※本文章為NAS教戰手冊,讓Synology DS916+ “易”發不可收拾!之分支※
G-1 利用WordPress架設部落格
G-2 利用Discuz架設論壇
G-3 使用自製網頁架站
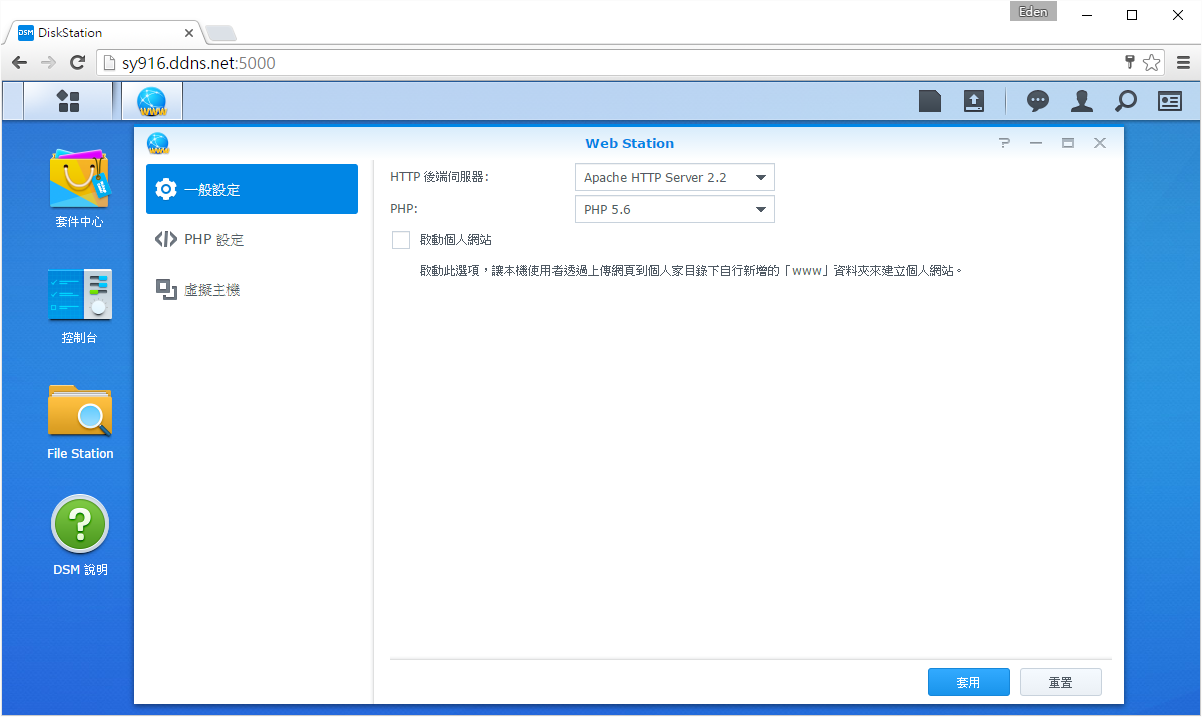
在『Web Station』的「一般設定」裡,有一個叫”啟動個人網站“的功能,開啟後每個使用者都能把架站用的檔案上傳到家目錄內的”www資料夾”,來建立個人網站。

Synology本身有提供WordPress的套件,安裝一下就可以使用了;不過為了考量安裝一個以上WordPress的使用者,這裡提供”利用安裝檔安裝”的教學。
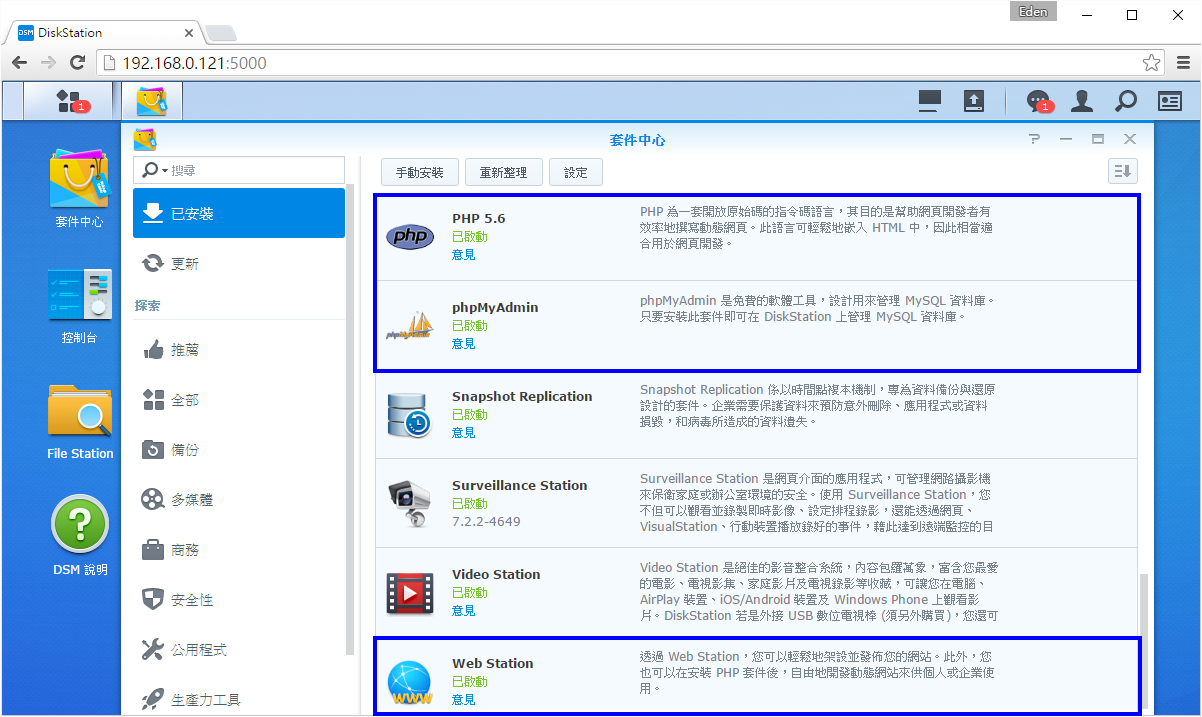
在架站之前需要先到『套件中心』安裝『Web Station』和『phpMyAdmin』。(安裝『Web Station』時,『PHP 5.6』會要求一起安裝)

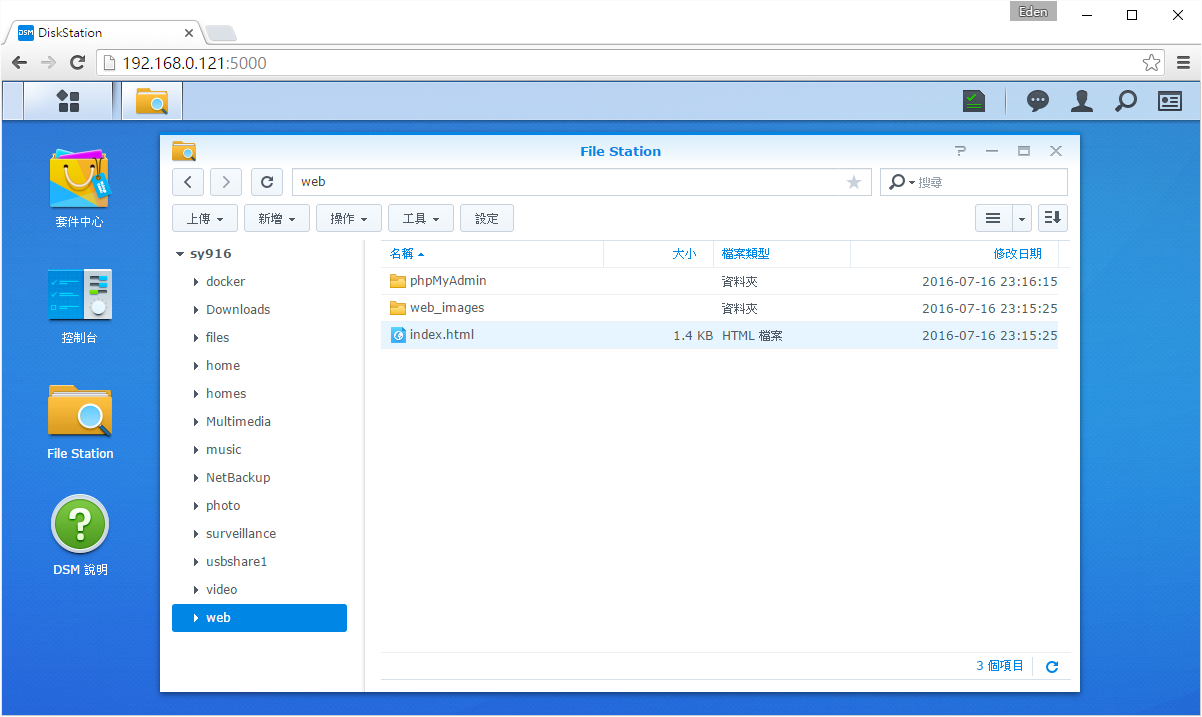
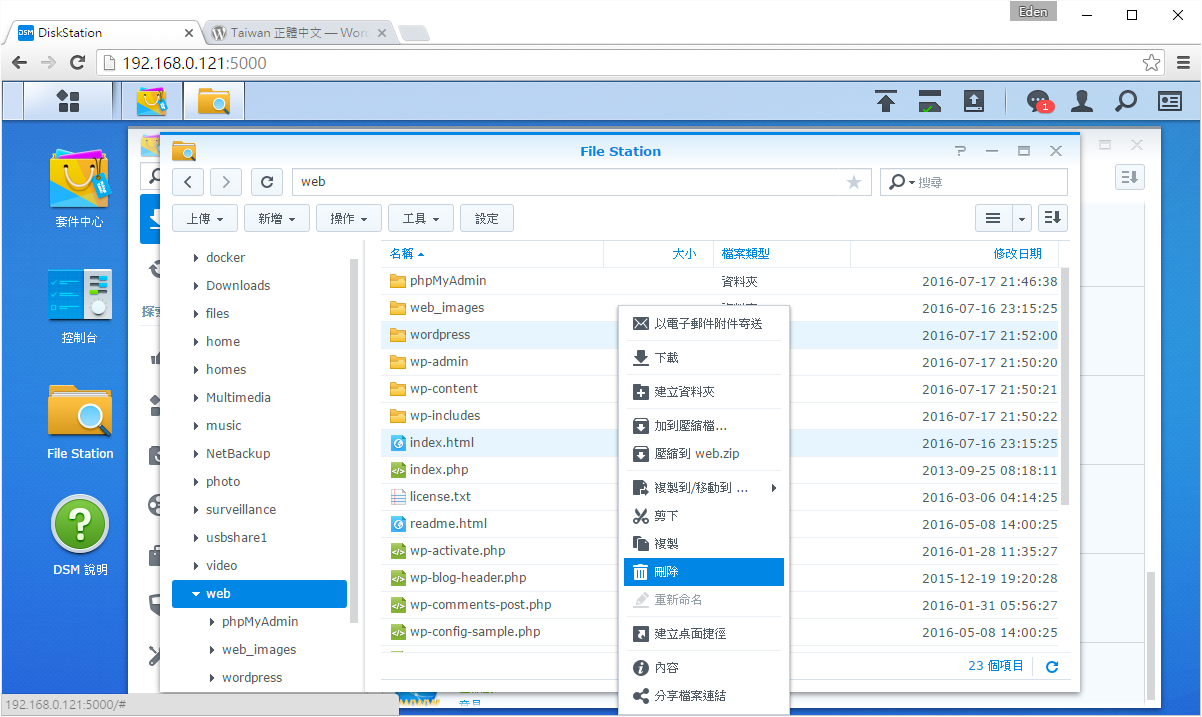
這時NAS會幫我們建立一個web資料夾,裡面會有一個index.html檔。

這個index.html是什麼呢?只要將網址列的port:5000拿掉,也就是192.168.0.121,就能看到這個網頁了唷!(輸入sy916.ddns.net也會有相同結果)

為了要安裝最新的WordPress,請到它的官方網址,將最新的安裝檔下載下來。

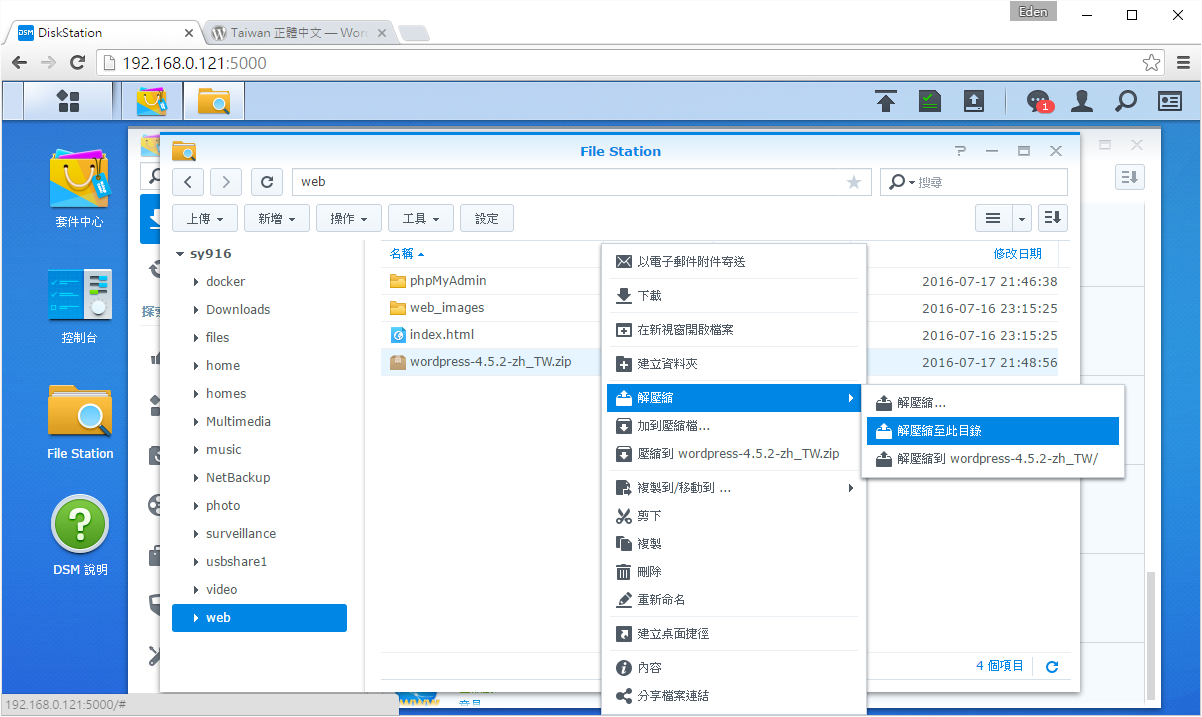
接著將此檔案上傳到web資料夾內解壓縮。(如果要輸入NAS網址就顯示此部落格,就必須放在路徑\web下)

