
Hexo 部落格教學文系列:
[教學] 使用 GitHub Pages + Hexo 來架設個人部落格
[教學] 我的第一篇 Hexo 文章 - 使用 hexo-admin 後台管理工具
[教學] 撰寫 Hexo 文章 - Markdown 語法大全
[教學] Hexo 資料夾/檔案架構、佈景主題修改介紹
[教學] Hexo 筆記 - Next 主題升級、客製功能及樣板編輯全記錄
[教學] APlayer:為 Hexo 部落格加入個人音樂播放器
如果想要架設自己專屬的部落格該怎麼做呢?大部分的人會利用網路上現有的服務,例如:Blogger、痞客邦、udn部落格等平台上發文;而這類的部落格平台,最大優點就是擁有文章搜尋、文章分類、留言…等一般使用者可能會用到的功能,通通都幫你準備好了,非常方便。
至於缺點呢,就是始終如一或看起來都大同小異的主題介面。另外,有些部落格為了要營利,可能在部落格邊欄和文章內安插廣告;因此接下來就要來介紹如何不靠網路上現有的 Blog 平台,自己架設一個能客製化界面的專屬部落格。
為何使用 GitHub Pages 來架設 Hexo 部落格?
在架設自己的部落格之前,首先必須要先有一個可以放網站的空間!總共有三種方法,第一種是去尋找網路上提供的主機空間,大多數要付費(月費/年費),只有極少數是免費的(但免費的限制都很多)。第二種是自己用 NAS 來架設,這裡也不多贅述;而第三種就是透過 GitHub Pages 來架站,它是完全免費的且架設方法很簡單,不過還是有以下幾點限制:
GitHub Pages source repositories have a recommended limit of 1GB .
Published GitHub Pages sites may be no larger than 1 GB.
GitHub Pages sites have a soft bandwidth limit of 100GB per month.
GitHub Pages sites have a soft limit of 10 builds per hour.
總結上述限制,就是**網站大小不能超過 1 GB、網站每月流量不能超過 100 GB、還有一小時內的網站更新不得超過 10 次**;這些限制除非是把 GitHub Pages 當圖床、丟影片,或是每天超過幾千幾萬人會瀏覽您的網站,否則對於大部分的人一定來說都夠用。況且 GitHub 是非常著名的軟體原始碼代管服務,網站基本是不會有掛掉、連不上等問題的。
既然這麼方便又免費,那多數的個人網站應該都架在 GitHub Pages 了呀?因此筆者還是要說它唯一的缺點,也就是 **GitHub Pages 只能架設「靜態網站」**。舉例來說,需要連接資料庫的網站(像是要輸入帳號密碼登入的那種頁面),還有也是很受歡迎的個人部落格服務 - Wordpress,也是需要資料庫才能運作,所以上述這些都不適合。
說到使用靜態網站架設部落格的方式,就非 HEXO 莫屬了!HEXO 使用 Node.js 建置,擁有許多免費主題供大家使用;且如果有程式底子的人,透過修改主題框架、加入套件等,就能讓部落格看起來與眾不同。
架設 Hexo 部落格之超簡易教學
建立 GitHub Pages 環境
-> 註冊 Github 帳號
GitHub官網:https://github.com/
-> 建立 Github Pages
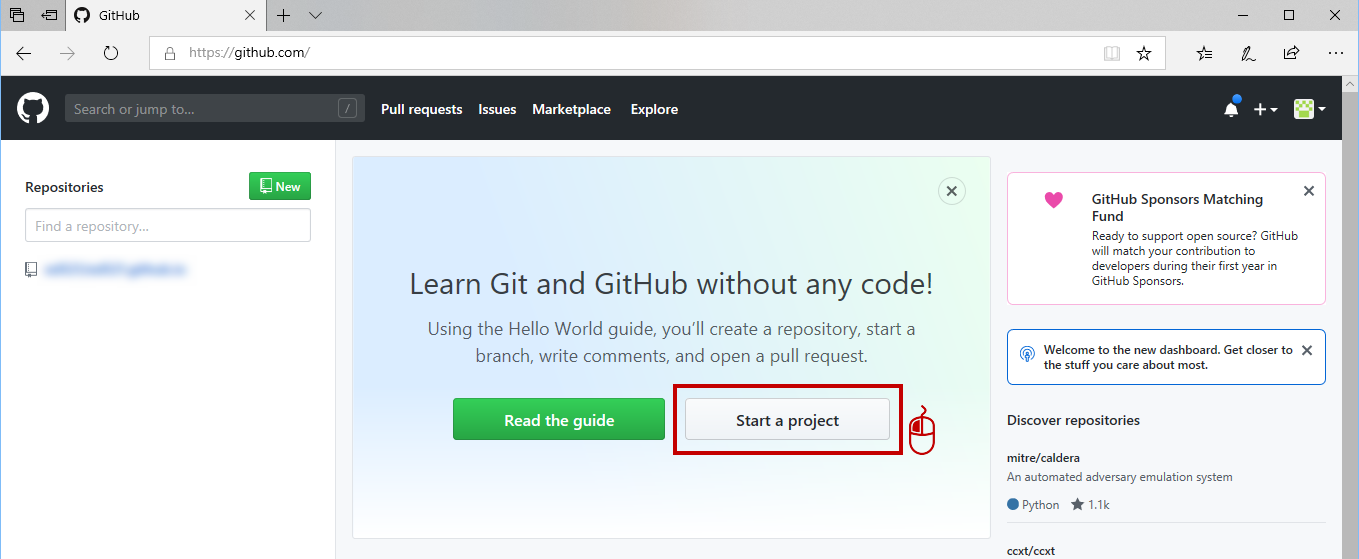
靜態網頁的好夥伴:Github Pages,它可以給我們託管在 GitHub 上的靜態網頁。在申請完 Github 帳號之後,點一下畫面中間的 Start a Project。

