Hexo 部落格教學文系列:
[教學] 使用 GitHub Pages + Hexo 來架設個人部落格
[教學] 我的第一篇 Hexo 文章 - 使用 hexo-admin 後台管理工具
[教學] 撰寫 Hexo 文章 - Markdown 語法大全
[教學] Hexo 資料夾/檔案架構、佈景主題修改介紹
[教學] Hexo 筆記 - Next 主題升級、客製功能及樣板編輯全記錄
[教學] APlayer:為 Hexo 部落格加入個人音樂播放器
繼 前篇文章,部落格架設完成後,就可以開始撰寫我們第一篇文章了。不過有以下幾點必須先瞭解:
之前提到 GitHub Pages 只能存放靜態網站,而 Hexo 只能在「本地端」更改部落格樣式、寫文章等,最後再 push 到 GitHub Pages;因此無法在戶外,也就是「遠端」登入後台,然後寫文章或修改 Blog 樣式等。
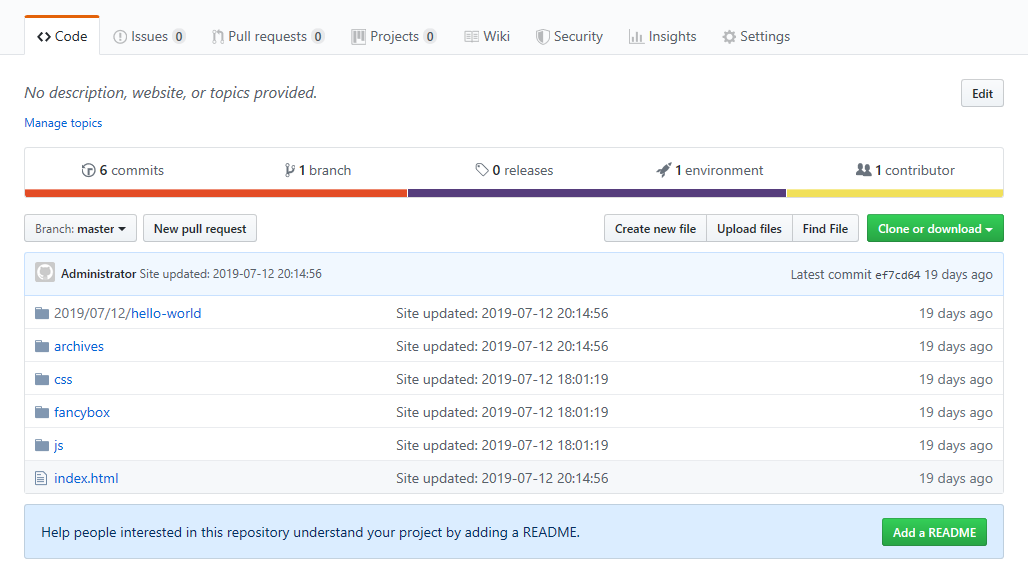
部落格上傳到 GitHub 後,程式碼就是存放在公開的倉庫(repository),如下圖。但這個 repository 就像是一隻程式的「執行檔」,一般人即使翻出這個 repository 也無法用它來寫文章改樣式等,只能透過「原始檔」。而「原始檔」就是在本地端的那個資料夾,所以這個資料夾非常的重要,一定要保存好;如果不見,無法從 GitHub 還原回來。
▼ Push 到 GitHub 的 repository 目錄,相當於「執行檔」;若要寫文章,還是得透過電腦中 Hexo 資料夾。
步驟一、安裝 管理文章的後台插件
雖然我們能在「本地端」先查看該部落格的樣子,但還無法進入後台來編輯管理文章,需先安裝 hexo-admin 的套件(該指令只須執行一次)。請先在 Hexo 資料夾根目錄打開命令提示字元(cmd),輸入以下指令來安裝:
PS. 由於插件作者已經一年以上沒有更新,可能會看到如圖的一些警告與錯誤;之後的步驟雖然會遇到問題,但尚不至於影響使用。
1 | npm install hexo-admin --save //安裝 hexo-admin 文章管理的後台插件 |

步驟二、進入 hexo-admin 後台
Hexo 部落格可以在 push 到 GitHub 之前,先透過以下指令在「本地端」查看該部落格的樣子。
1 | hexo s //架設本地端伺服器,也可以輸入 hexo server |

架設好本地伺服器後,在瀏覽器輸入 http://localhost:4000 就能看到該部落格,要注意這個部落格**尚未 push 到網路上**,都還可以做修改。
本地伺服器運作的時候,不管是在後台編輯文章,還是正在修改部落樣式,只要直接按下 F5 重新整理頁面,基本上是會即時顯示新的樣式/修改後的文章 (除非更改樣式後有語法錯誤)。

