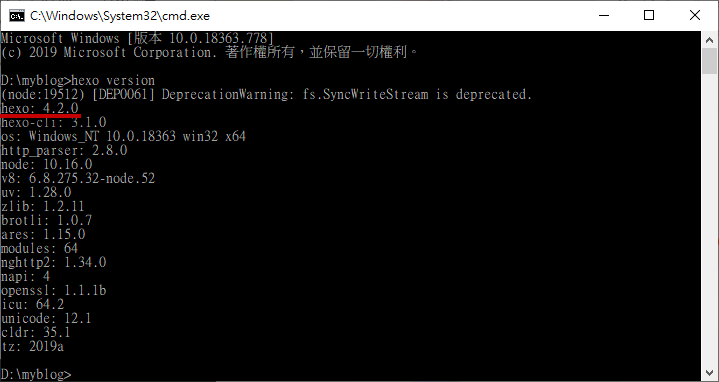
因為 Stun 主題只支援 Hexo 4.0.0 以上版本,而筆者去年下半年開始寫 Hexo 教學文的時候,Hexo 為 3.9.0 版本。要確認自己目前 Hexo 版本,可以在 Hexo 根目錄資料夾下開啟 cmd,然後輸入:
1 | hexo version |
如圖為目前最新版本 4.2.0 版。

除此之外,因為當初 Node.js 透過 .msi 檔安裝時,npm 預設會放在 Program Files\nodejs\npm 路徑下,然後透過 PATH 來指定到 Program Files\nodejs\npm 路徑下的 npm,但真正 Global 的位置卻是在 users\skychang\AppData\Roaming\npm 路徑下…簡單來說,就是在 Windows 下更新 npm 很有可能會沒反應。
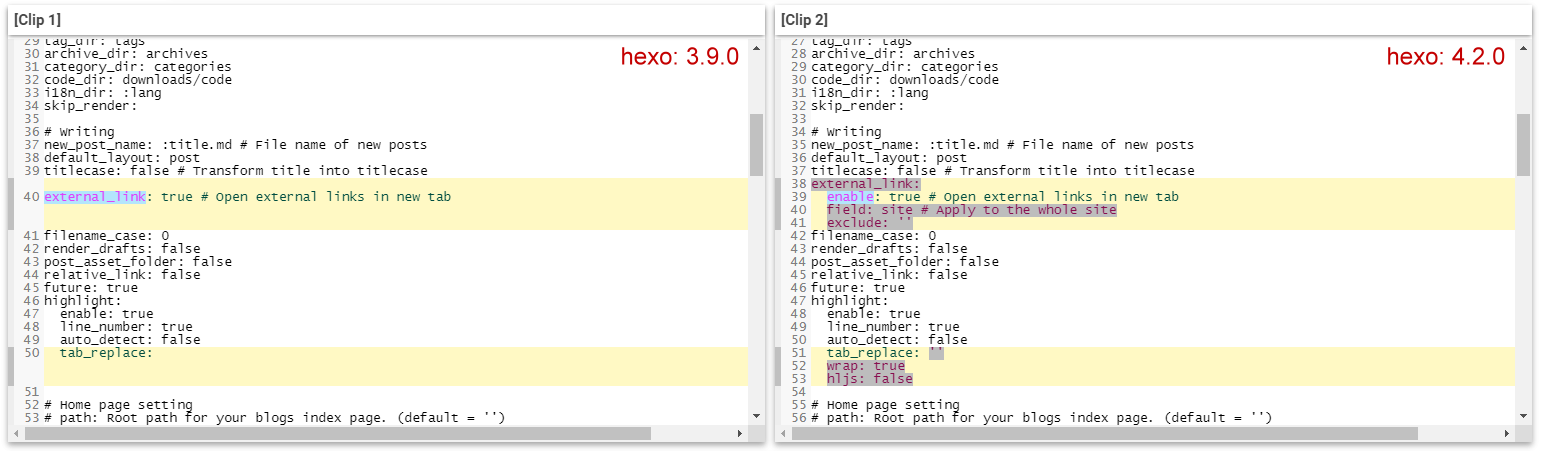
還有一個原因不建議,就是套件可能會有相容性問題,還有根目錄的 _config.yml 檔案也會變更。如下圖所示,左邊是 3.9.0 版的 _config.yml,右邊是 4.2.0 版的 _config.yml,圖中可以看到兩者 config 內容會有些許差異。