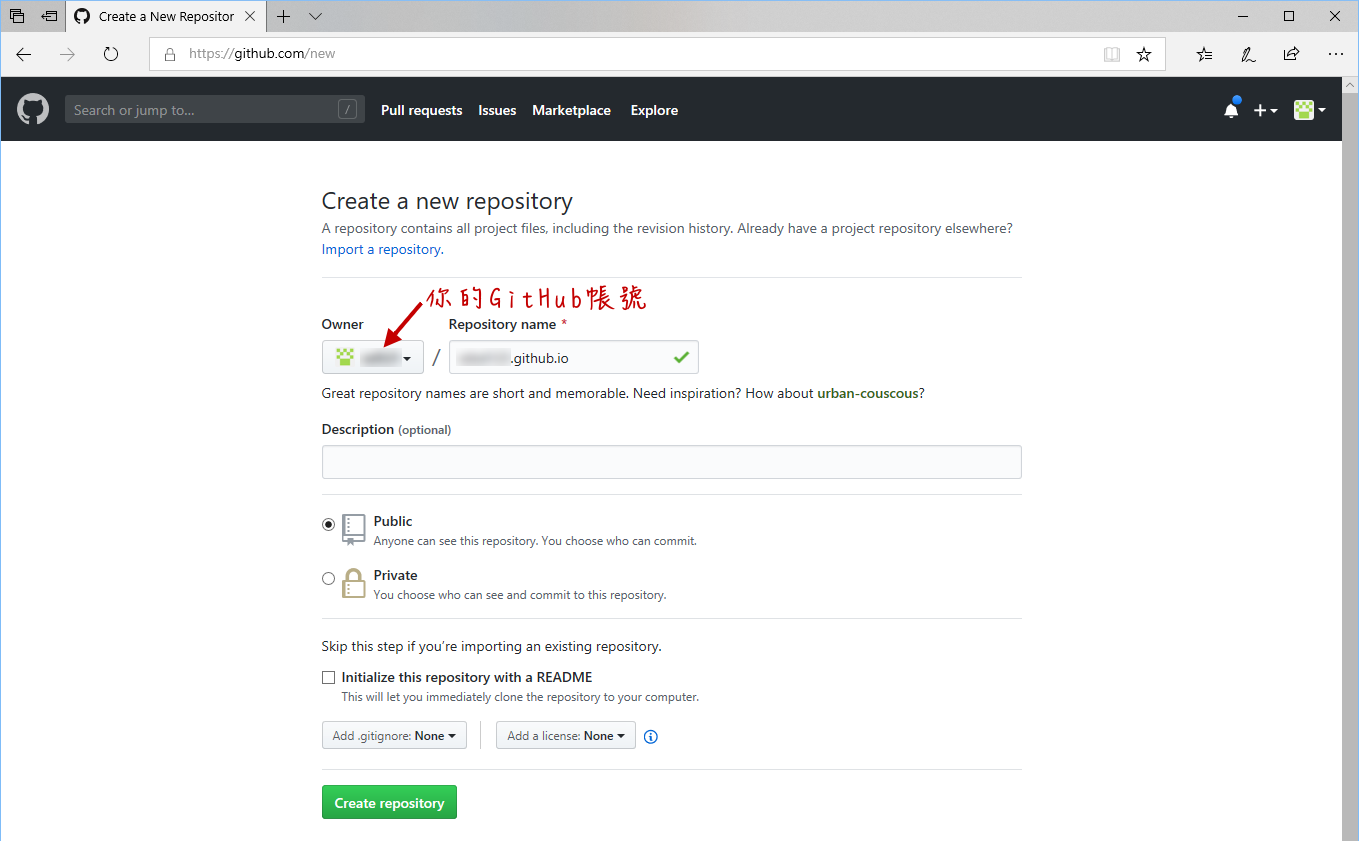
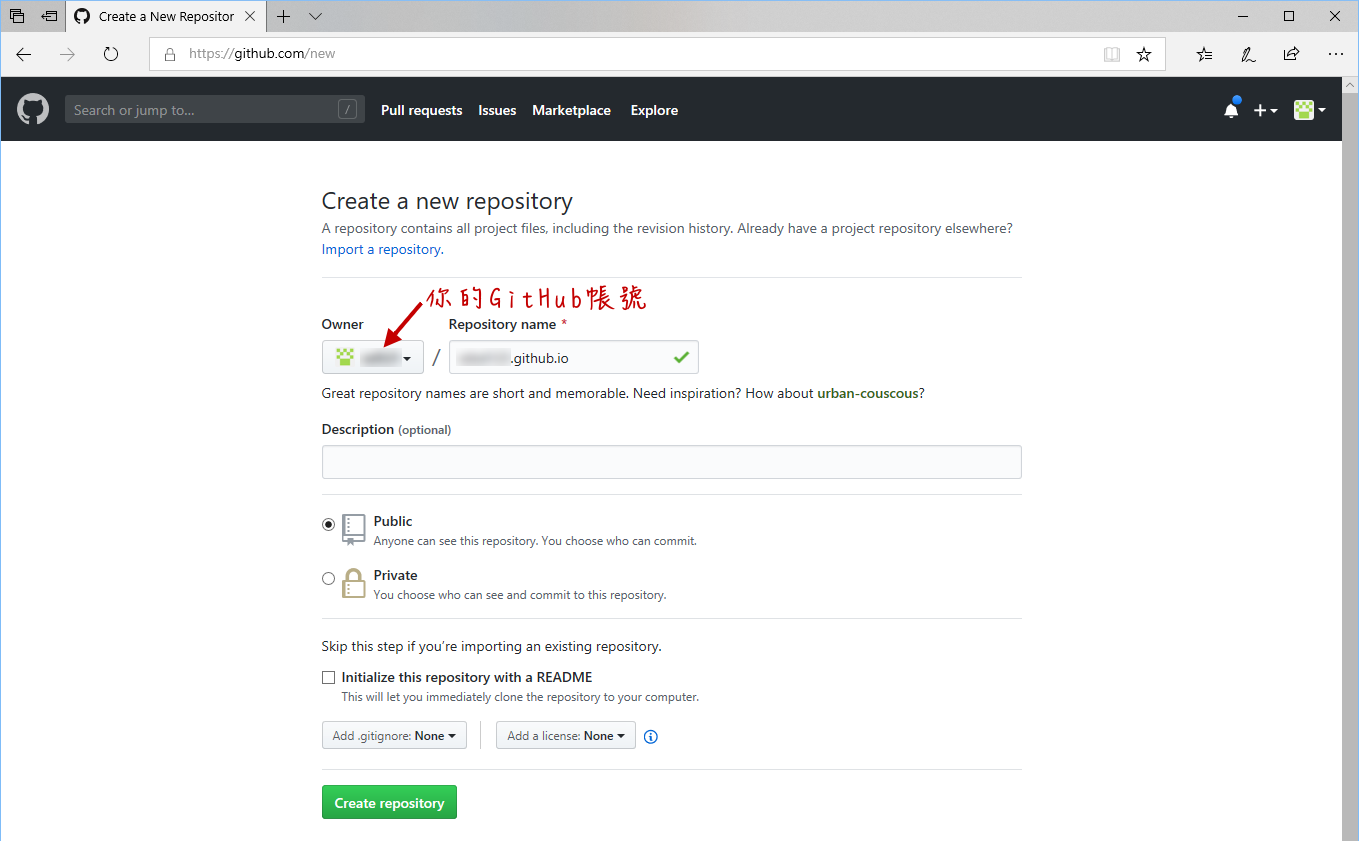
接著將專案名稱取名為 username.github.io 並按下最下方的 Create repository
註: **username 指的是你的 GitHub 帳號**,在旁邊 Owner 的地方就會顯示你的帳號。例如我的帳號是 xdxd123,那麼專案名稱就取名為 xdxd123.github.io。