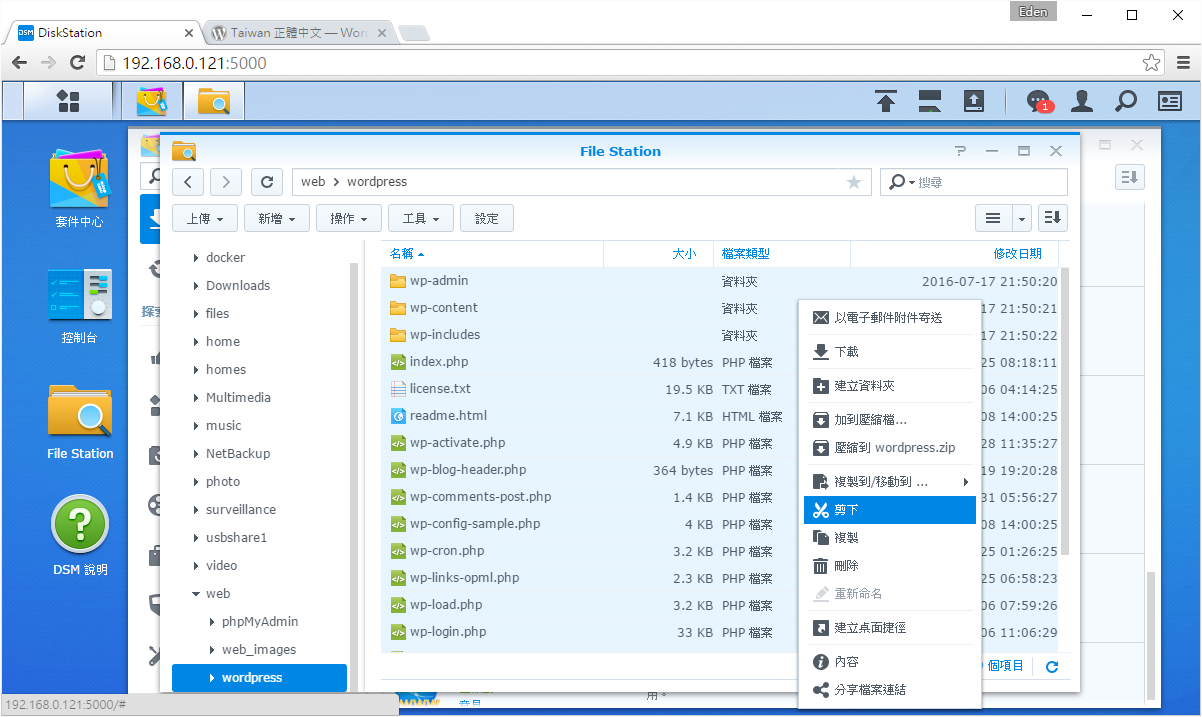
不過解壓縮後會出現一個”WordPress”資料夾,需將裡面的檔案全部剪下,丟到前面的路徑(也就是路徑\web)

把WordPress空資料夾和原本的index.html檔刪除(裡面會有index.html和index.php,要刪除的是index.html,注意別刪錯了!!!)

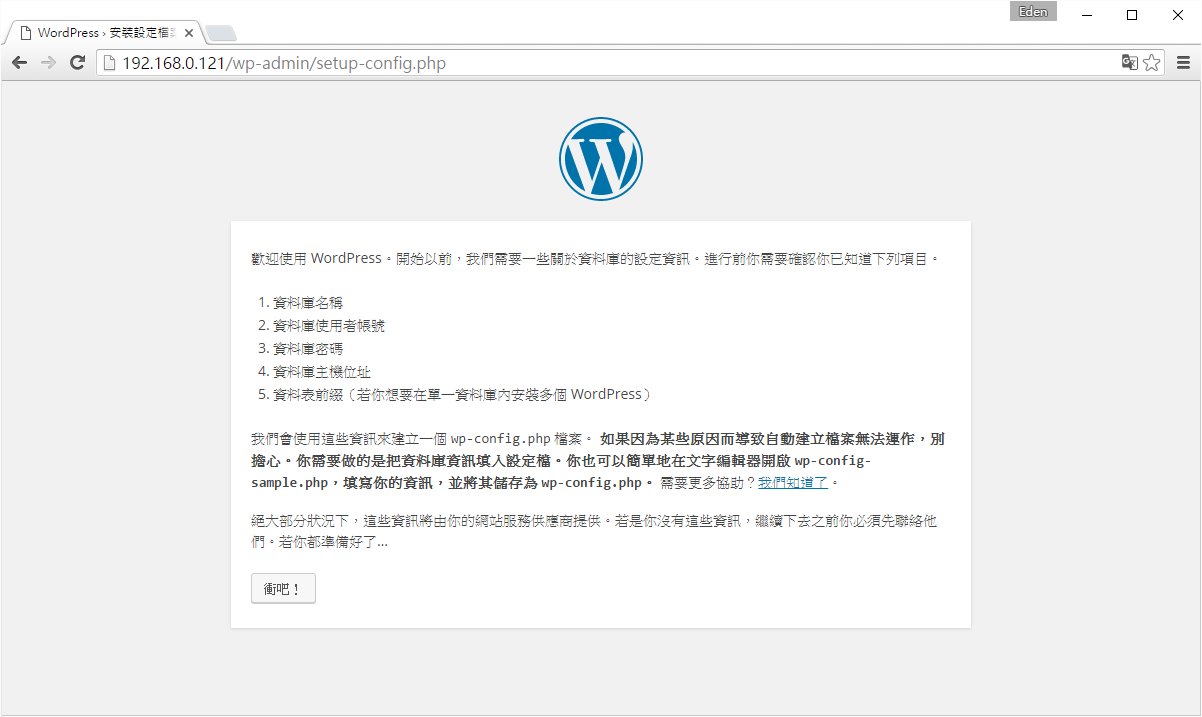
輸入192.168.0.121(區網)或是sy916.ddns.net(區網or外網),WordPress的安裝畫面就出現了!(如果還是出現原本預設網站,請試著重新整理網頁)

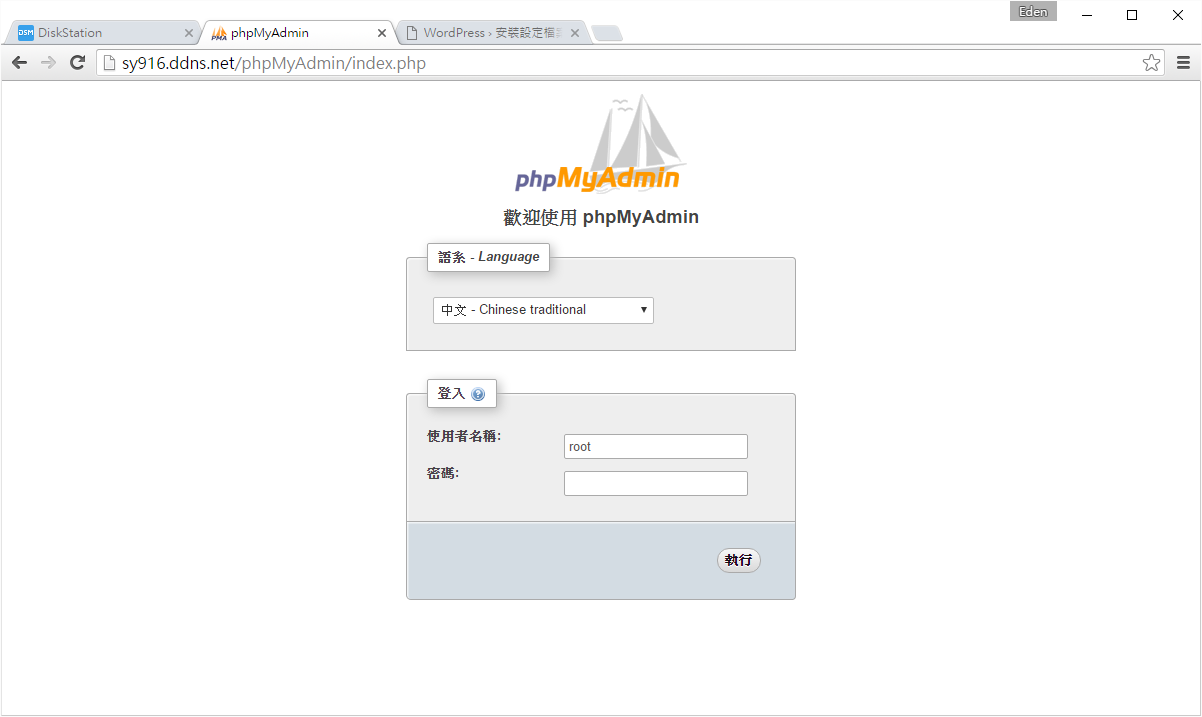
不過在安裝WordPress之前,我們會需要先到phpMyAdmin建立WordPress的專屬資料庫。請到DSM開啟『phpMyAdmin』套件(會開新分頁),帳號輸入root(密碼欄位空白)來登入。