因此若要將 Hexo 版本更新到 4.2.0,只能重新參照 使用 GitHub Pages + Hexo 來架設個人部落格 這篇文章來新建一個部落格資料夾,然後將所有文章和 config 設定慢慢移植過去是最理想的方式。
source 資料夾
前面提到 source 資料夾就是會將裡面所有檔案都會 push 到網站上,除了一些前綴有底線的資料夾,還有 about, categories 等 Hexo 自動生成的資料夾會另外處理,只要使用者自己放什麼檔案就會 push 至部落格。
而 source 資料夾也可以被理解成 個人網路部落格的根目錄,例如筆者在 source 資料夾下新增 ads.txt 檔案,那經過 push 後,這個檔案的網址路徑就會是 https://username.github.io/ads.txt 。
因此前面在設定佈景主題 Avatar 或 Background 的圖片連結時(如下方的 _config.yml),例如將連結設定為/images/avatar.png,那就代表這張圖片的路徑就是 /根目錄/source/images/avatar.png 。
1 | avatar: |
佈景主題如何挑選?
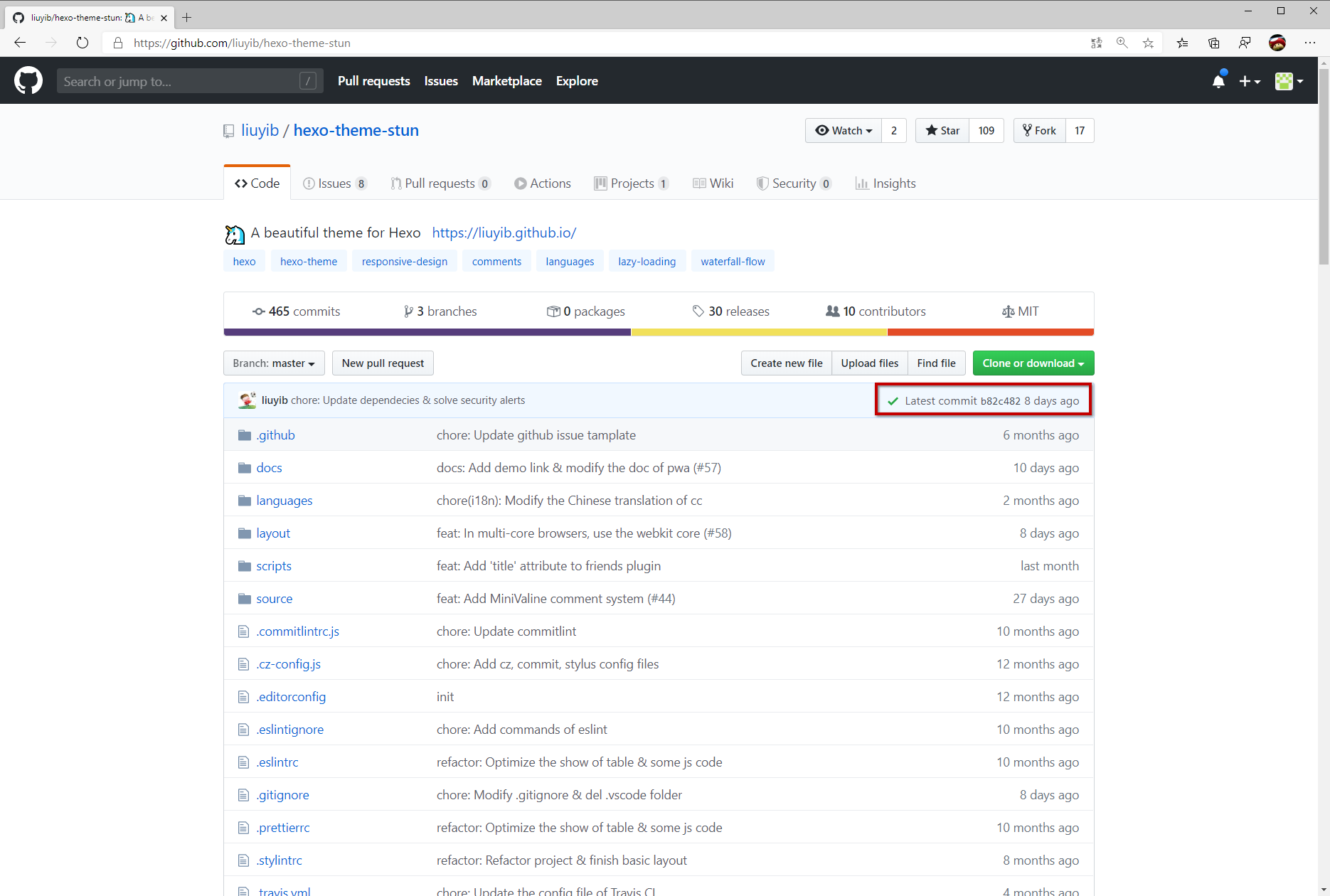
佈景主題首先當然是先挑自己喜歡的,然後觀察佈景主題的 GitHub 頁面,這裡一樣用 Stun 主題 示範:

如上圖,可以看到八天前還有更新,代表這個主題還有人持續在維護,因此主題一定要挑選還有在持續更新的。
再來往下看,如果下方資訊頁面有中文文檔,代表這個主題有”中文”的機會很高,否則要自己翻譯是很辛苦的。

如果不常更新的佈景主題也不是不能用,但除了有可能無法更新到最新版本,可能也不支援各種留言、網站分析的 API,如果主題有 bug 作者也不會修復,這都是在套用該主題之前要考量的問題。
還有一個理由,就是像筆者目前在用的 Next 主題算是最多人用的主題,但為何大家都要用這個佈景主題呢?因為它網路上的資源最豐富,如果要新增功能或修改樣板,幾乎都查的到針對 Next 主題的教學。