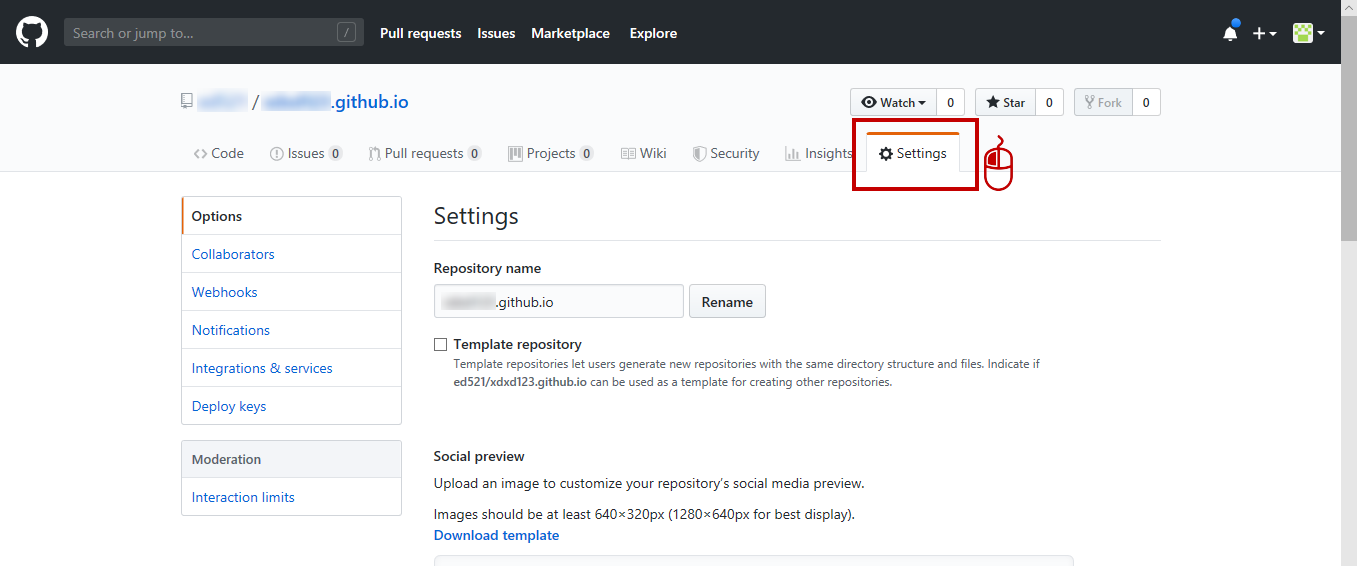
接著進入專案,到 Settings 頁面。

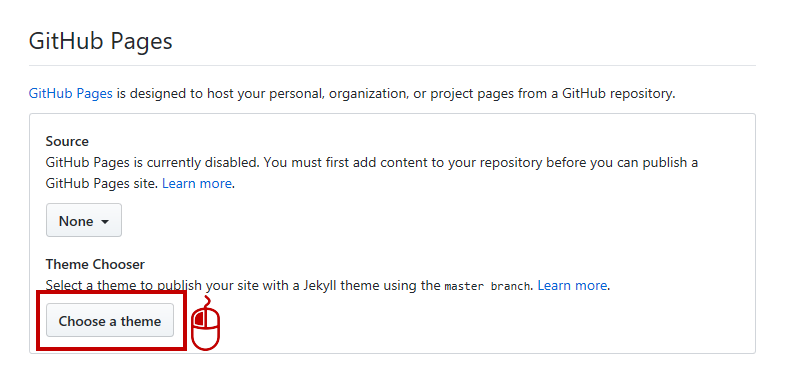
頁面往下滑,有個 GitHub Pages 設定,點一下 Choose a theme。

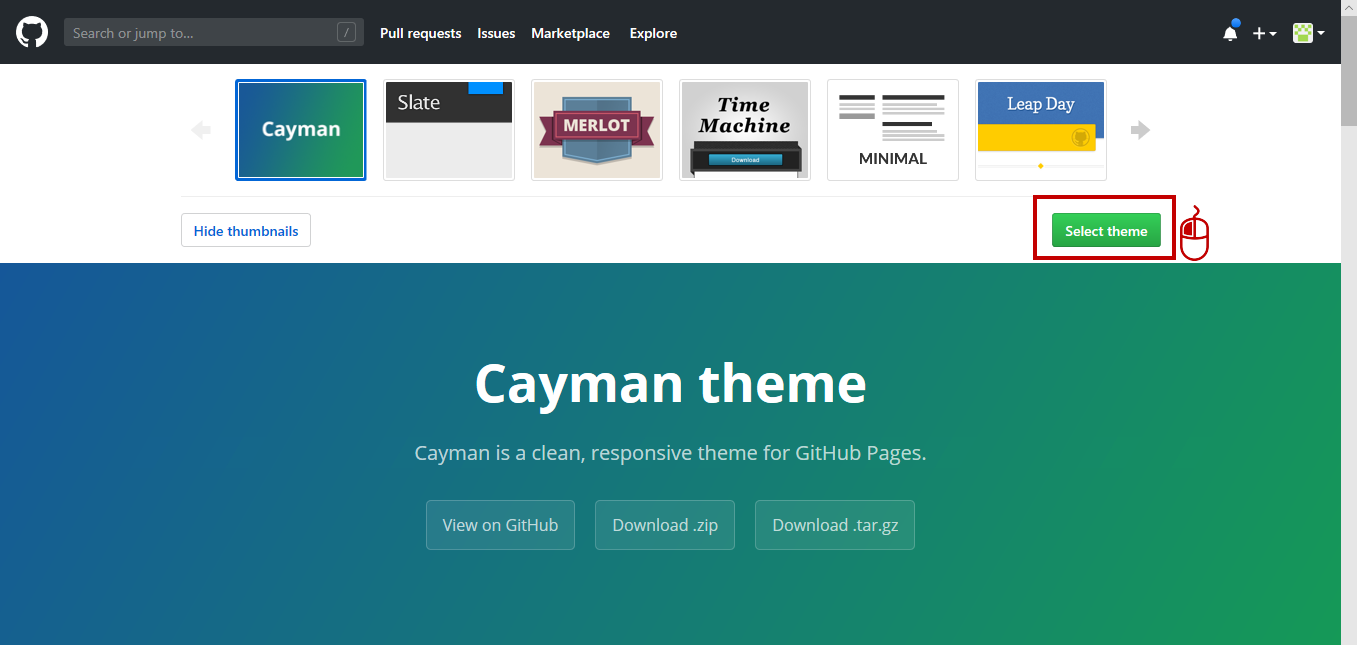
開新分頁後,有好幾個樣板供使用者選擇,這裡直接按下 Select theme。(這時候的樣板只是暫時,之後才會部署自己的 Hexo 部落格上來)