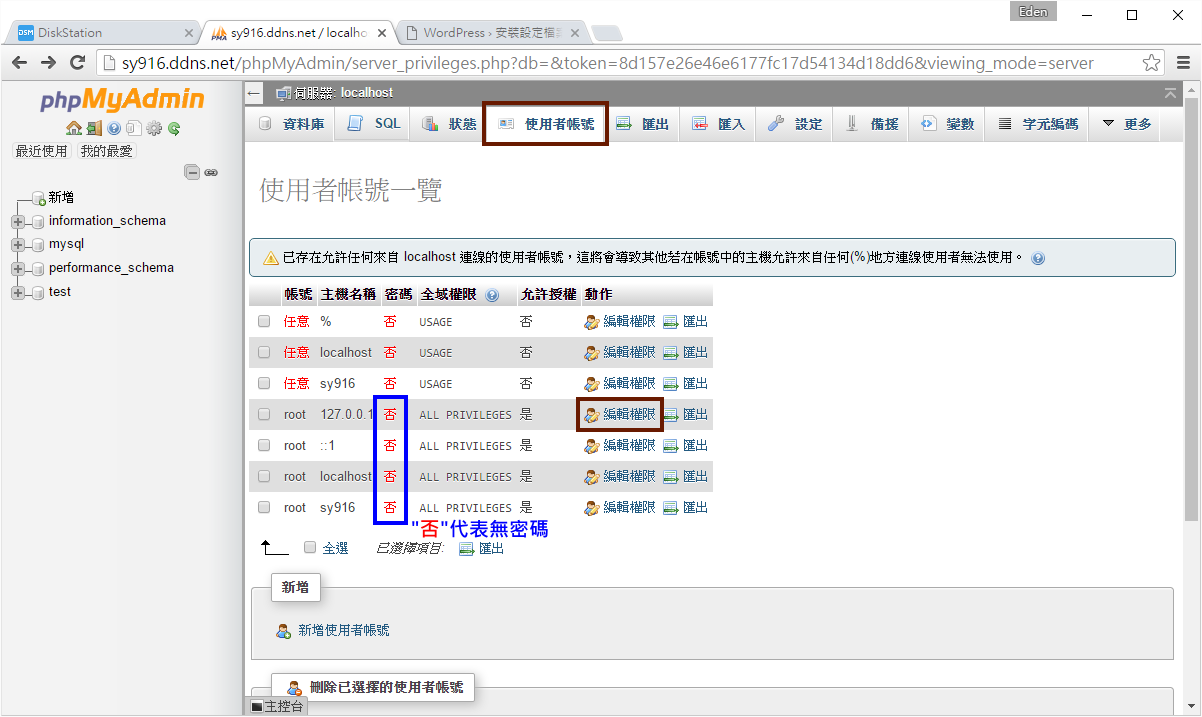
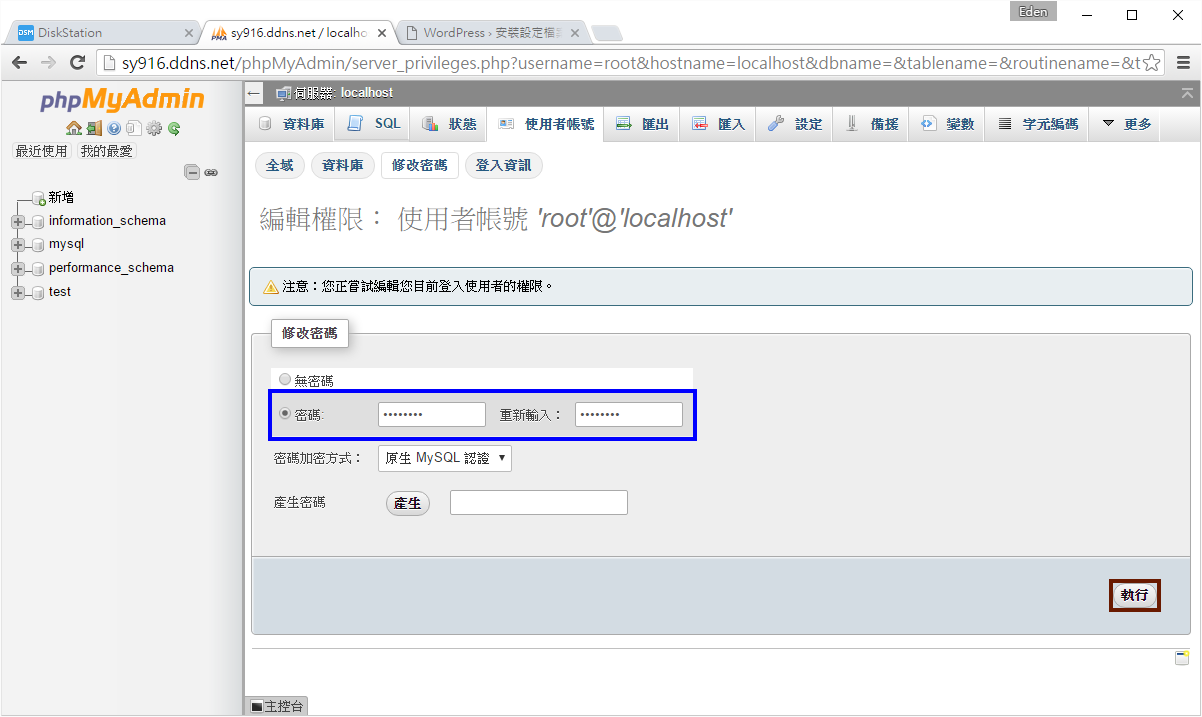
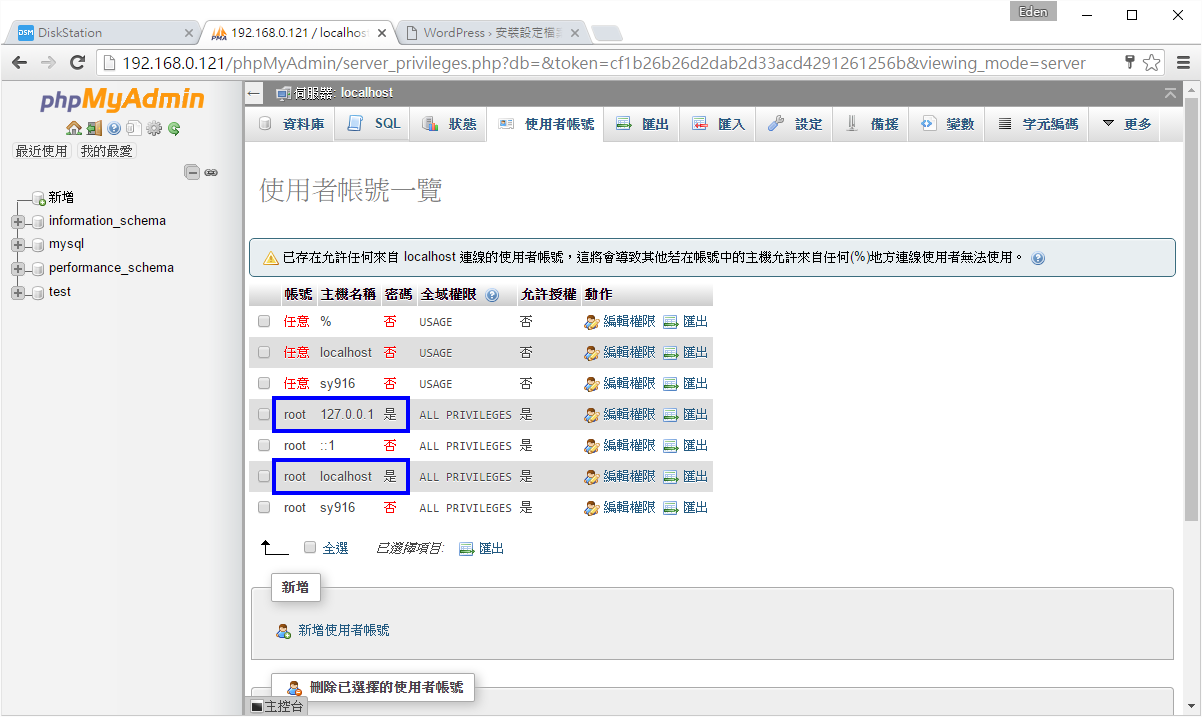
成功登入後,到「使用者帳號」頁面,為root帳號新增密碼;先到主機名稱”127.0.0.1”,按一下旁邊的”編輯權限”。

輸入密碼後,按下右下角的”執行“。

接著主機名稱為”localhost”也要建立密碼(可以輸入相同的),確認兩個主機名稱的密碼皆為”是”即可。

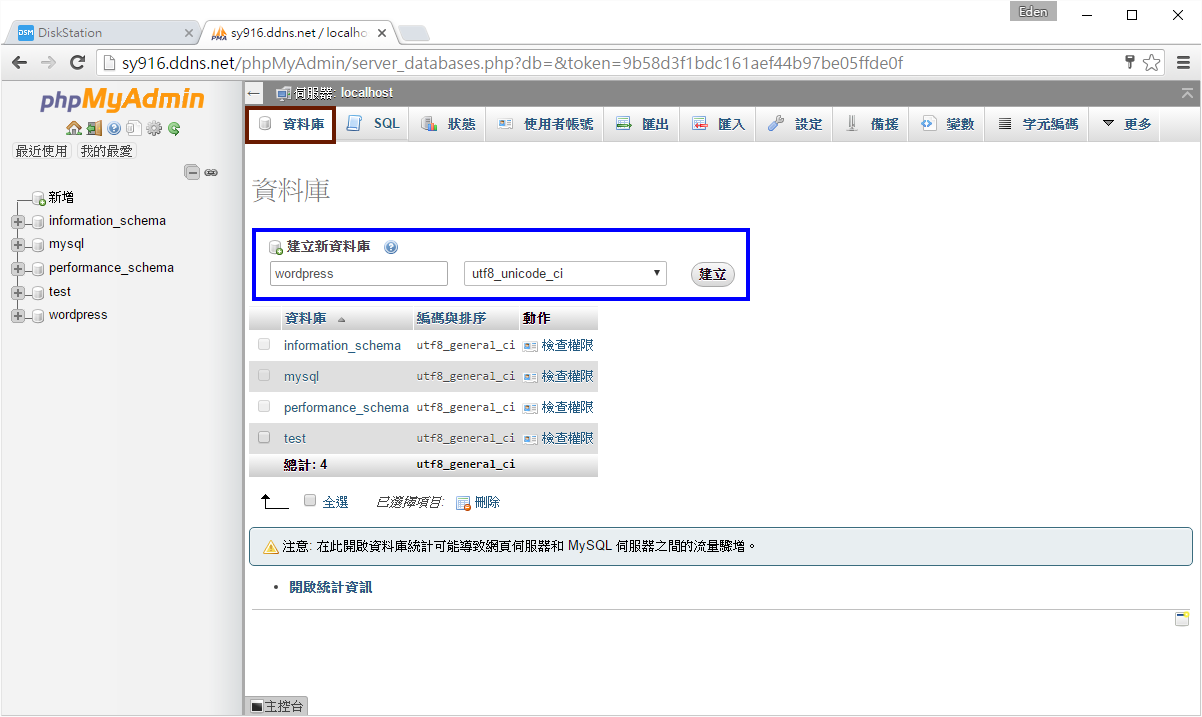
到「資料庫」頁面,建立一個名為”WordPress”的資料庫(名稱自訂),編碼選擇”utf8_unicode_ci”,按下”建立“後就能關閉此分頁。

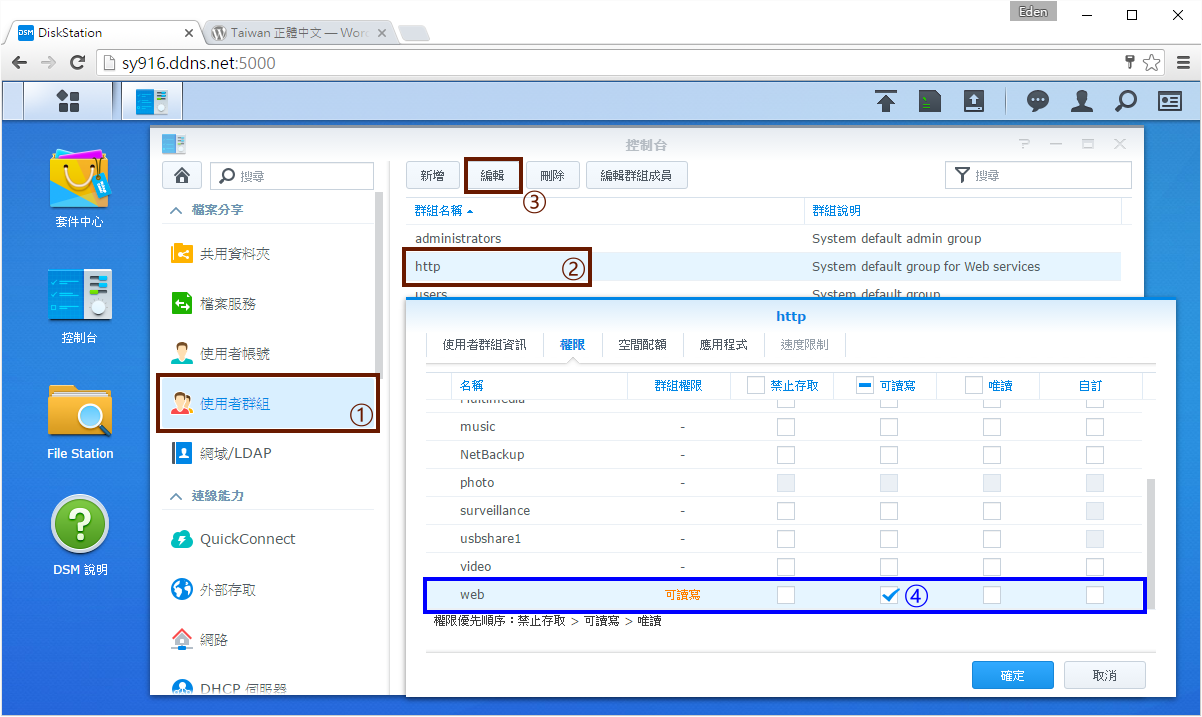
由於web伺服器是使用一個叫http的使用者群組來存放資料,需要提供讀寫web資料夾的權限,因此進入『控制台』→「使用者群組」,選擇”http”群組按下”編輯“,再到「權限」頁面並把web資料夾設為”可讀寫“狀態。

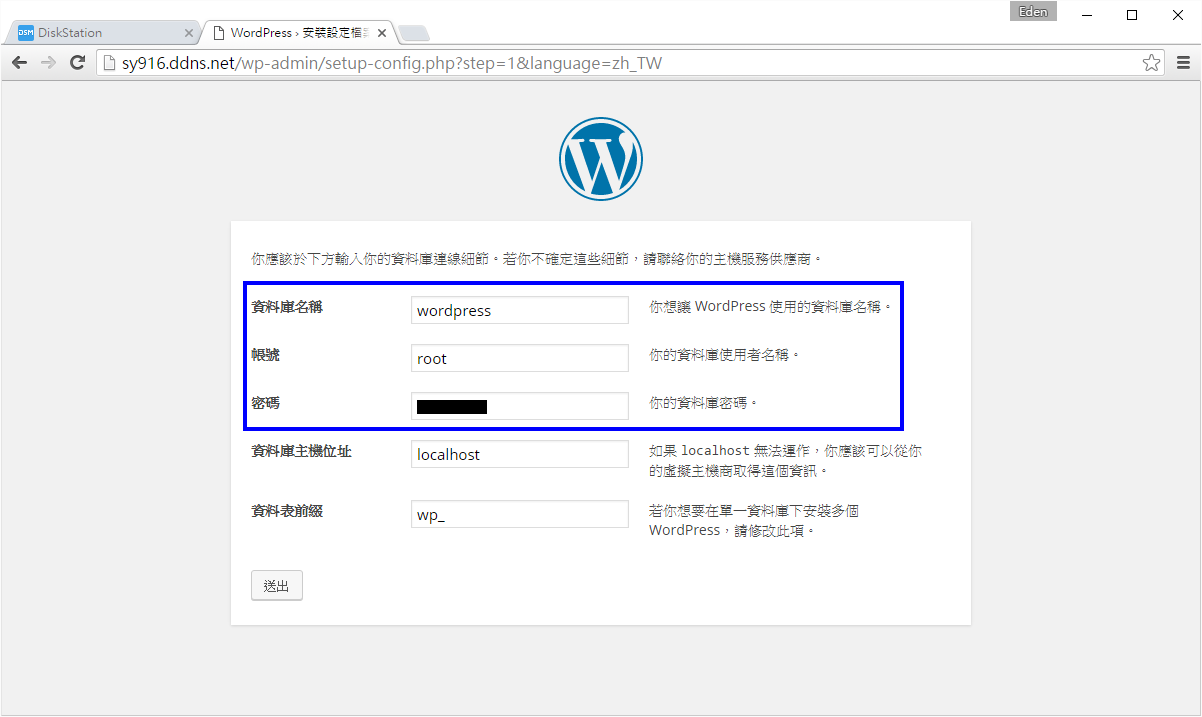
回到WordPress的安裝畫面,按下”衝吧“進行下一步;輸入剛才建立的資料庫名稱,以及登入phpMyAdmin時所用的帳密(帳號為root),後兩個設定不用更動。