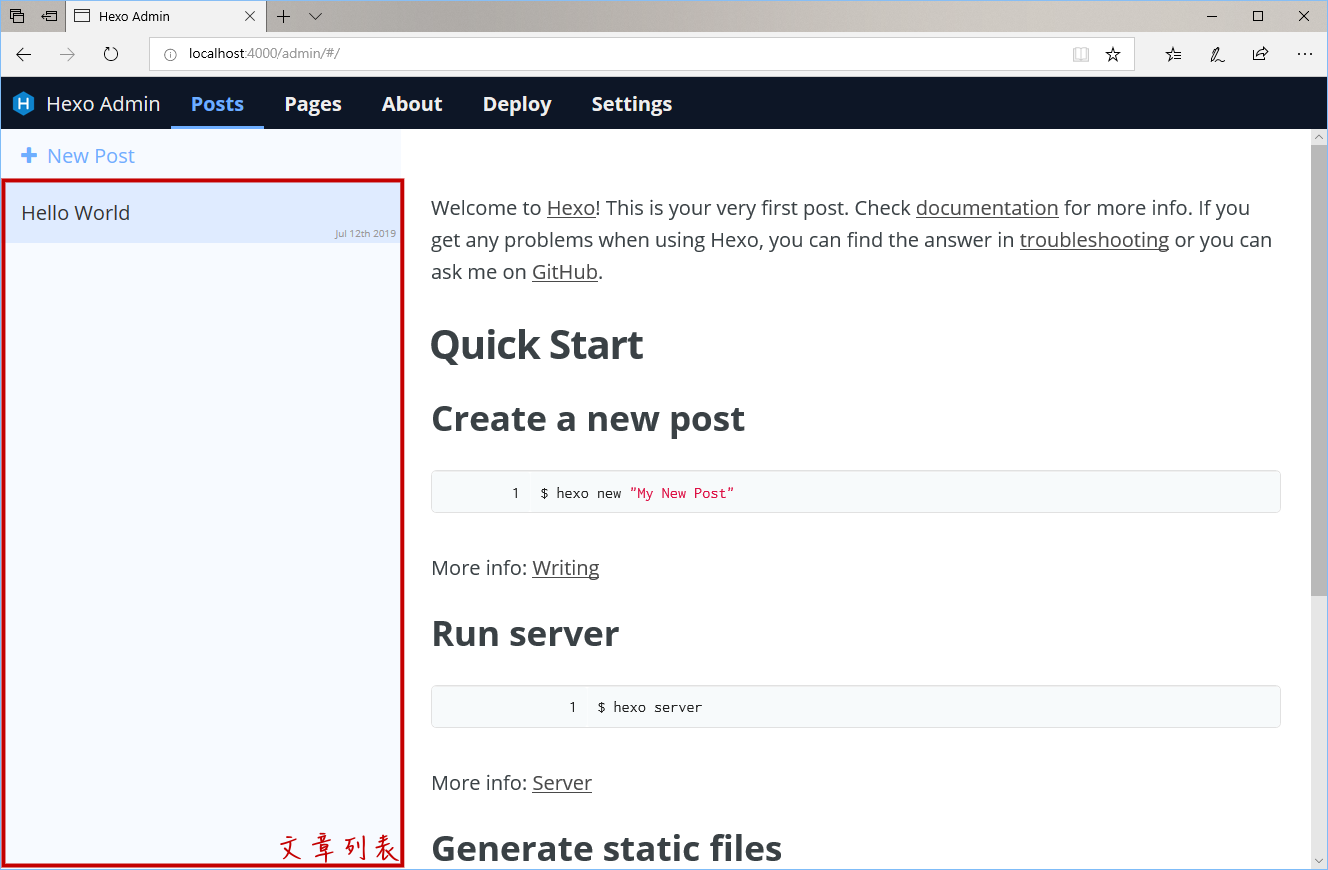
在網址尾端加入 /admin (例如 http://localhost:4000/admin )就能進入後台,這裡能看到所有文章及其內容。

步驟三、新增文章並 publish 該文章
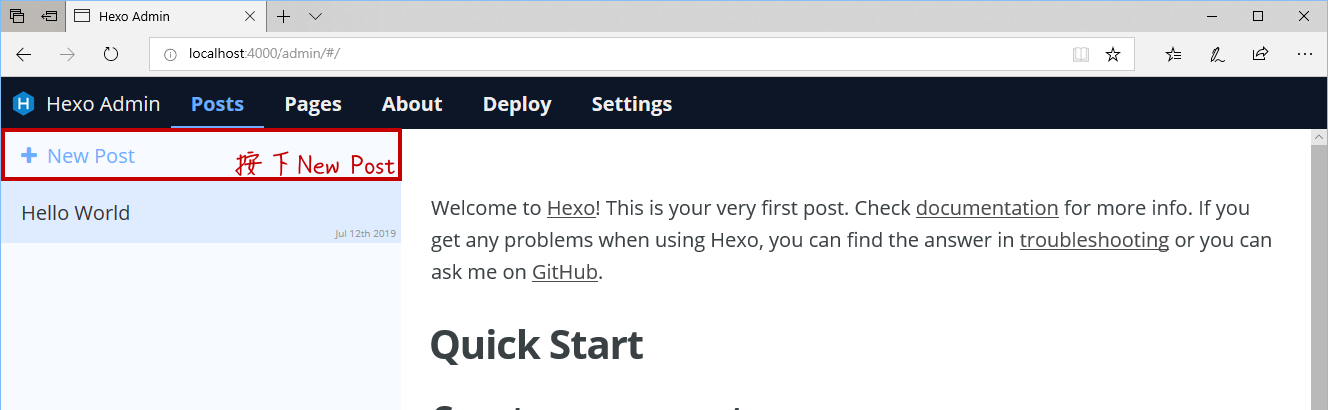
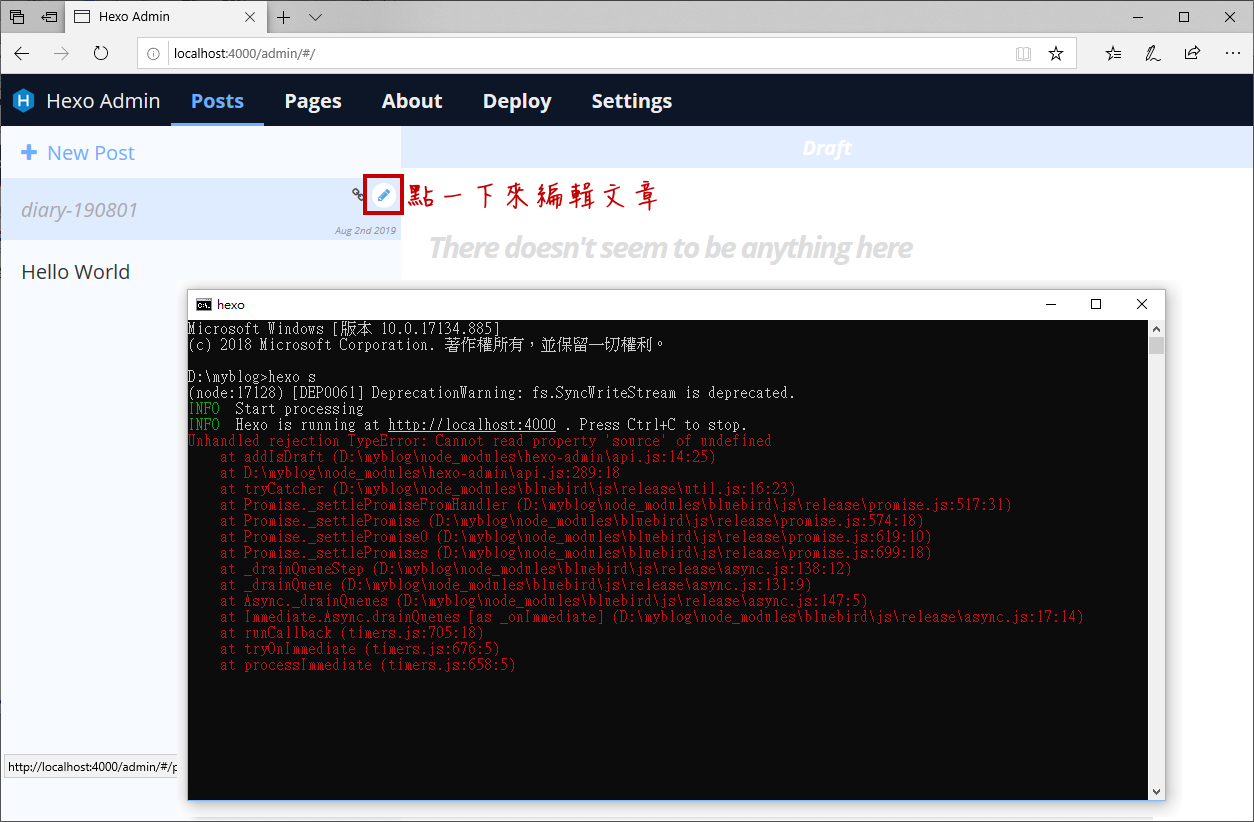
進入後台後,按一下左上角的”New Post”。