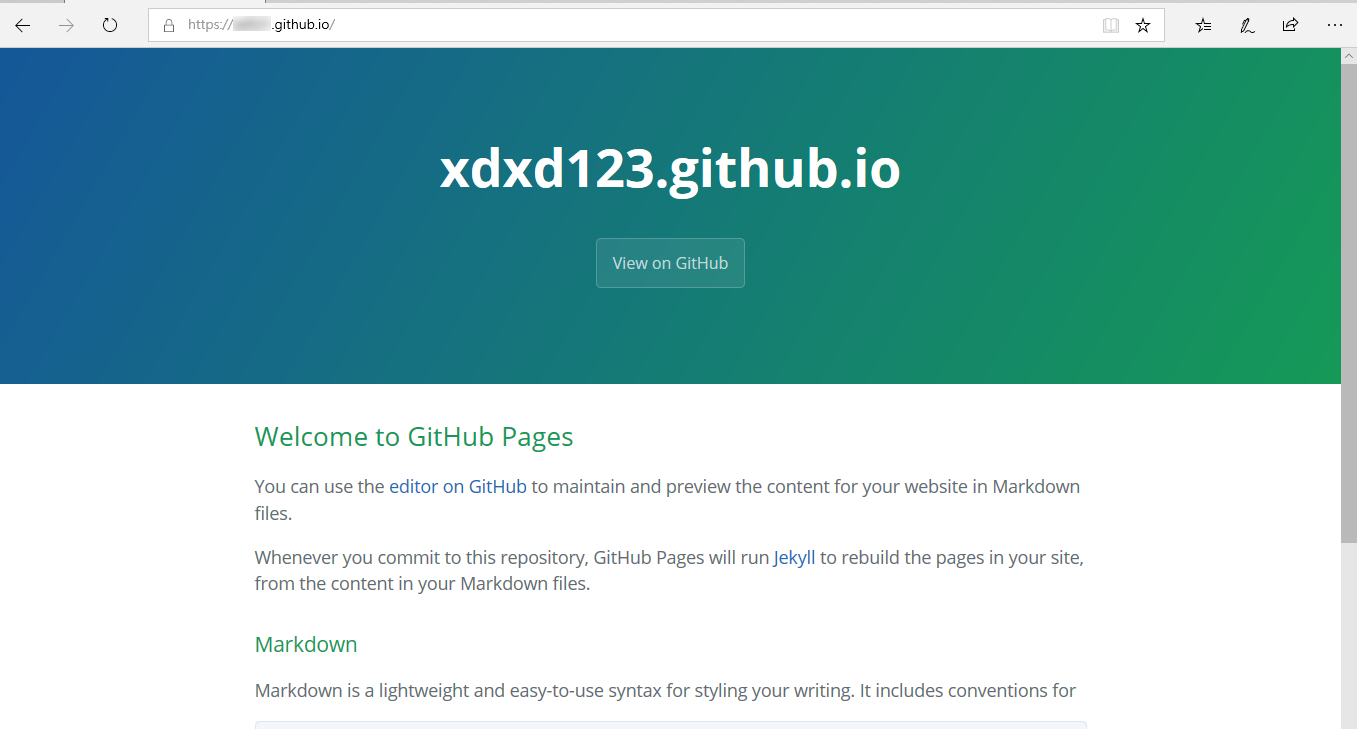
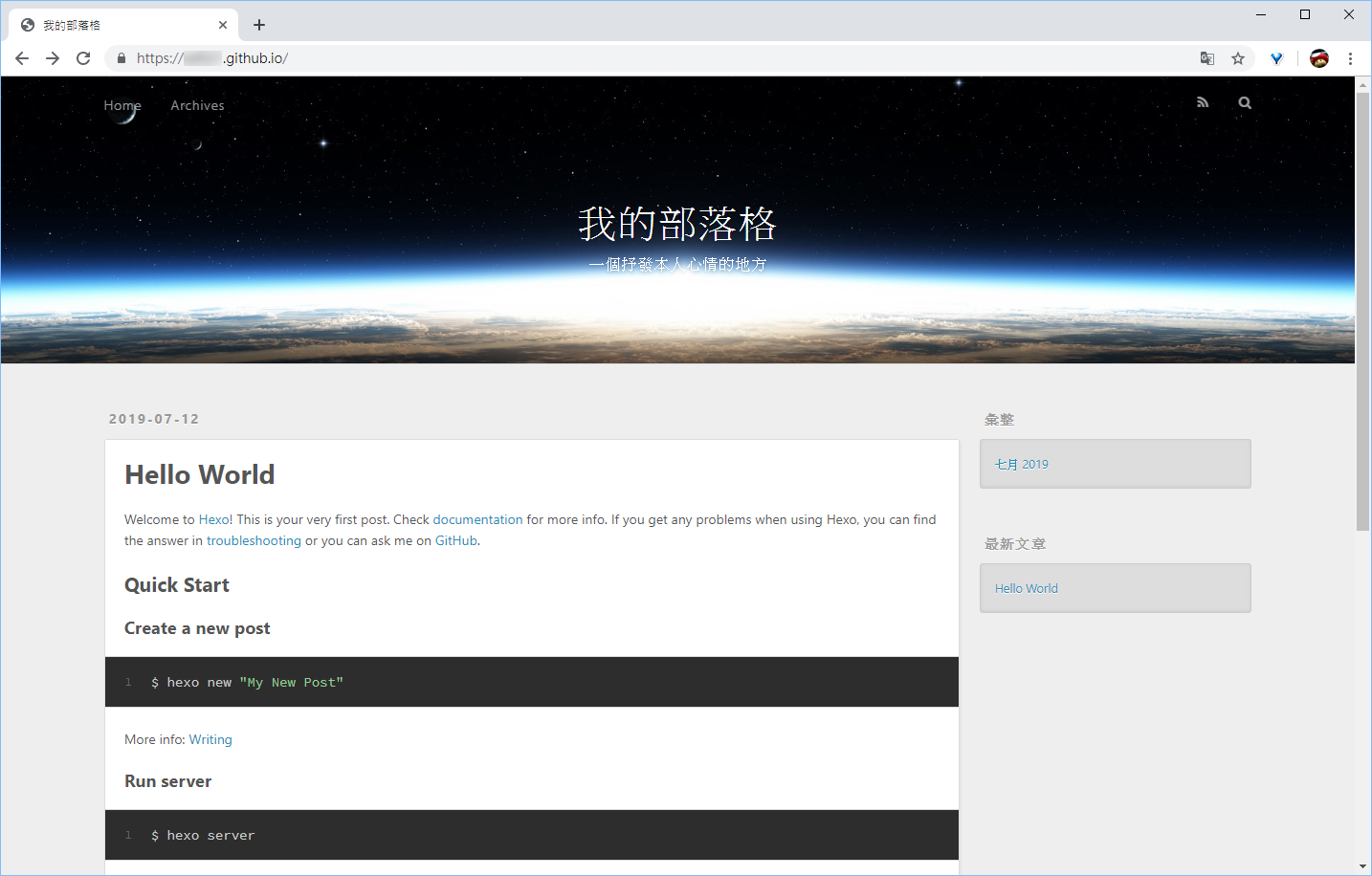
最後在網址列輸入 https://username.github.io/ (username 是自己的 GitHub 帳號),就能看到自己剛架好的 Github Pages 了唷!