成功的話會出現以下畫面,按下”開始安裝“繼續。

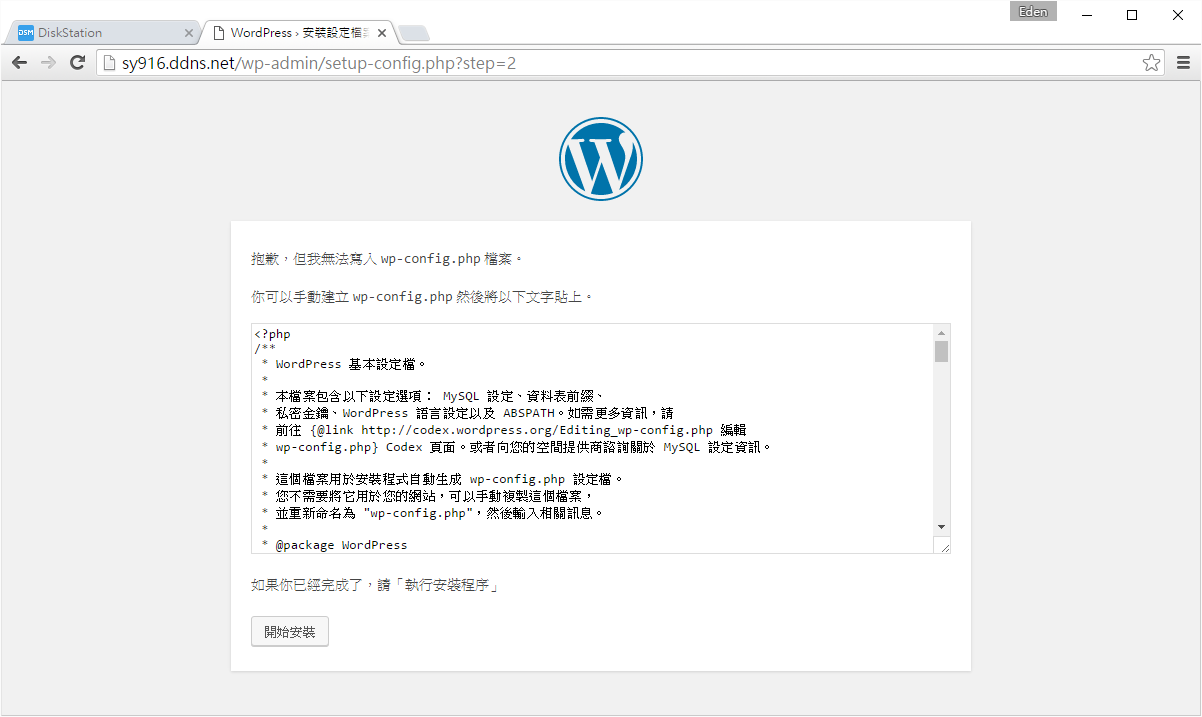
若出現下圖,就代表尚未提供WordPress”讀寫web資料夾的權限”,請將http的使用者群組對於web資料夾的讀寫權限打開。(上上上張圖)

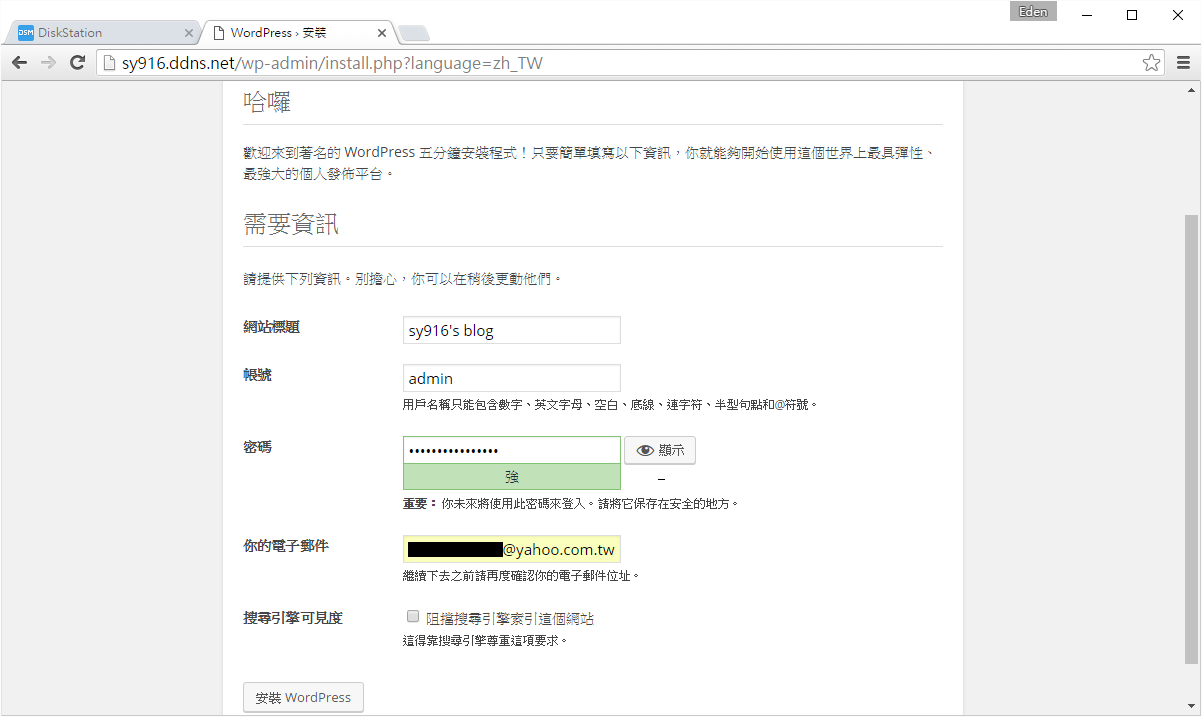
輸入網站標題、管理帳密和E-mail。(WordPress控制台還可以做更改)

WordPress安裝完成!

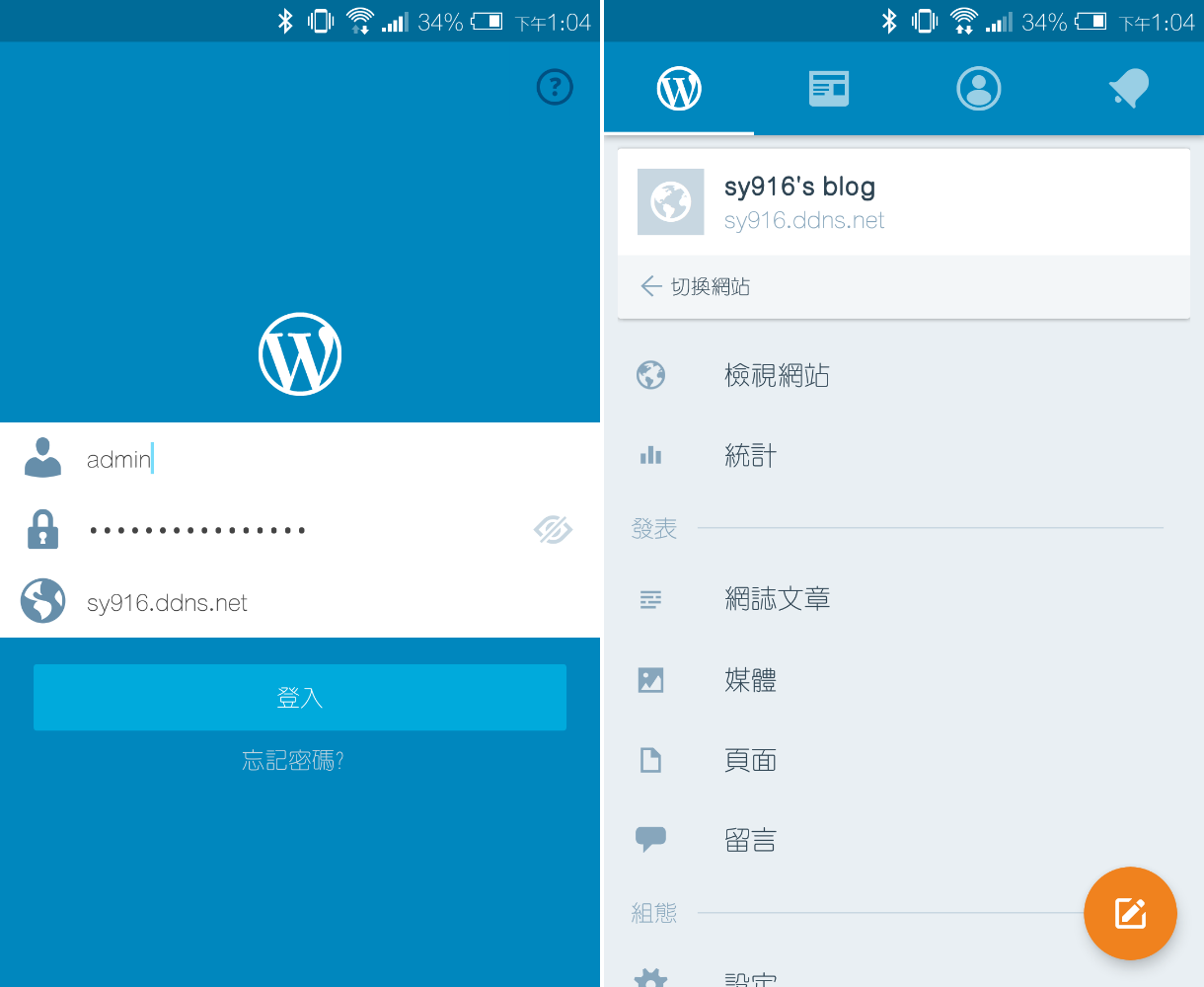
下圖為WordPress登入介面;如果要進入此登入介面,只要在網址後面加上/wp-login.php。(如:http://sy916.ddns.net/wp-login.php)