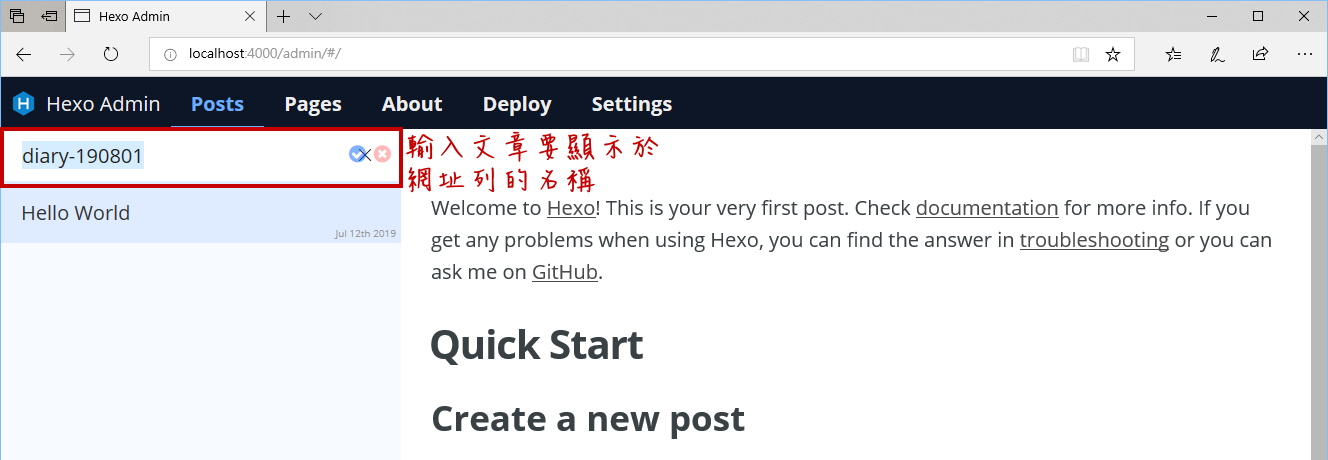
接著要先輸入該文章的「連結網址名稱」,然後按下 Enter。

照理來說按下 Enter後,要直接進入編輯頁面。不過如果像筆者一樣,按下 Enter 後沒有反應者,且 cmd 視窗會出現如圖的錯誤訊息;這邊不用擔心,直接在瀏覽器按下 F5 重新整理,剛新增的文章就會出現在文章列表中了,接著點一下鉛筆符號來編輯文章。

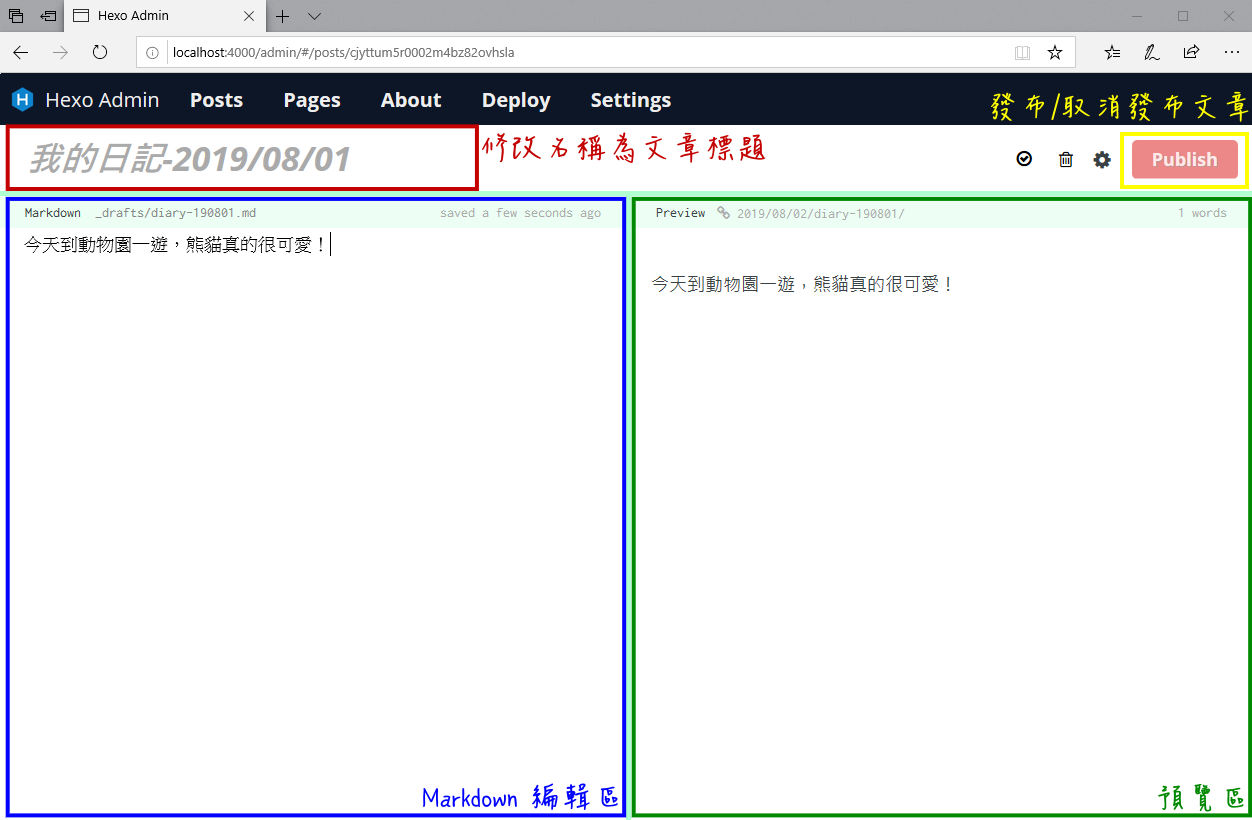
進去頁面後,再把標題列修改為「文章標題名稱」;而左方就是用 Markdown 語法來寫文章,右方會即時預覽文章(注意這裡編輯文章都是即時儲存內容的),最後按下右上角的 Publish 來發布文章。
關於 Markdown 語法的部分,可以參考:[教學] 撰寫 Hexo 文章 - Markdown 語法大全。