建立 Hexo 環境
-> 安裝相關軟體
目前的樣板只是暫時的,我們的目標是要使用 Hexo 框架來架設部落格,最後才會部署到 GitHub Pages。接下來要建立 Hexo 環境,由於筆者是 Windows 系統,這邊以 Windows 系統來示範安裝和部署,因此需要先安裝以下軟體:
-> 初始設定
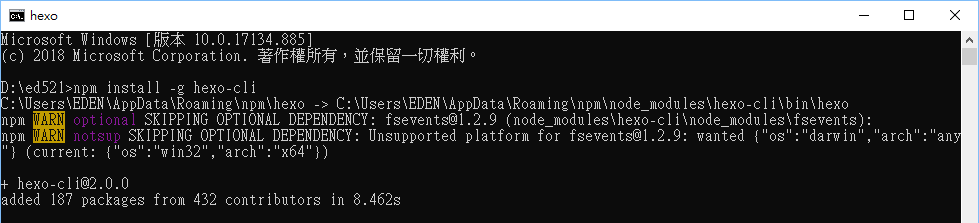
若都安裝好了,我們可以開啟我們的終端機(命令提示字元),並輸入以下指令安裝 Hexo:
1 | npm install -g hexo-cli |

安裝完 Hexo 套件後,我們要在終端機輸入以下指令來初始化 Hexo 部落格 :
1 | hexo init name //初始化新的 Hexo,會在當前路徑建立一個叫 name 的資料夾,資料夾名稱可以隨意取,例如「myblog」,那麼指令就是 hexo init myblog |
這樣就完成安裝了唷!
-> 設定部落格相關資訊
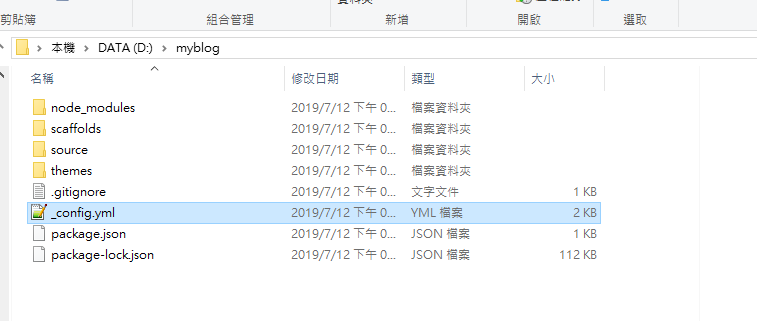
進入剛設定好的 Hexo 資料夾之後(本範例資料夾名稱為 myblog ),先找到 _config.yml 這個檔案,然後對它點右鍵 -> Edit with Notepad++ (或是用自己習慣的文字編輯器打開)。