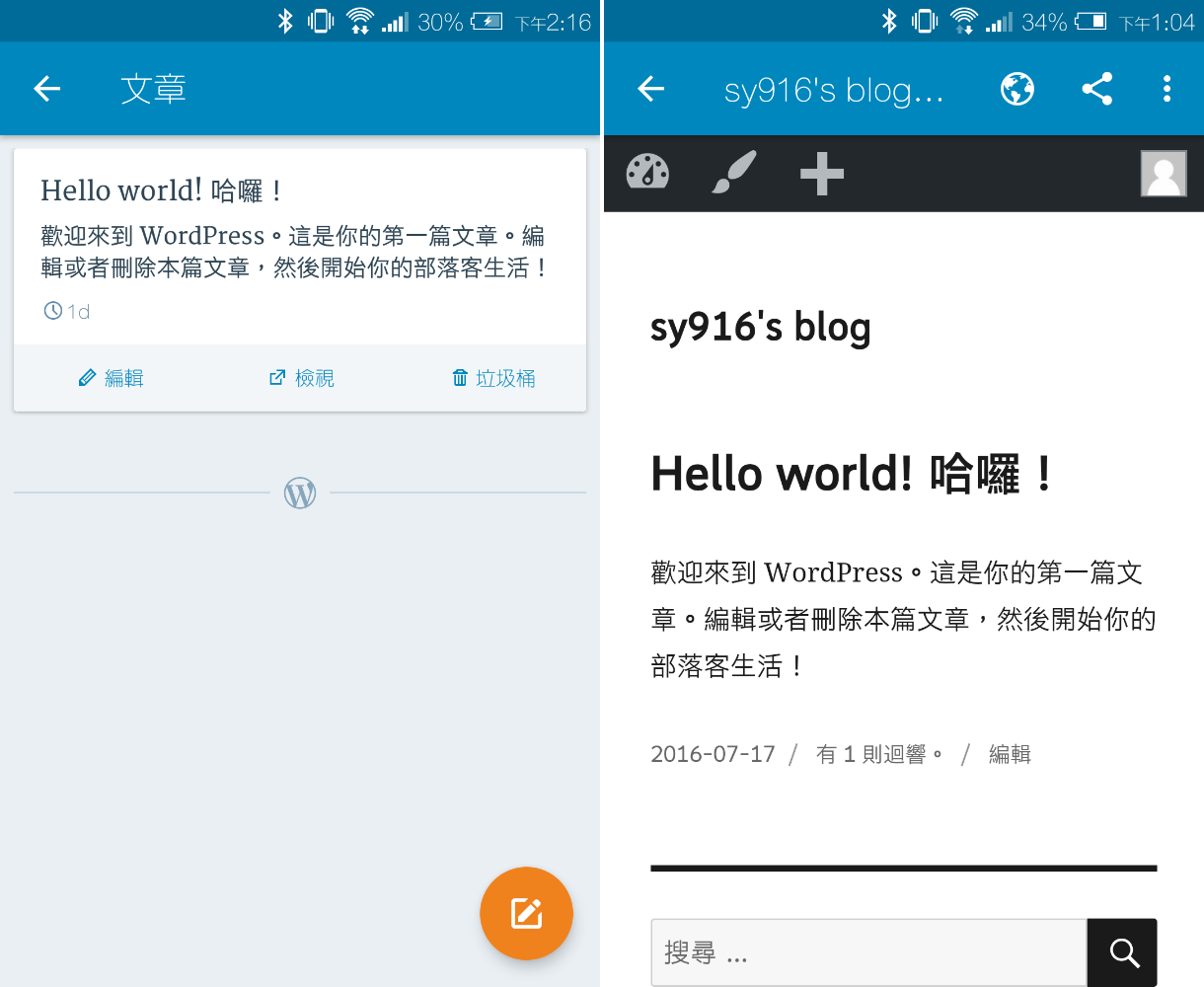
下面就是剛架設好的部落格。

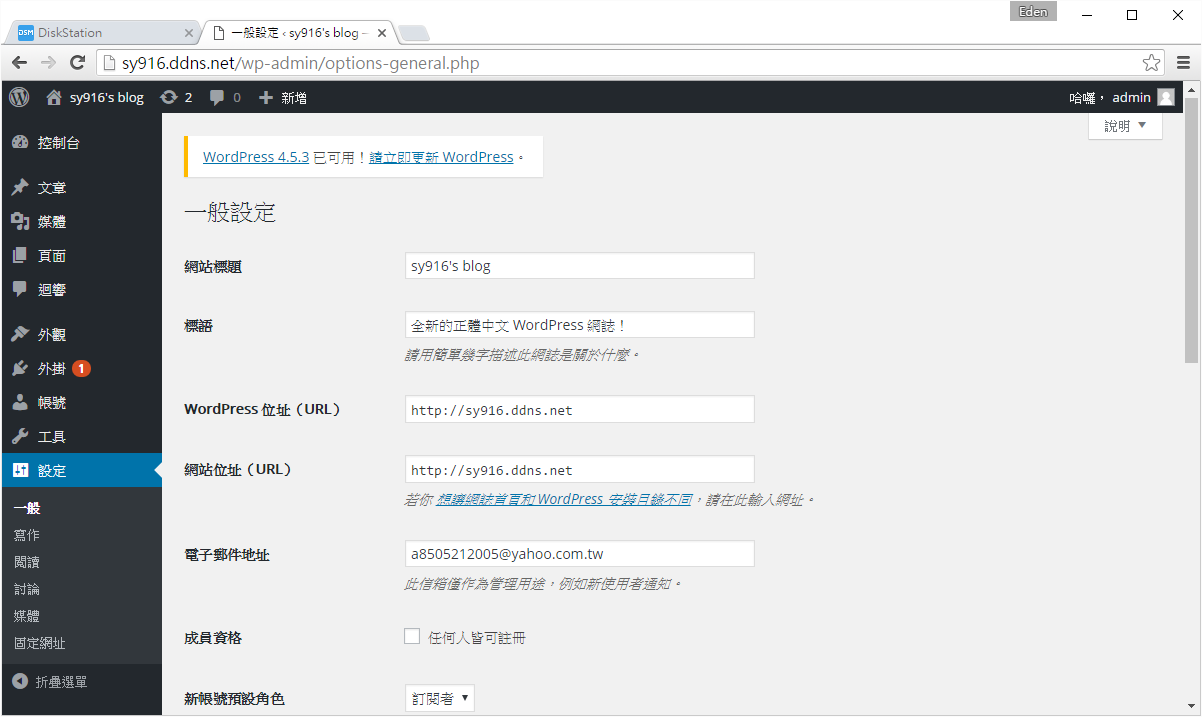
WordPress的控制台:在這裡可以新增文章、外掛,修改主題等。

《Wordpress》也有自己的app。打開app後,點選”新增網站“ → “新增自助託管的網站“。

在登入介面輸入帳號密碼(wordpress的登入帳密),以及wordpress自架的網址(下左圖);登入後,就會出現管理頁面了唷(下右圖)!

app版的《Wordpress》也能編輯/新增/刪除文章(下左圖),原則上,功能不比網頁版少。

最後,筆者提供幾個好用的外掛:
Akismet: 偵測垃圾留言並刪除。
AutoFTP: 在更新外掛、主題都需要輸入IP位址和FTP帳密,這個外掛只需輸入一次,未來就不用再輸入。
Better Delete Revision: 由於更新文章內容時都會把前面的版本保留,此外掛能將不要的舊版本文章刪除。
Favicon XT-Manager: 為部落格增加專屬LOGO。(也就是網址列上方,該分頁名稱旁的小圖示)
MP3-jPlayer: 為部落格建立一個音樂播放器(會放在網誌側邊)。
UpdraftPlus - Backup/Restore: 將部落格排程備份各大雲端空間或NAS中。
先到Discuz!的下載頁面把”繁體UTF-8”的安裝檔下載。

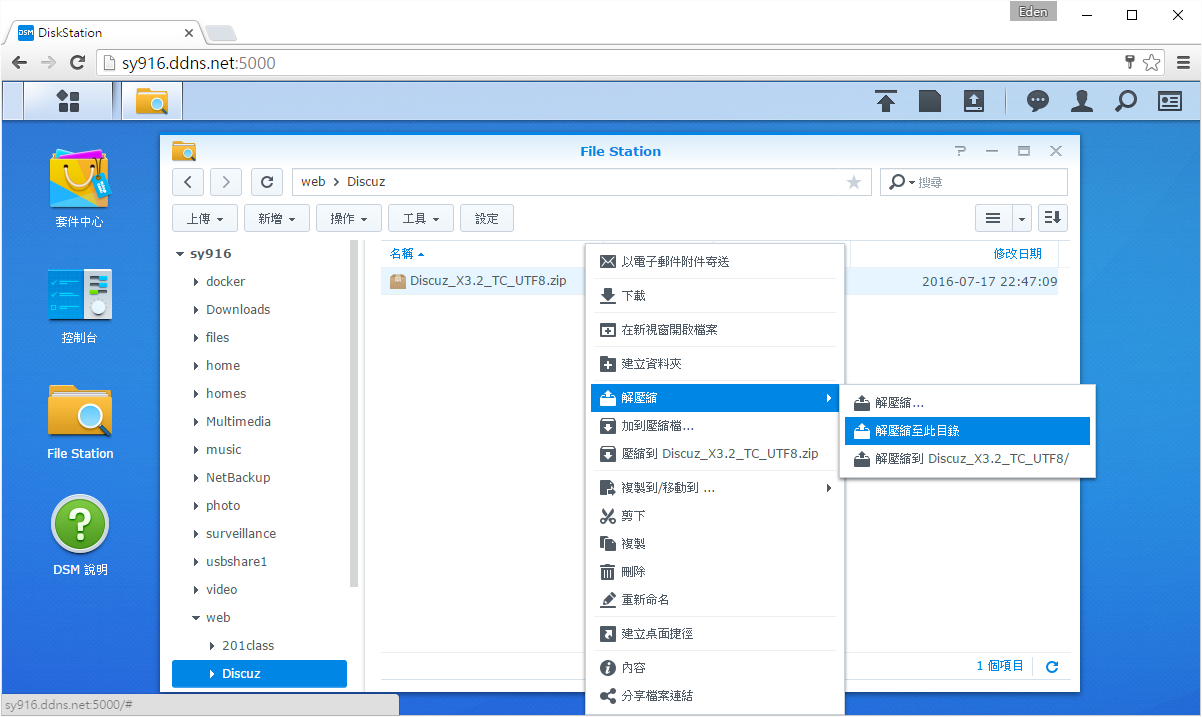
到web資料夾建立一個資料夾,把安裝檔上傳至此並解壓縮。

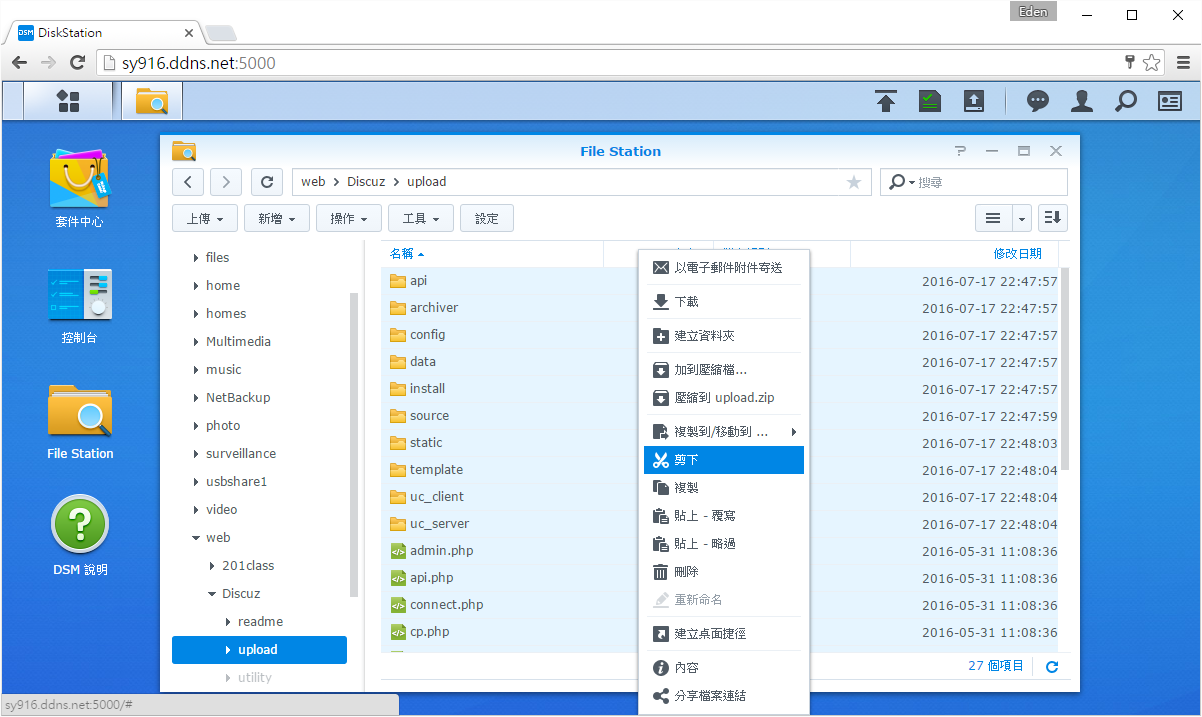
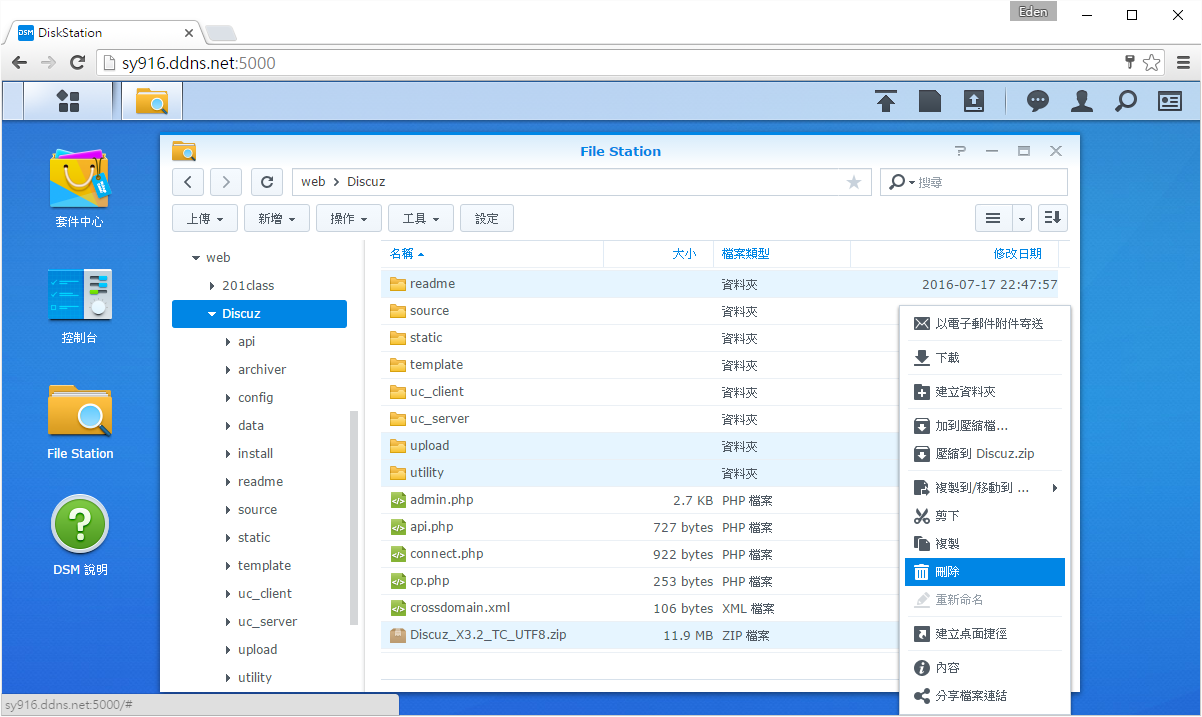
解壓縮完會有三個資料夾,不過要用的只有upload資料夾,所以把upload裡面的檔案全部剪下,丟到前面的路徑。