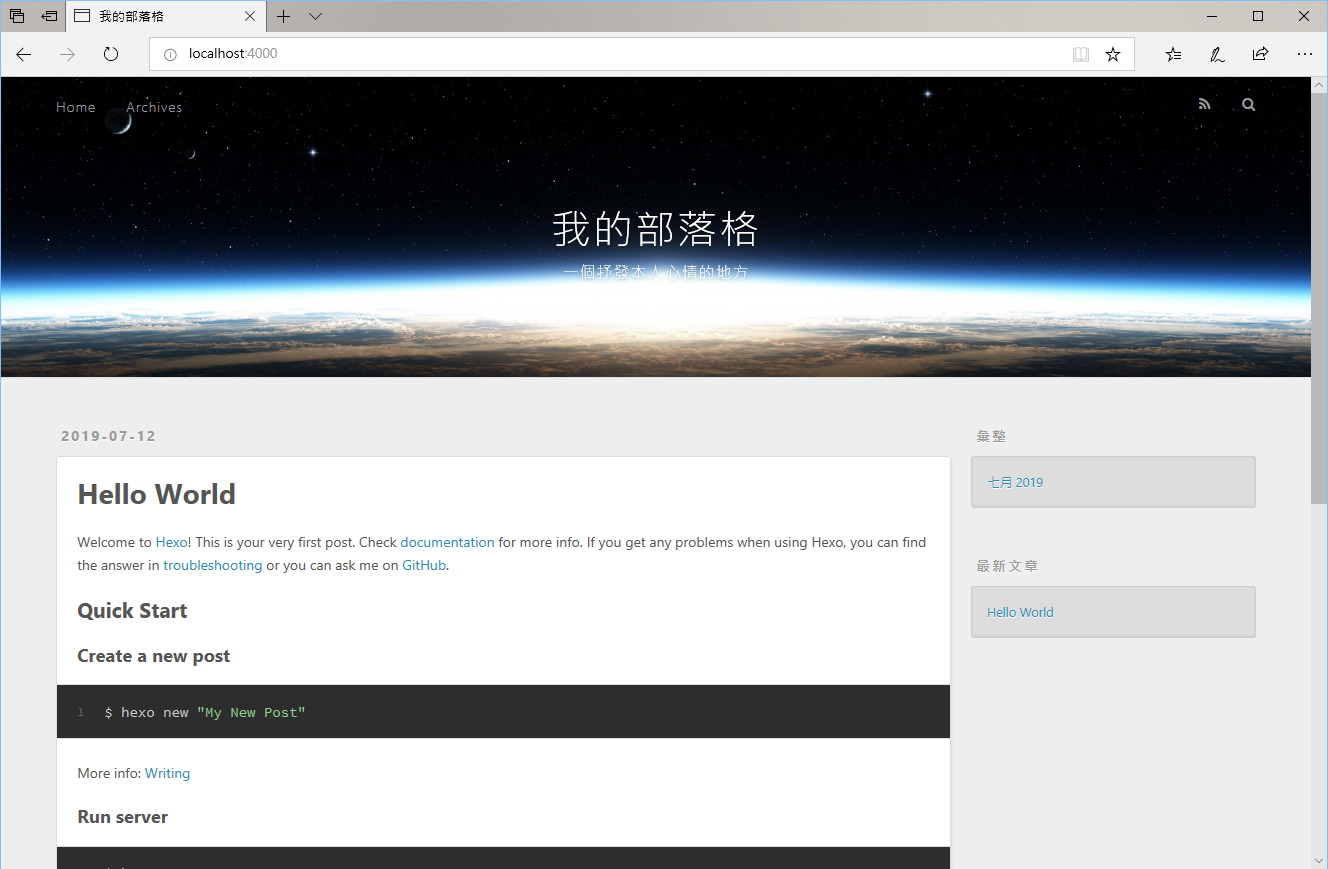
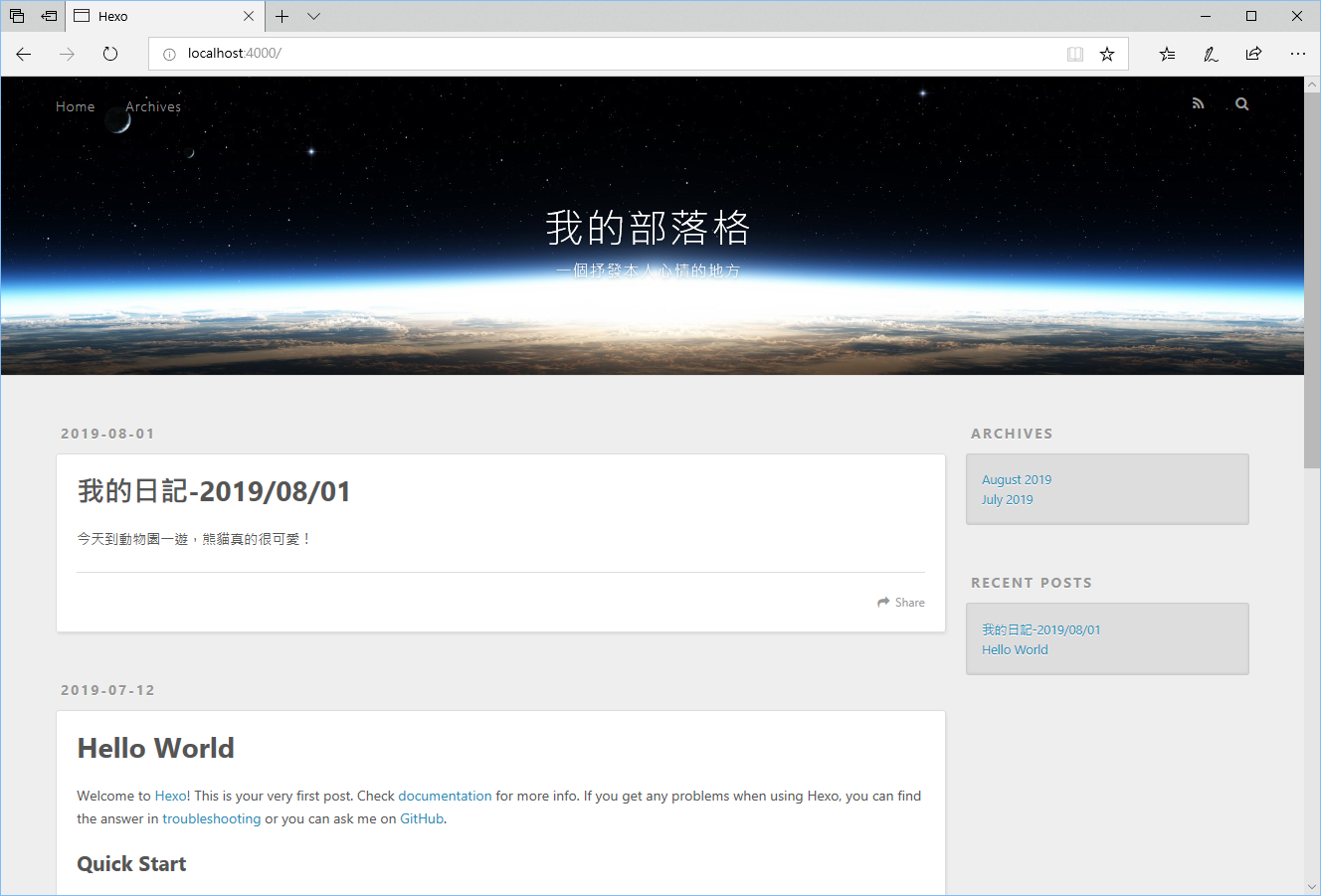
若前一步驟有按下「Publish」發布文章,回到 http://localhost:4000 ,就能看到剛新增的文章。

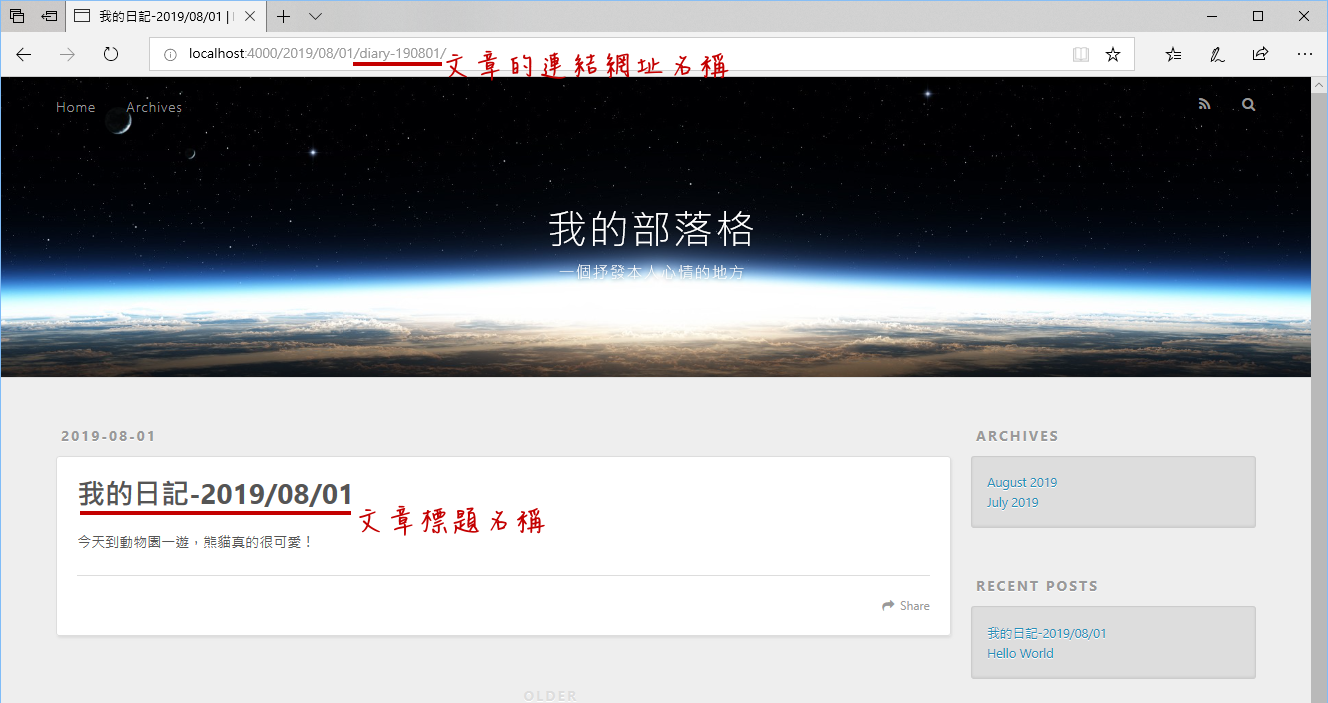
點進文章後,可以看到剛才輸入文章「連結網址名稱」和「文章標題名稱」的差異在哪。

步驟四、停止本地伺服器
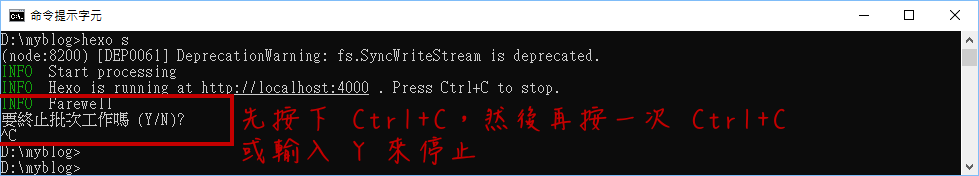
若要 push 到 GitHub 上,還是要先停止本地伺服器的運作;要停止本地伺服器,只要在命令提示字元的畫面中按下 Ctrl+C,然後再按一次 Ctrl+C 或輸入 Y 來停止。

步驟五、部署至 GitHub
部署至 GitHub的三個指令如下:
1 | hexo cl //清除之前建立的靜態檔案,也可以輸入 hexo clean |
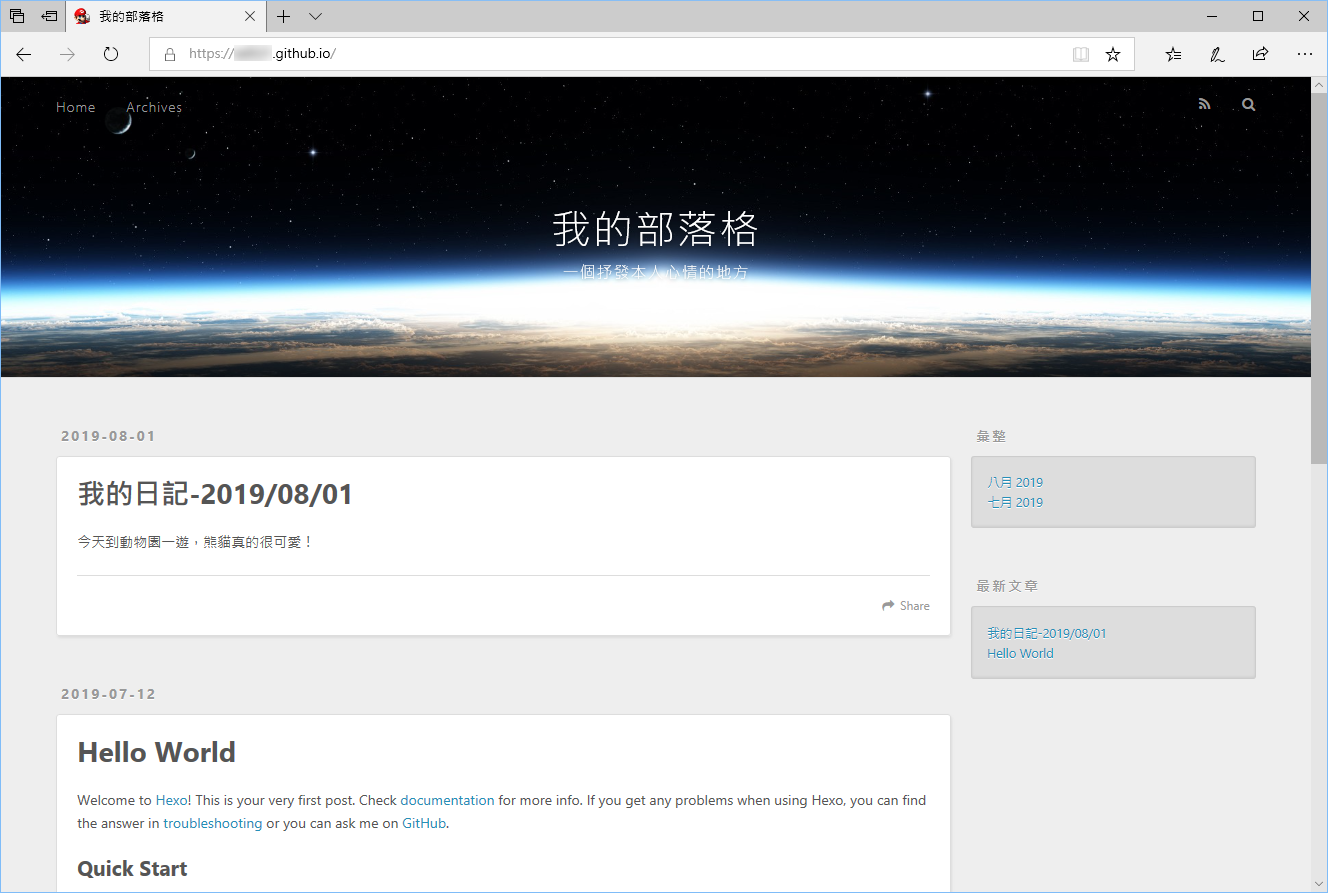
部署完成後,到自己的 github.io 就能看到剛新增的文章摟!

附錄:實用教學
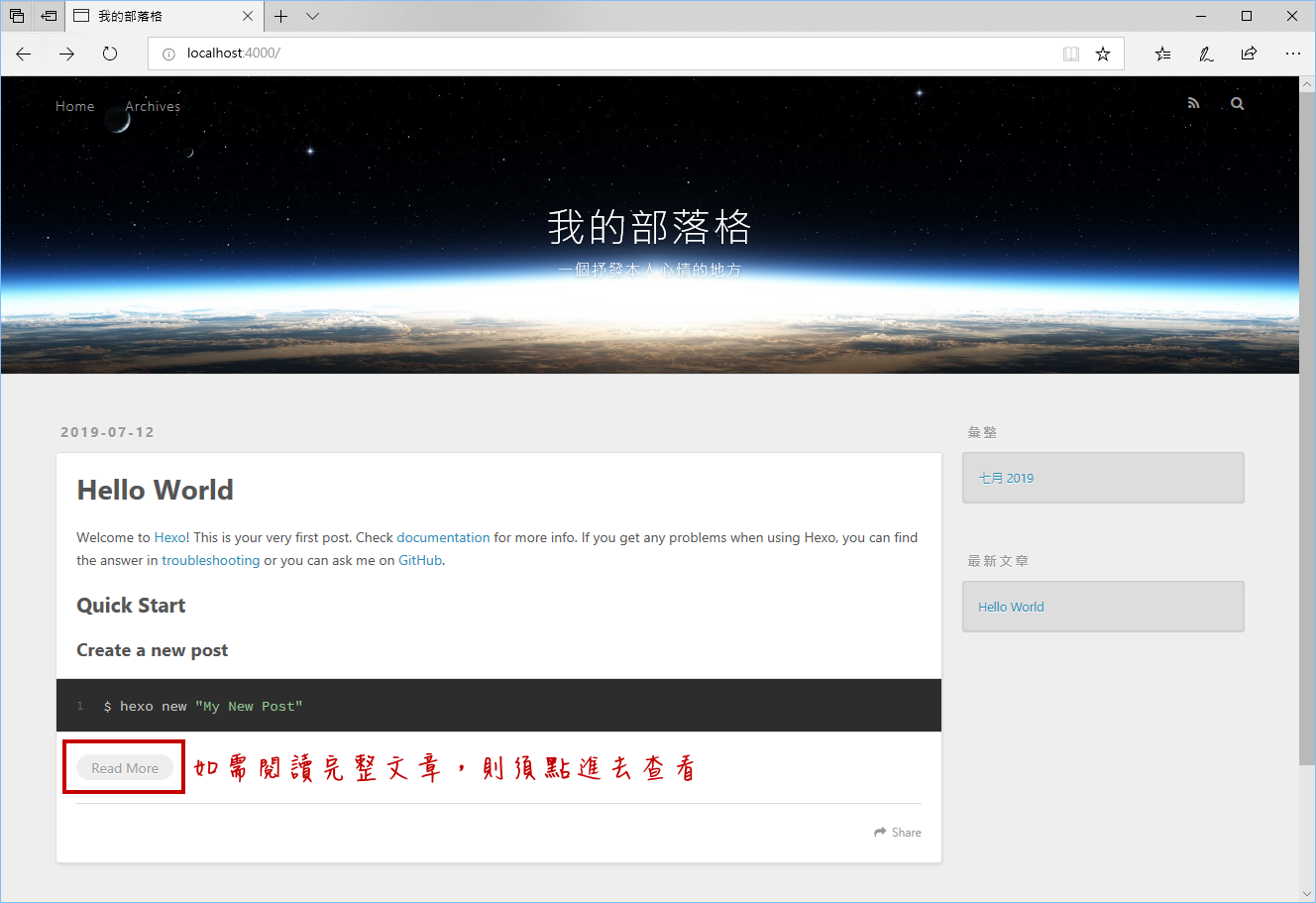
加入「Read More」來截斷文章
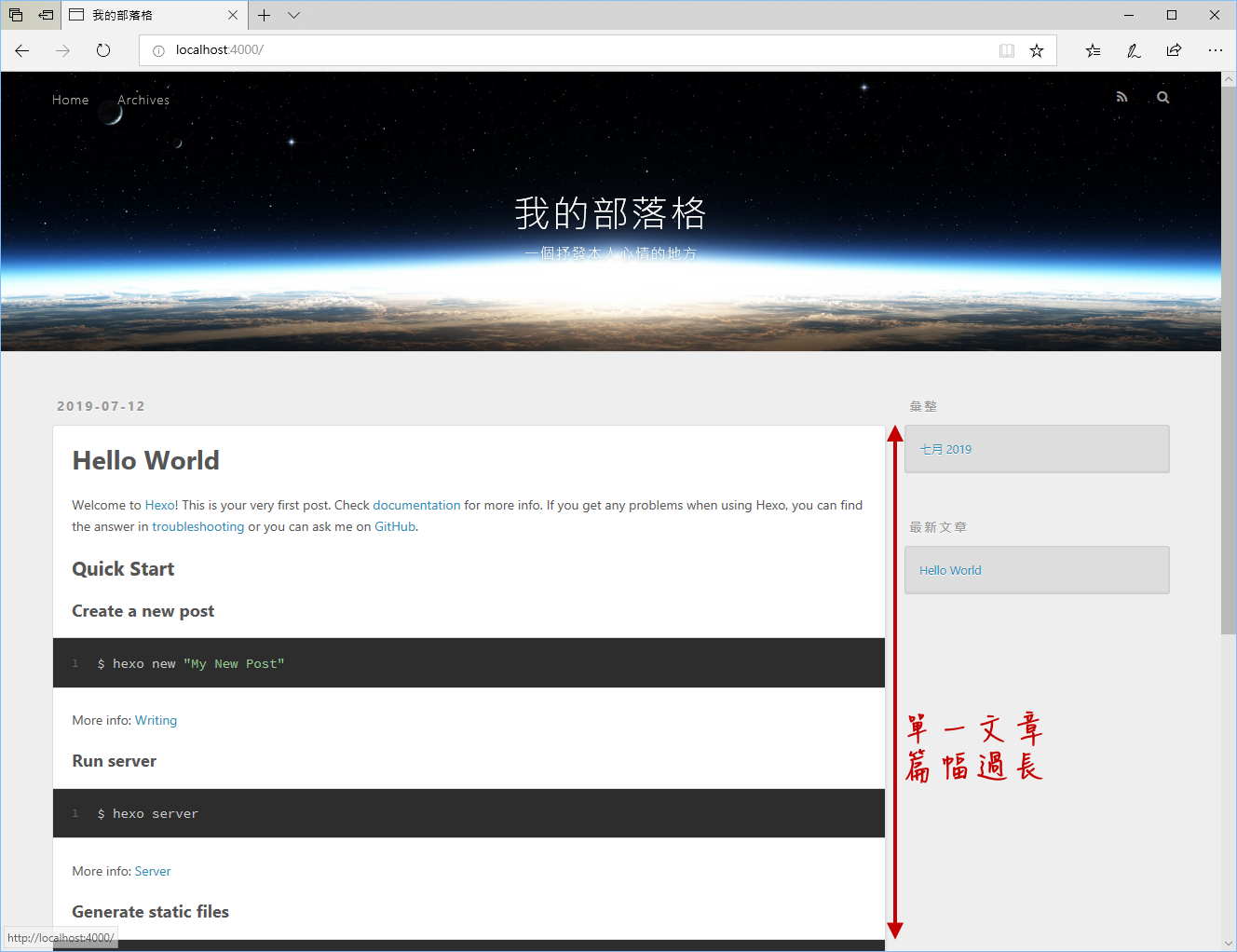
部落格首頁的預設是會顯示 10 篇最新發布的文章,如果每篇文章都照原始篇幅來顯示,那麼首頁就會非常非常的長。

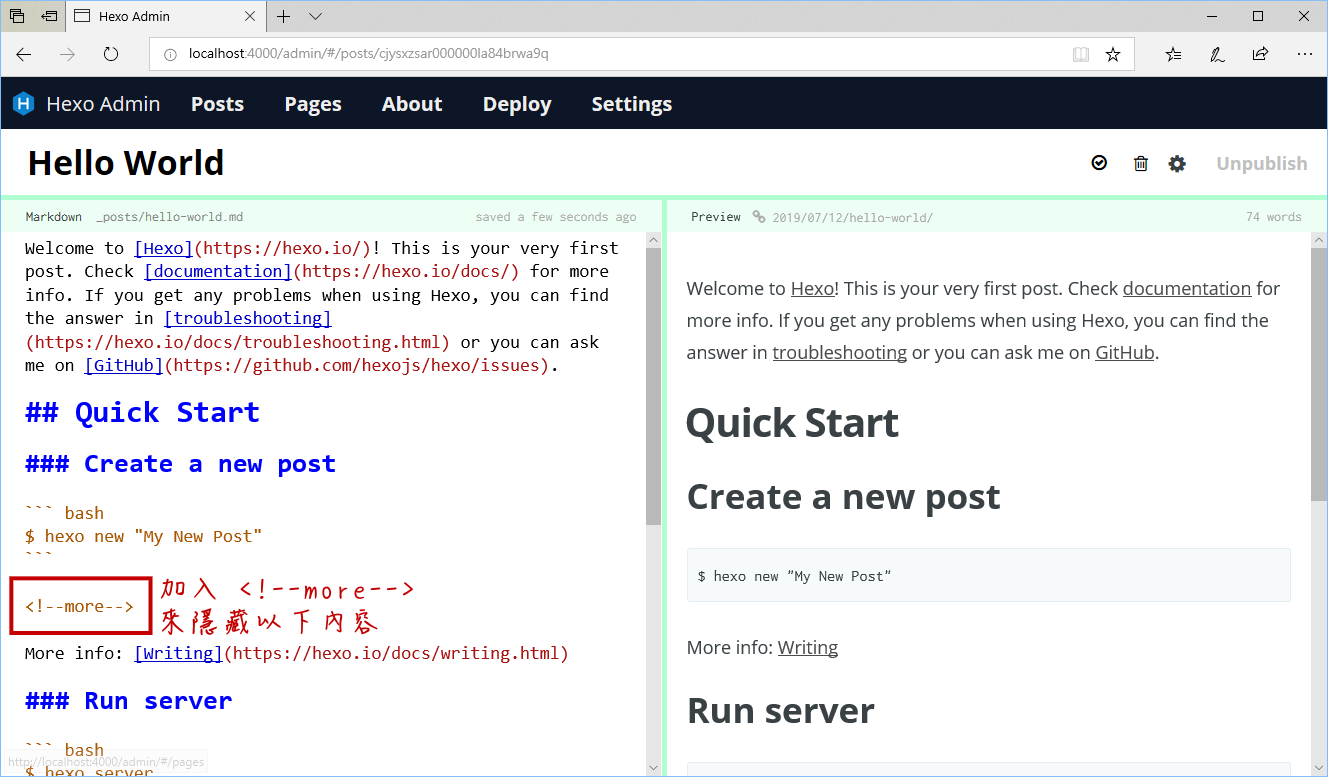
要解決這個問題,只要在指定位置加入 <!--more-->,也就是「繼續閱讀」的語法,就能在首頁隱藏文章以下的部分。

回到首頁後,文章多餘的部分會被隱藏。如果要閱讀更多內容,除了能點選「Read More」,也能點選文章的標題。

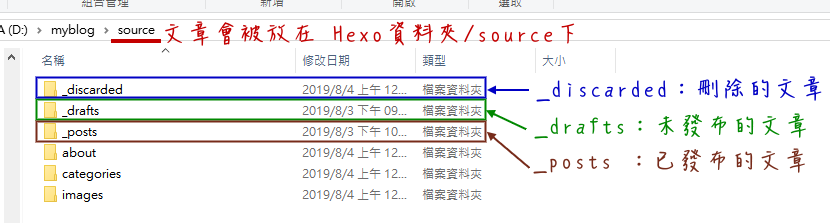
文章狀態在 Hexo 資料夾中的架構
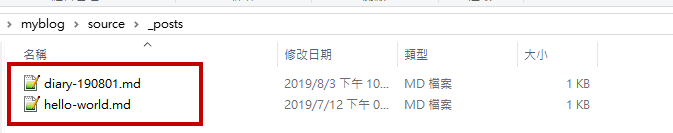
所有的文章包含未發布、已發布、已刪除的文章,都會以不同資料夾做區分,被放在 /Hexo資料夾/source 之下(如下圖)。要注意的是,雖然從後台刪除了文章,但其實文章還是會被存放在 /Hexo資料夾/source/_discarded 中。

另外,文章的檔案是以「連結網址名稱」來命名,所以如果要修改文章連結,後台是無法修改的,需直接修改檔名。

如何不在家,也能隨時隨地寫文章?
由於修改部落格樣式、新增/修改文章只能透過 Hexo 資料夾,然後再部署到網路上。如果要在外或其他裝置上也能寫文章,這裡提供兩種方法:
將 hexo-admin 後台管理架設成伺服器:可以架在 NAS 或其它服務上,不過需要自備硬體,所以這邊不討論。
同步 Hexo 資料夾到所有裝置上:而同步方式又有兩種方法:
一種是透過雲端硬碟(Google Drive, Dropbox等)的應用程式同步功能,這種方法筆者沒有試過,因為 Hexo 資料夾內有數萬個檔案,如果常部署的人,雲端硬碟就會頻繁同步檔案,會十分吃資源。
而另外一種方法則是直接複製整個 Hexo 資料夾到隨身碟,這樣的好處是資料會跟著隨身碟到處跑,但務必保持整個資料夾定期備份的好習慣。
PS. 貼心提醒:備份的方式,建議可以先執行 hexo cl 清除暫存檔,再將整個資料夾壓縮成一個壓縮檔唷!
然後在目標電腦上一樣安裝以下軟體:
接著在命令提示字元(cmd),輸入以下指令安裝 Hexo,整個環境就算安裝完成。
1 | npm install -g hexo-cli |