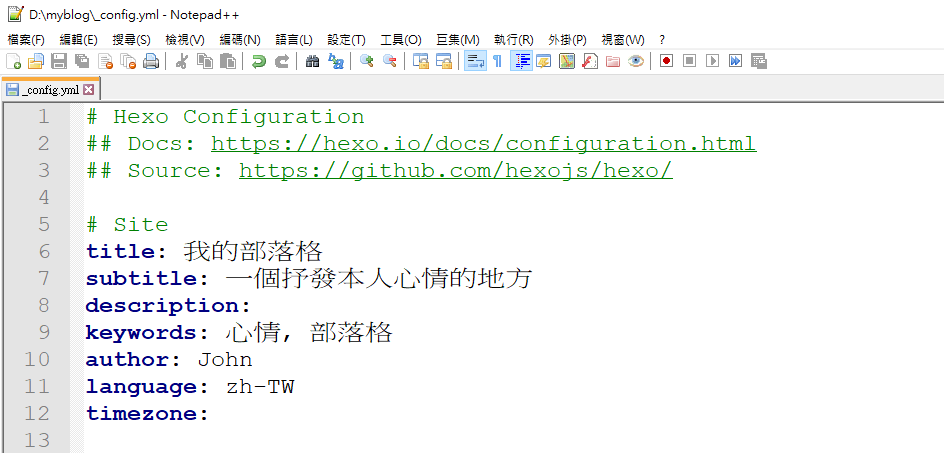
打開 _config.yml 後,修改第 6~12 行資訊,輸入完記得按下 Ctrl+S 存檔:
1 | title: 我的部落格 //輸入部落格標題 |

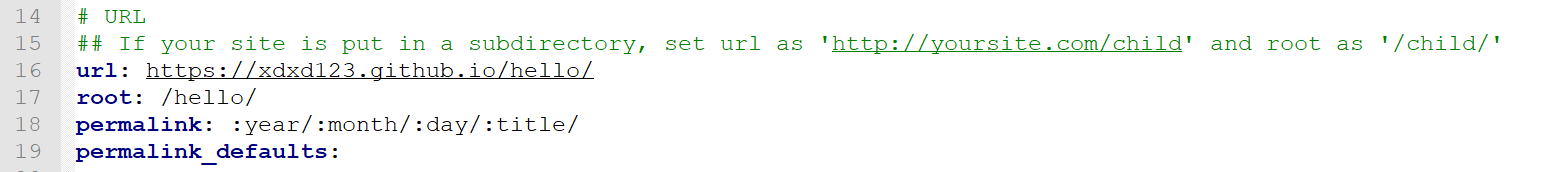
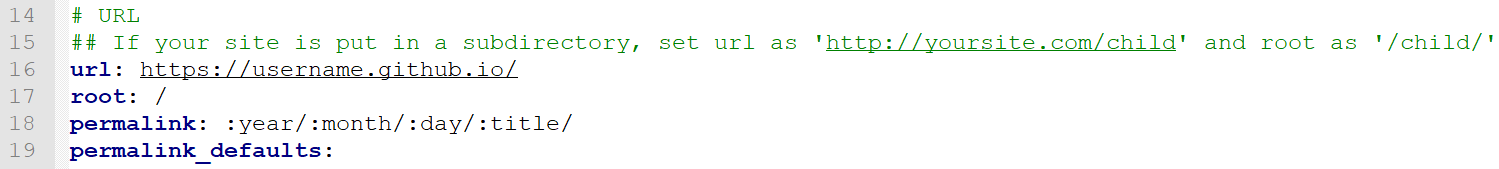
接著第 16 行的地方,url 請換成自己網站的連結 https://username.github.io/ ,username是自己的 GitHub 帳號。
1 | url: https://username.github.io/ |

這樣就初步完成部落格的個人化設定了!
-> 設定部署至 GitHub 的資訊
接著一樣在 _config.yml,要找到部署至 github 的設定:deploy (在文件的底部),請輸入以下設定,**repo 的 username 改成自己的 GitHub 帳號**,所以 repo 的連結架構長這樣: https://github.com/自己帳號/專案名稱.git ,輸入完一樣記得按下 Ctrl+S 存檔。
1 | deploy: |

註:至於 _config.yml 在 deploy 的地方,為何預設只有 type 一個項目呢?這是因為 Hexo 可以部署到很多地方,GitHub 只是其中一個選項,而每個網站的設定值皆不同。使用者也可以一次部署到多個網站,有興趣者可以參照這個文件教學:Deployment | Hexo。
-> 部署至 GitHub
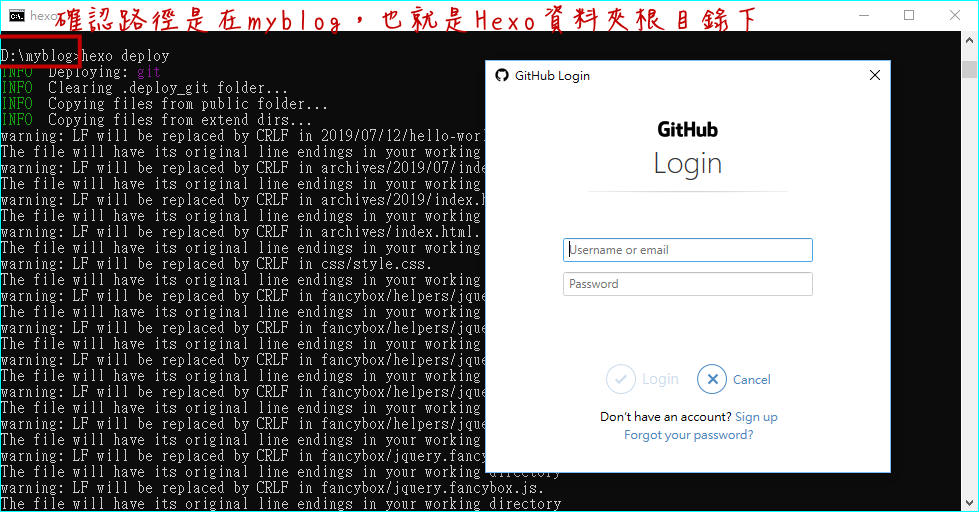
回到終端機,首先確認終端機的路徑在 myblog 資料夾根目錄下,並依序輸入以下三個指令:(輸入 hexo d 後會要求登入 GitHub 帳號,如圖所示)
1 | hexo cl //清除之前建立的靜態檔案,也可以輸入 hexo clean |