這時會有用不到的upload空資料夾、readme資料夾、utility資料夾和安裝檔,將它們通通刪除。

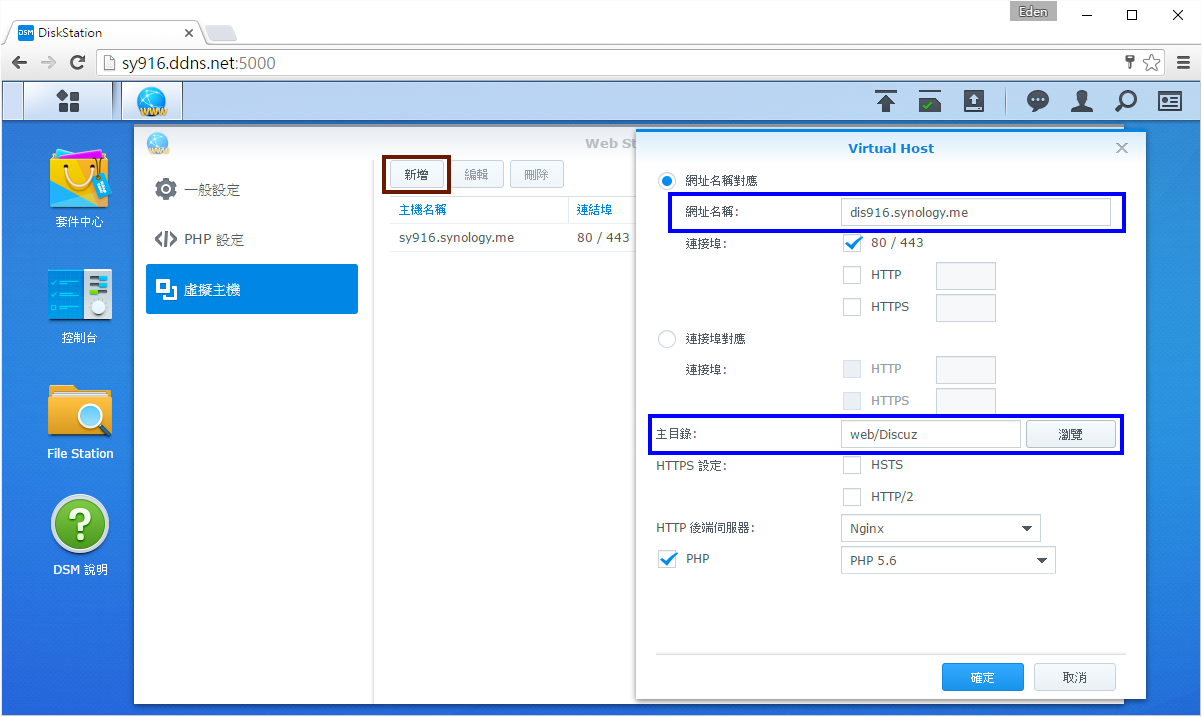
由於剛剛架設WordPress是使用預設開啟的主機(也就是輸入網址直連的主機),其餘的web伺服器都要設定網址名稱(此網址需註冊過DDNS,詳見 B-3 DDNS設定)和主目錄(檔案安裝目錄),因此開啟『Web Station』→「虛擬主機」→”新增“來新增一個web主機。

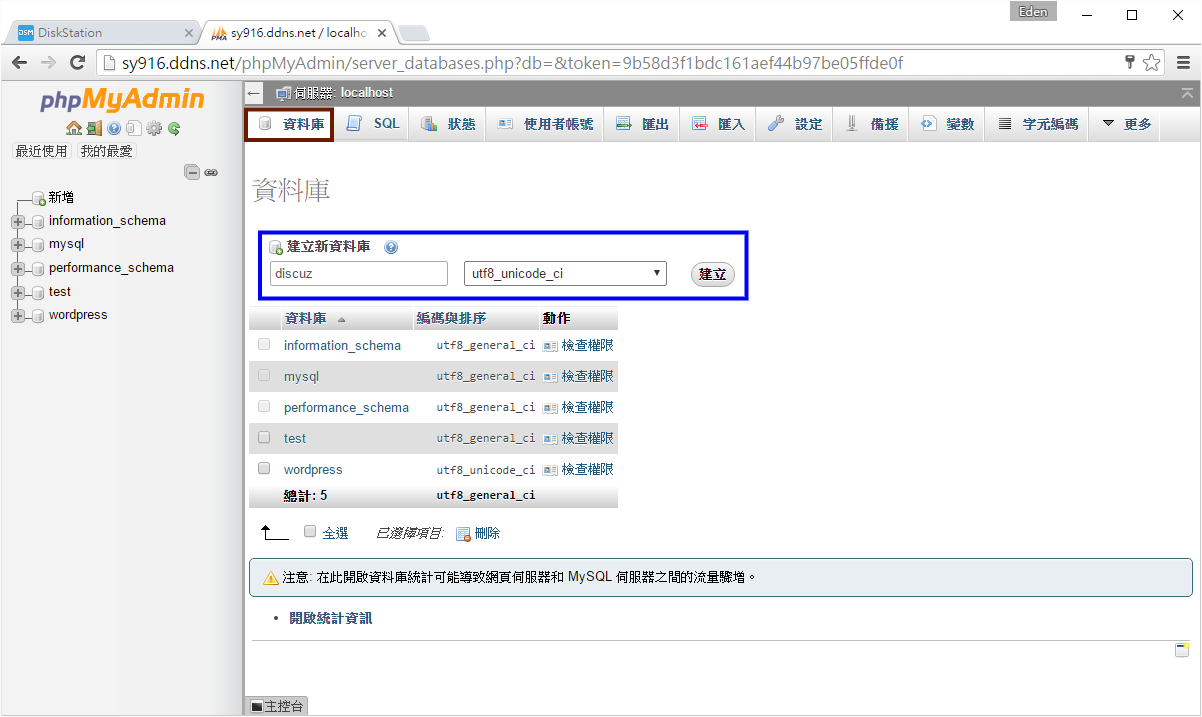
接著進入『phpMyAdmin』→「資料庫」頁面,建立一個名為”Discuz”的資料庫(名稱自訂),編碼選擇”utf8_unicode_ci”,按下”建立”後就能關閉此分頁。

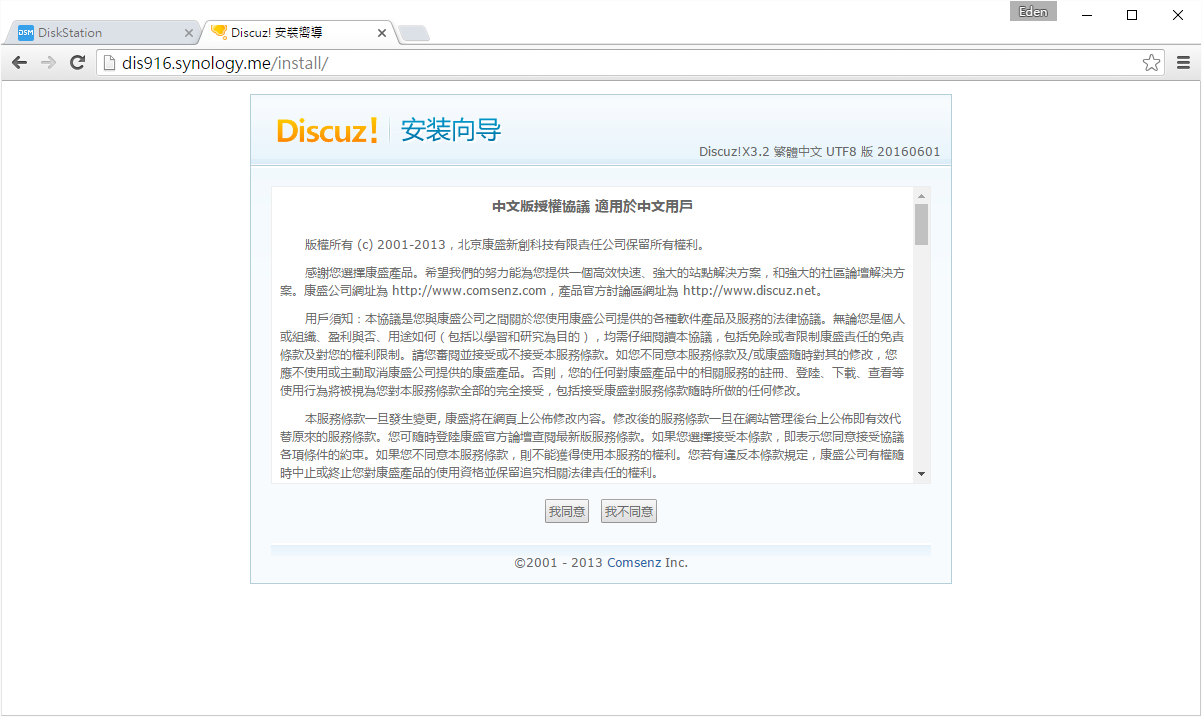
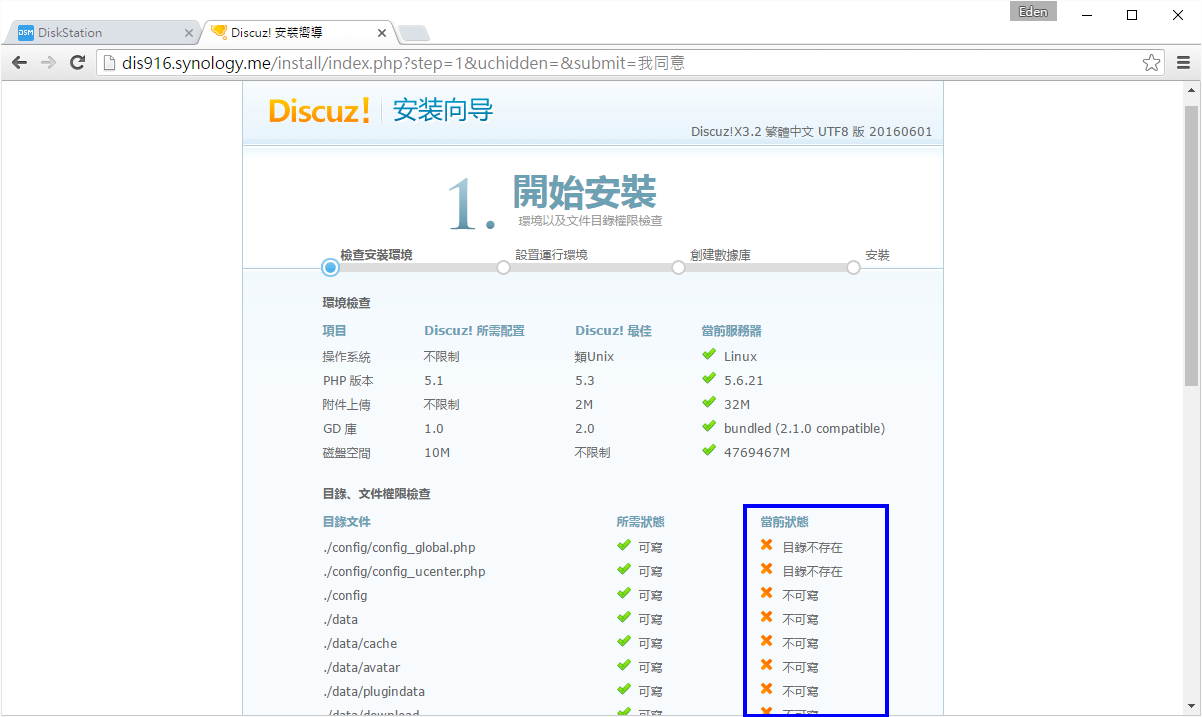
輸入網址(例如剛設定的DDNS為dis916.synology.me),就可以看到Discuz的安裝畫面了!

【以下為當前讀寫狀態為”X”的情形,若為”V”請忽略】
按下”我同意”後,如果出現讀寫狀態為”不可寫”,就代表http使用者群組對於web資料夾只有唯讀或是禁止存取的權限。

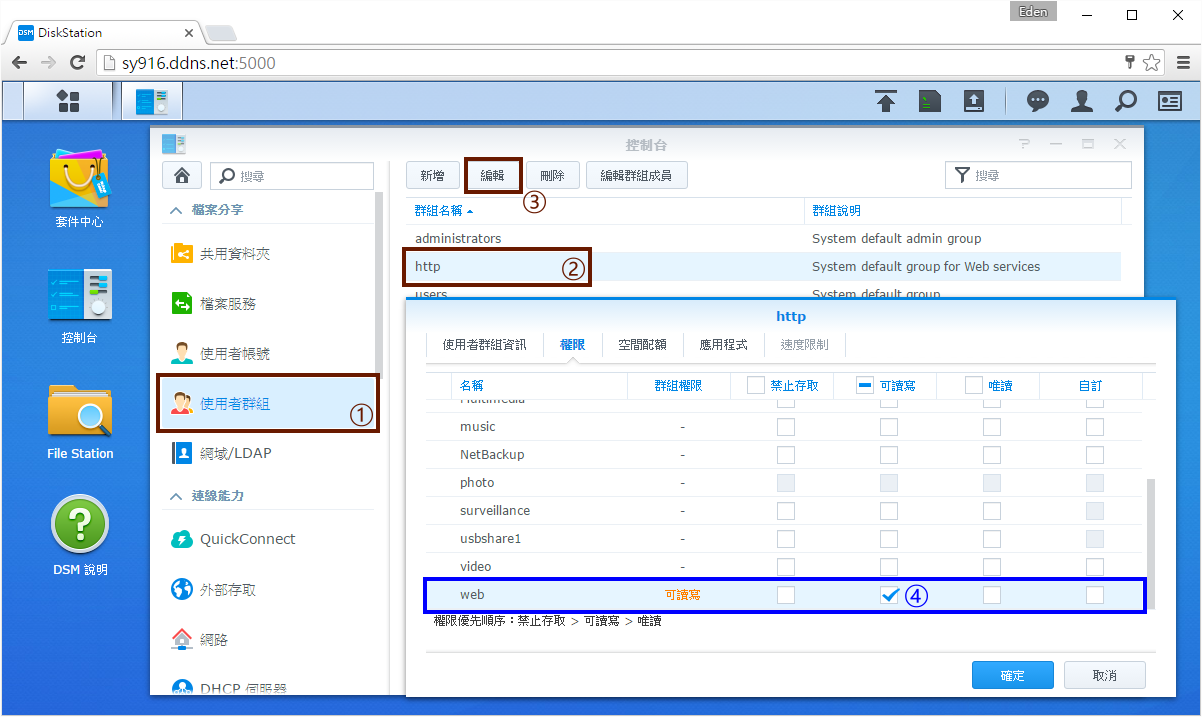
進入『控制台』→「使用者群組」,選擇”http”群組按下”編輯“,進入「權限」頁面並把web資料夾設為”可讀寫“狀態。

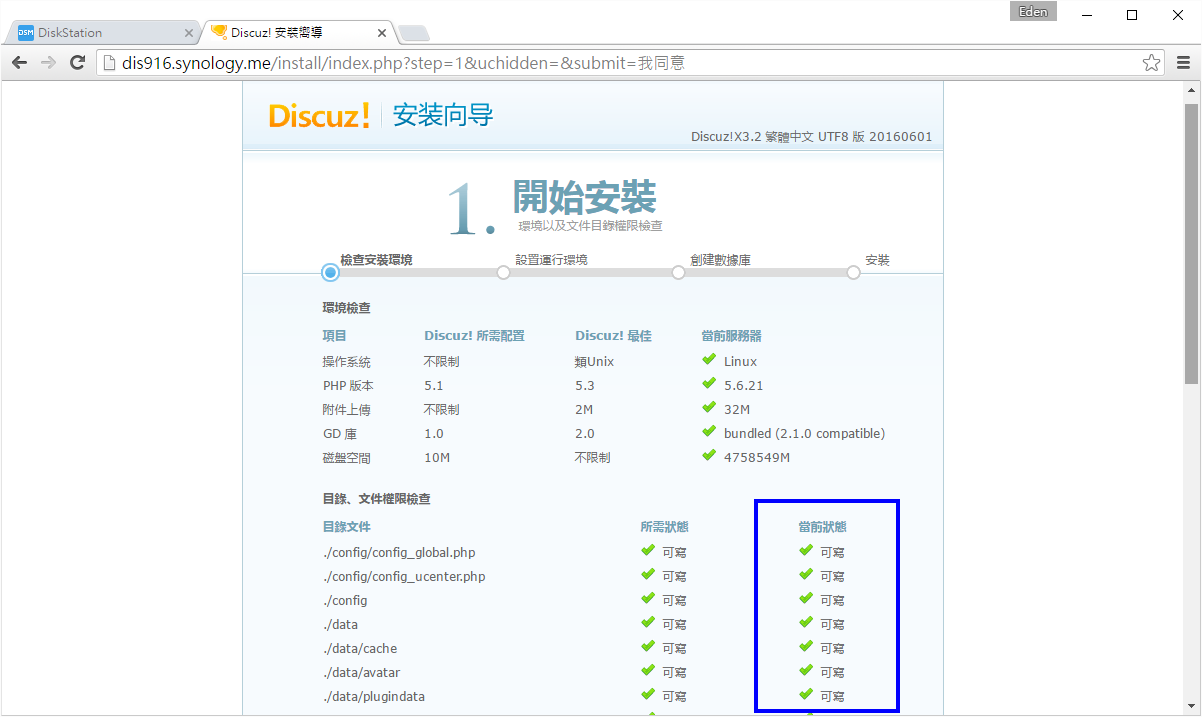
重新整理頁面後,當前狀態均為綠色勾勾,才可進行以下步驟唷!

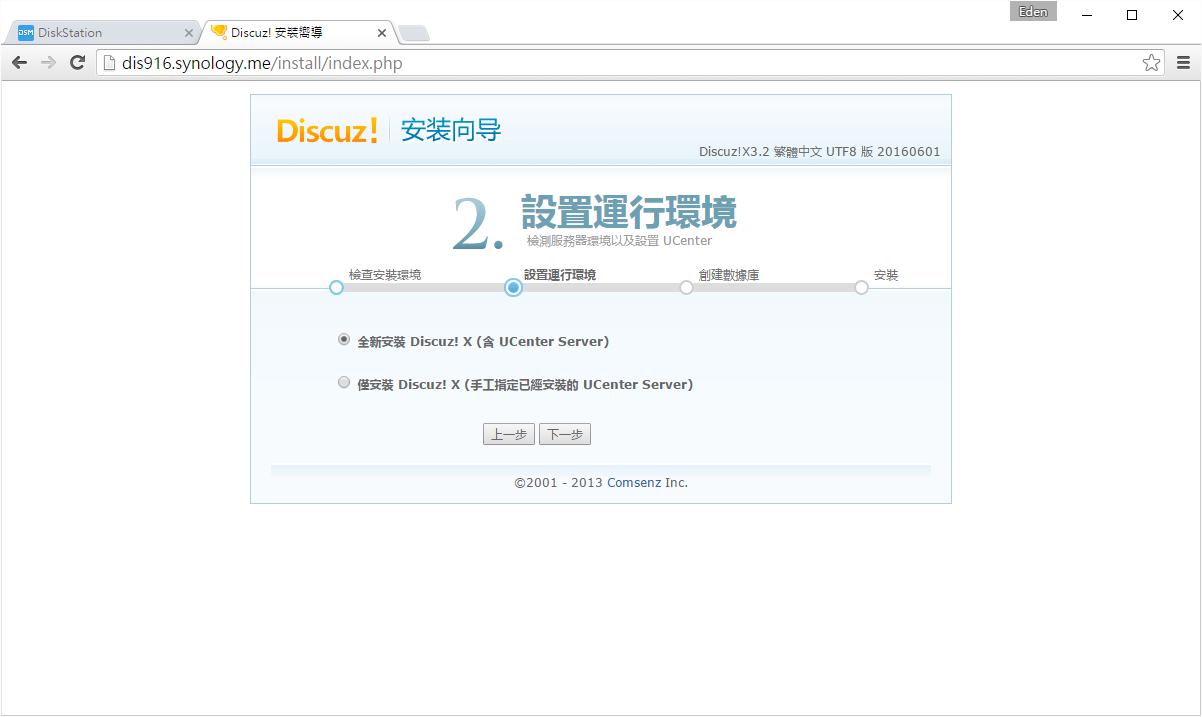
設置運行環境,選擇第一個”全新安裝“,點選下一步。

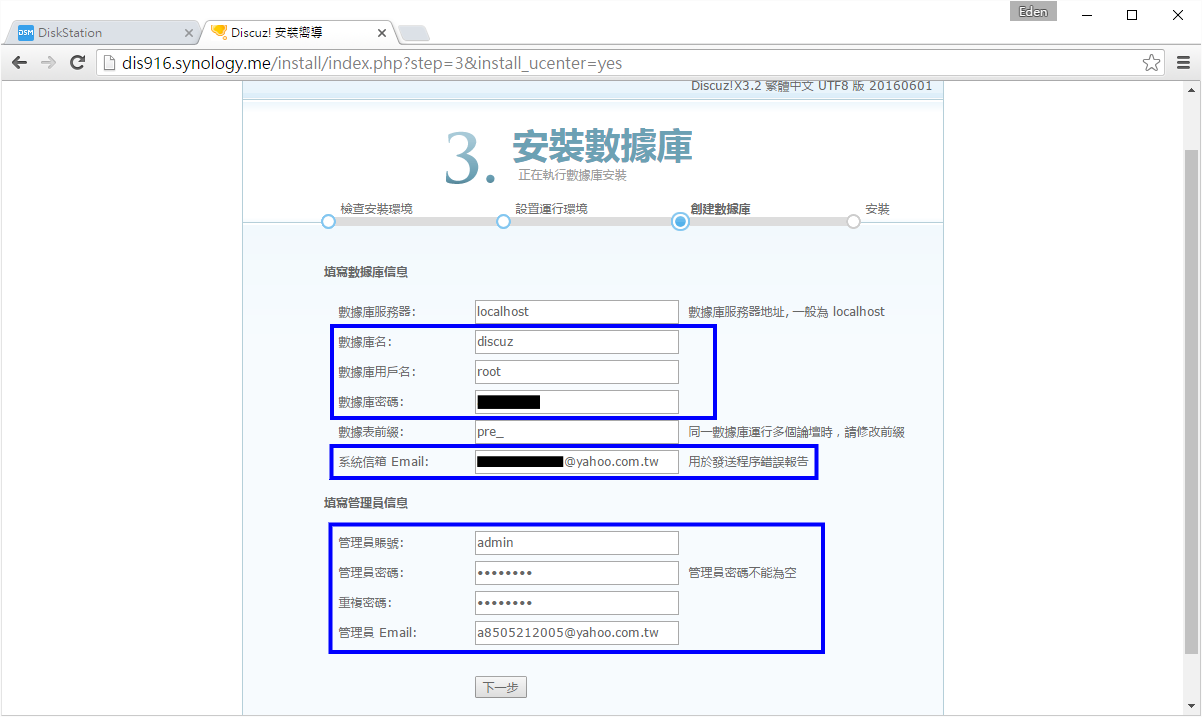
輸入藍色框框內的相關資訊,包含剛建立的資料庫名稱、phpMyAdmin登入帳密,以及管理員帳密和E-mail。

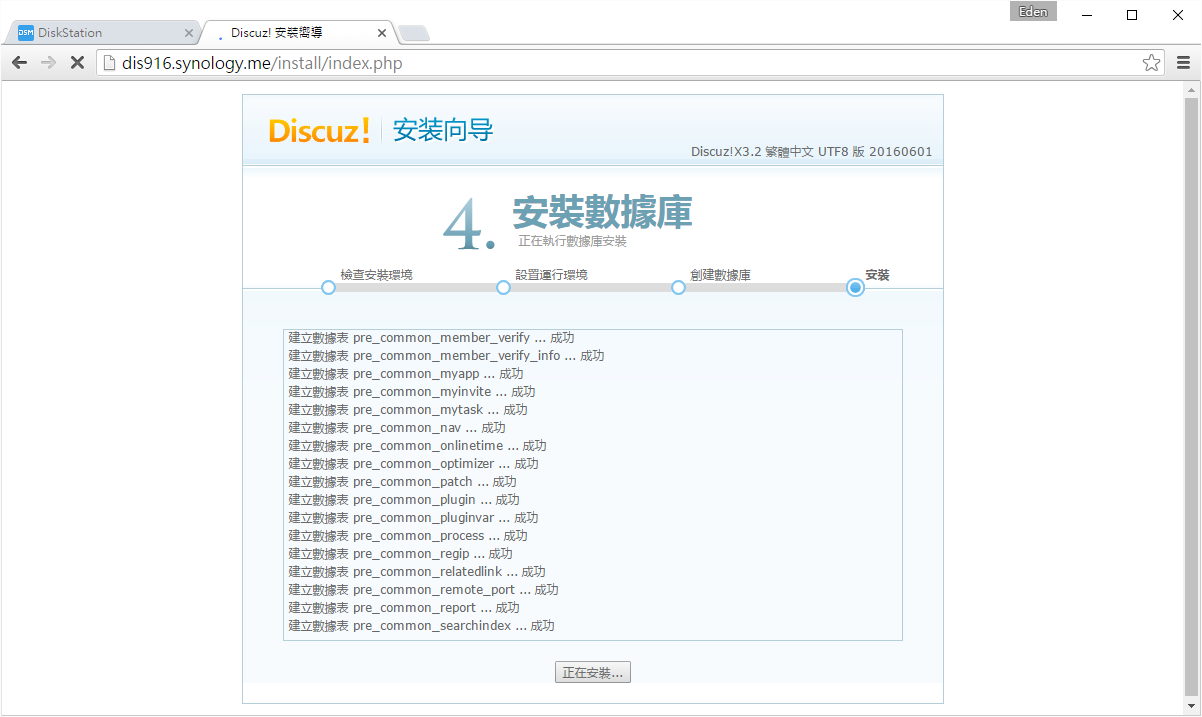
約需幾分鐘的時間安裝資料庫。

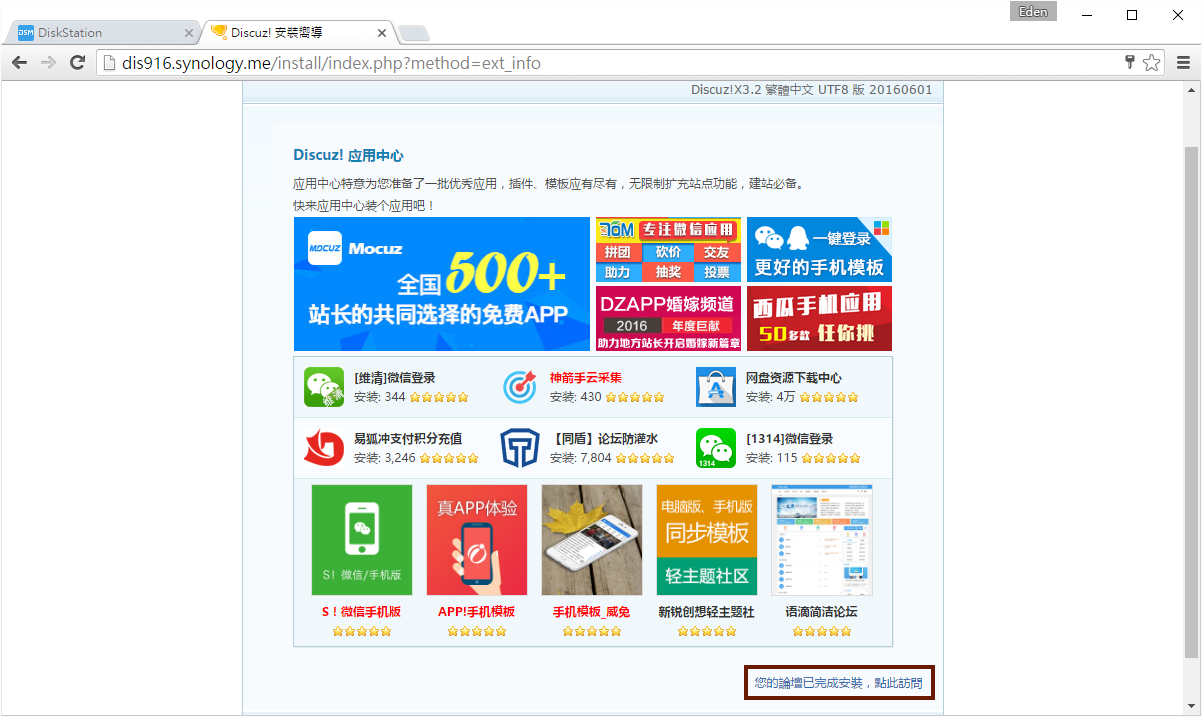
若成功安裝,會出現以下畫面;按一下右下角”您的論壇已完成安裝,點此訪問“。

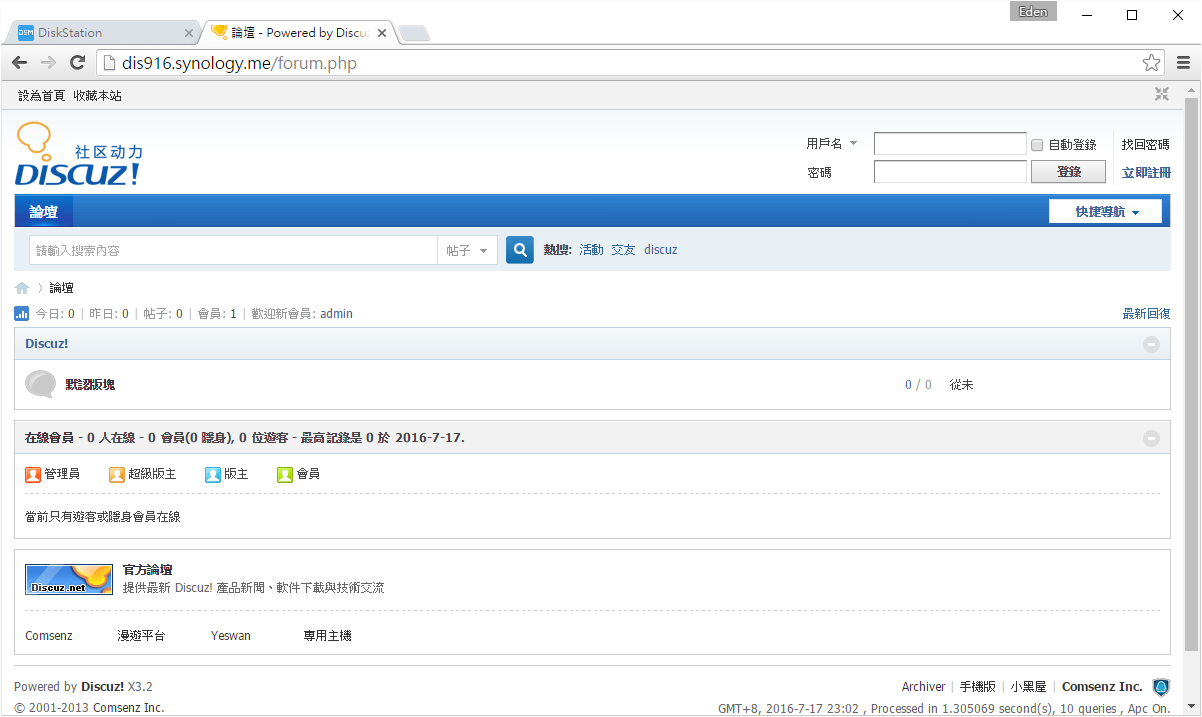
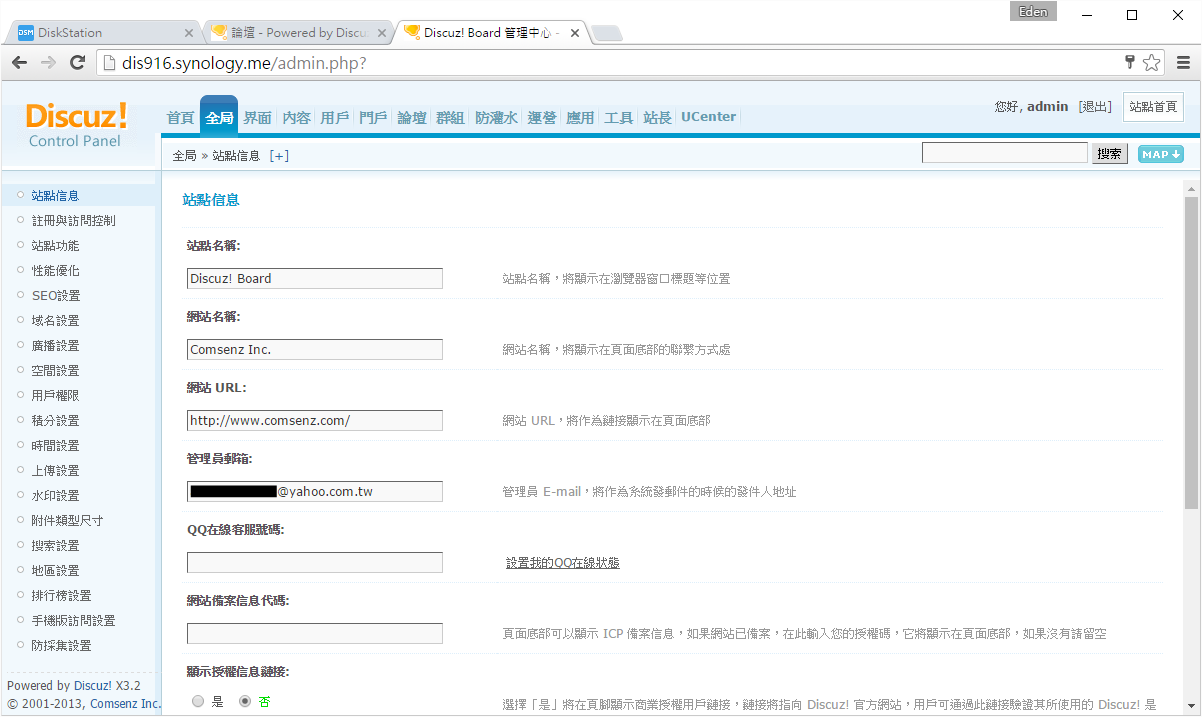
剛架好論壇就長這樣,有沒有很熟悉呀?因為許多網路上自架的論壇都是使用Discuz,再修改一下而來的。

如果論壇要與別人不同,控制台內有許多介面、用戶積分等設定可更改。

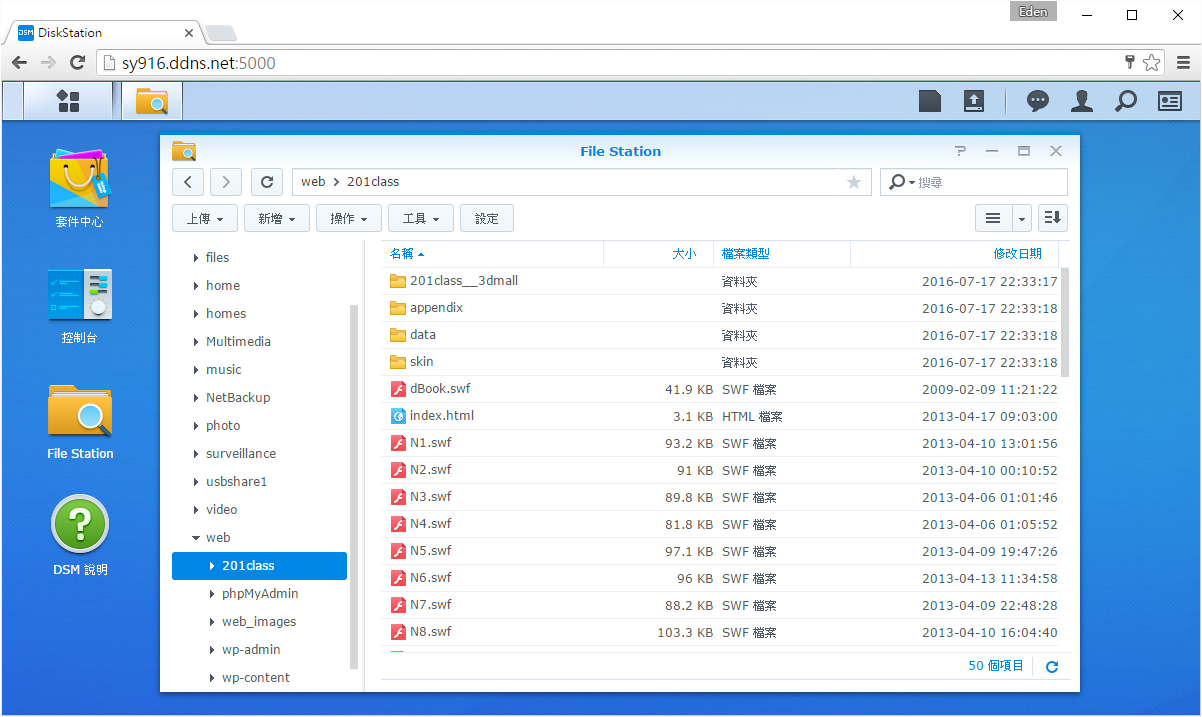
除了上述兩種現成的架站方式,應該也有人會用Dreamweaver等網頁製作軟體,做出來的網頁一樣能放到網路上唷!首先只要再web資料夾內建立一個資料夾,並且把所有網頁會用到的檔案上傳。要注意的是,這些檔案中,一定要有一個叫index的網頁檔。

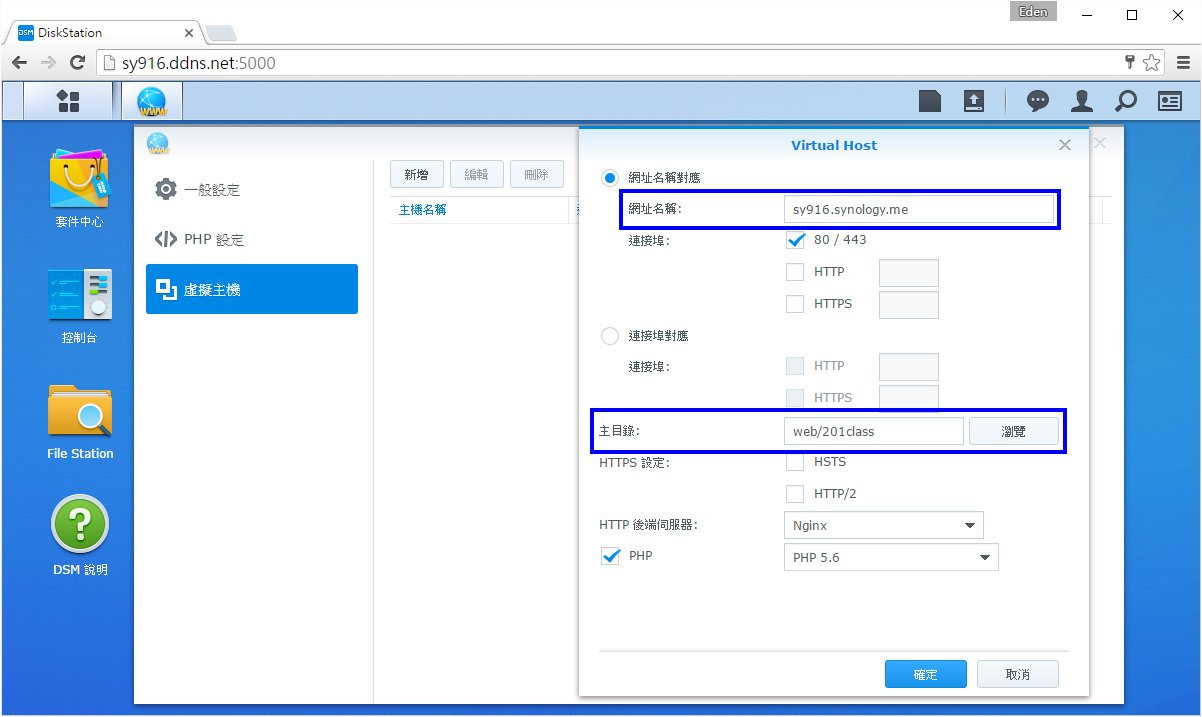
開啟『Web Station』→「虛擬主機」→”新增“來新增一個web主機,輸入藍色框框內的網址(該網址需註冊過DDNS,詳見 B-3 DDNS設定)和主目錄(檔案路徑)。

打開剛輸入的網站就可以看到剛架好的網頁了唷!(此為筆者高中時製作的班級電子書)