這三個缺一不可的指令,就是幫我們把網站自動生成並發佈到 https://username.github.io 上的指令,完成後就可以打開瀏覽器看看自己網站發布成功的樣子摟!

小結:本次介紹如何安裝 Hexo 環境,包含個人資訊和部署設定,而 Hexo 還能自訂主題、套件等等,玩法非常的多!
附錄:實用教學
直接在指定資料夾路徑開啟終端機
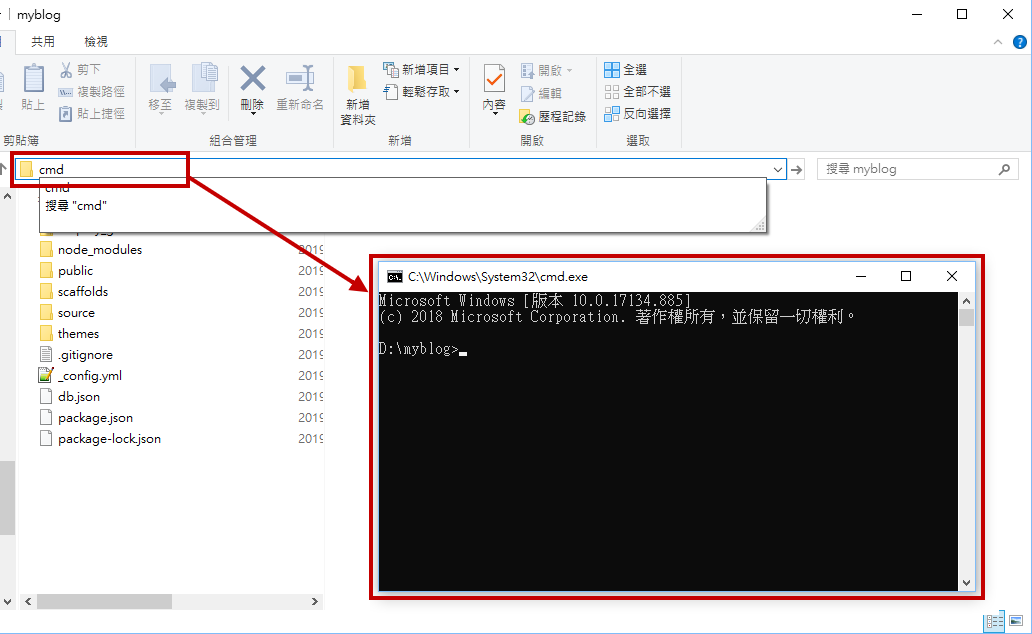
在部署時,終端機的路徑在 myblog 資料夾根目錄下才可以輸入指令,除了用 cd 指令,有沒有更輕鬆的方式呢?答案是直接在該資料夾的路徑列輸入 cmd,按下 enter 後,就會在這個路徑打開命令提示字元。

專案名稱和部落格網址的關係
前面有提到,如果你的帳號叫 xdxd123,那麼專案名稱就要叫做 xdxd123.github.io,這樣子連到該專案的網址才會是 https://xdxd123.github.io/ 。那如果專案名稱不是這樣取呢?還有辦法連到這個專案的網站嗎?還是一個 GitHub 帳號只能建立一個部落格?

關於以上問題,一個 GitHub 帳號可以架設很多個網站;名稱的部分,如果我的名稱不是以 username.github.io 為命名,例如我取該專案的名稱為 hello,那麼的網址連結就會是 https://xdxd123.github.io/hello/ ,也就是在網址尾巴附上專案名稱。
以下做簡單的整理(假設使用者名稱為 xdxd123):
| 專案(repository)名稱 | 該專案的網址連結 |
|---|---|
| xdxd123.github.io | https://xdxd123.github.io/ |
| hello.github.io | https://xdxd123.github.io/hello.github.io/ |
| hello | https://xdxd123.github.io/hello/ |
| project | https://xdxd123.github.io/project/ (…依此類推) |
要注意的是,假設用專案名稱:hello 來建立 Hexo 部落格,記得 Hexo 資料夾根目錄下的 _config.yml 要修改第 16 行和第 17 行,如下圖,否則部署至 GitHub Pages 後會無法正確顯示: